Alles, was Sie über das TAGGRS Webhooks Tool wissen müssen
In diesem Artikel erfahren Sie alles, was Sie darüber wissen müssen, wie Webhooks von TAGGRS Ihr Server Side Tracking vereinfachen und verbessern können. Erfahren Sie, wie dieses TAGGRS-Tool den direkten Datentransfer ermöglicht und die Automatisierung zwischen verschiedenen Plattformen fördert.
Was sind Webhooks?
Mit Webhooks können Sie das Server Side Tracking einfacher und effizienter gestalten, indem Sie sicherstellen, dass Daten über bestimmte Ereignisse direkt an einen Tracking-Server gesendet werden, sobald diese Ereignisse eintreten. Dadurch entfällt die Notwendigkeit, einen Client-Container für das jeweilige Ereignis zu verwenden.

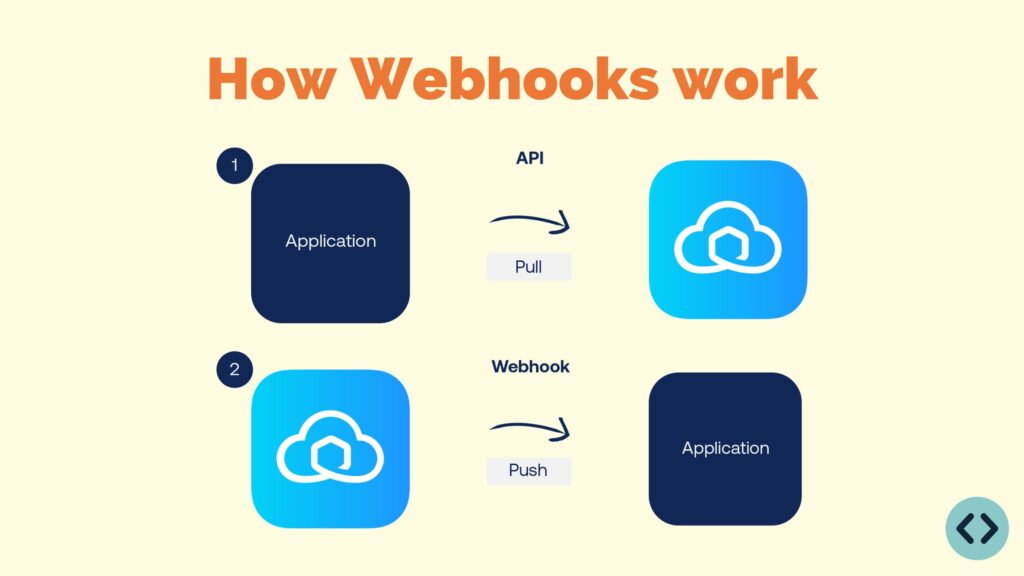
Wie funktionieren Webhooks?
Ein Webhook wird ausgelöst, wenn ein bestimmtes Ereignis auf Ihrer Website, Ihrem CRM, Chatbot oder anderen Systemen eintritt. Das kann z.B. sein, wenn jemand einen Kommentar schreibt, einen neuen Benutzer registriert oder ein Produkt zu einem Produktmanagementsystem hinzufügt. Sobald ein solches Ereignis eintritt, erzeugt der Server automatisch eine HTTP-Anfrage und sendet sie an die vordefinierte Adresse des Kunden. An dieser Adresse empfängt der Webhook die Daten. Dadurch erhält der Kunde sofort die neuen Daten und wird sofort benachrichtigt, was die Kundenzufriedenheit erhöht.
Mit Webhooks können Sie auch eine Automatisierung einrichten, so dass Ereignisse auf einer Plattform automatisch Aktionen auf einer anderen auslösen können. Wenn zum Beispiel ein Kunde in einem Online-Shop eine Bestellung aufgibt, kann das System automatisch einen Webhook