The Meta pixel is the basis for the measurability of Facebook campaigns. The Meta pixel allows you to track and measure user behavior on your website. The pixel is a piece of code you place on your website that Facebook uses to collect data about users’ activity on your site, such as what pages they visit, what actions they perform and what products they view.
Based on this data, you can then create targeted ads and show them to users who have already shown interest in your products or services. You can also use the pixel to track conversions, such as when someone makes a purchase on your website after clicking on a Facebook ad.
Curious about the entire Facebook Server Side Tracking setup? Then check out this page.
In this blog, we will explain to you step by step how to install the Meta-pixel using Google Tag Manager. Good luck!
Types of Events You Can Follow
The 17 standard Meta Pixel events for which you can easily copy and paste the Facebook event code are:
- Purchase: Someone completes a purchase on your website.
- Lead: Someone signs up for a trial or otherwise identifies themselves as a lead on your site.
- Complete Registration: Someone completes a registration form on your site, such as a subscription form.
- Add Payment Info: Someone enters payment information during the purchase process on your website.
- Add to Cart: Someone adds a product to the shopping cart on your site.
- Add to Wishlist: Someone adds a product to a wish list on your site.
- Initiate Checkout: Someone initiates the checkout process to buy something from your site.
- Search: Someone uses the search function to find something on your site.
- View Content: Someone lands on a specific page of your website.
- Contact: Someone contacts your company.
- Customize Product: Someone chooses a specific version of a product, such as choosing a particular color.
- Donate: Someone makes a donation to your cause.
- Find Location: Someone searches for the physical location of your business.
- Schedule: Someone books an appointment with your company.
- Start Trial: Someone signs up for a free trial of your product.
- Submit Application: Someone submits an application for your product, service or program, such as a credit card.
- Subscribe: Someone subscribes to a paid product or service.
You can also add more Details to standard events by using additional pieces of code called parameters. These allow you to customize the default events based on factors such as:
- Value of a conversion event
- Currency
- Content type
- Expected long-term value
For example, you can use the Meta-pixel to record viewing of a specific category on your website, rather than tracking all views. You may want to separate dog owners from cat owners based on which sections of your pet supplies website they viewed.
By using these parameters, you can enrich your data and gain more targeted insights. This is particularly useful for segmenting your audience and personalizing your ad campaigns. It also allows you to more accurately measure the ROI of specific marketing activities, which is essential for optimizing your ad budget.
Why should you Install the Meta-pixel?
- Improved Audience Segmentation: The Meta-pixel allows you to better segment your target audience to show more relevant ads.
- Conversion Tracking: It allows you to measure the ROI of your Facebook campaigns by tracking conversions.
- Retargeting: You can retarget users who visited your website but did not convert with specific ads.
- Optimization: You’ll gain insight into what aspects of your website need improvement, such as load time, user experience and more.
Meta pixel creation
Before you can install the Meta pixel on Google Tag Manager you will first have to create a pixel.
1: Select Pixel
Go to Business settings in your company manager. Select your company and click on “data sources. Next, select “Pixels.
Note: If you cannot add a pixel under Pixels, go to Datasets as the example below.

2. Pixel setting
Enter a pixel name and the URL of the website. Then click “Continue.
When you want to install the pixel on your website, choose “Set up the pixel now. Want to stay in the business manager? Then click “Continue to manage my business.
Meta pixel install on Google Tag Manager
Now that the Meta pixel has been created, we can start installing the Meta pixel via Google Tag Manager.
1. Create a new tag
Access the webcontainer in Google Tag Manager. Go to ‘Tags’ and then click on ‘New’.
2. Tag configuration
Give the new tag a name, for example ‘Meta-pixel – pageview’ and click ‘Tag Configuration’. Under ‘Choose tag type’, click ‘Discover more tag types in the template gallery….’.
Here, search for Facebook Pixel and select the tag “Facebook Pixel. Add these.
Then paste in your Facebook Pixel ID here and select ‘standard’ under event name. Next, choose the event you want to track. An event is an action a visitor performs on a Web site, such as clicking a button or filling out a form. In this case, we use PageView.
3. Fill in the triggers
Triggers are conditions that determine when a tag should be triggered and when it should not. So choose for yourself which trigger is desired. In this case, we want to activate the tag on all pages. Click on “Triggers” and choose “Initialization All Pages. Then click on “Save.
3. Testing FB pixels.
Next, test whether the FB pixel is fired. Open the preview mode in the Webcontainer, enter your website name and then see if the Facebook Pixel Tag fires. Watch the video below to learn more:
4. Creating Facebook Events.
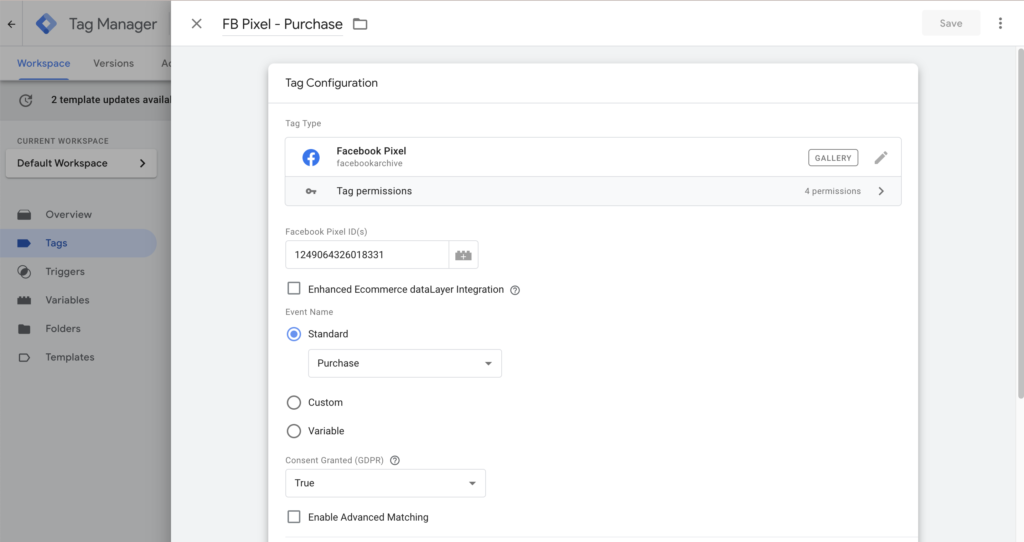
The base pixel for all pages is set successfully. To continue, we now turn to configuring events. We do this by using the triggers set up for the Google Analytics: GA4 (GA4) e-commerce events. As an example, for measuring purchases, create a new tag and again select the Facebook Pixel as configuration. Enter your pixel ID, similar to how you configured the initial pixel. Choose the event name ‘Purchase’ and keep the other Tag Configuration settings as they are.

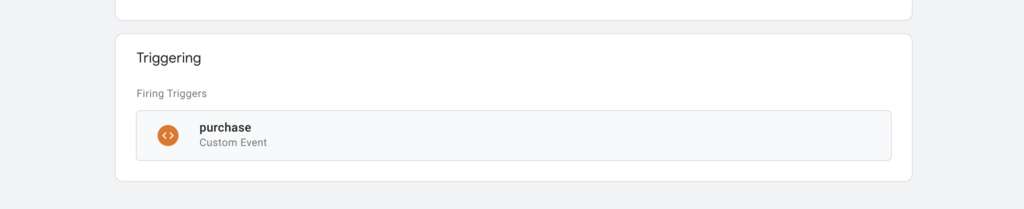
For the trigger, we select the previously created GA4 purchase trigger.

Then do this for all the events you want to measure. Then test again within debug mode whether the events are fired. In the case below, we are going to see if the add_to_cart pixel is fired.
Next Step: Meta Conversion API
Now that you’ve implemented the Meta Pixel through Google Tag Manager, the next step is to install the Meta Conversion API. This API allows you to measure both Client Side and Server Side tracking events in the Business Manager. The Conversion API offers more reliability and is especially useful if you are dealing with cookie restrictions or other forms of client-side tracking.
About the author

Ate Keurentjes
Server Side Tracking Specialist at TAGGRS
Ate Keurentjes is a Server Side Tracking specialist at TAGGRS. He has experience with various Google Tag Manager concepts. Keurentjes has been editing and writing about the latest developments and trends in data collection / Server side tracking since 2023.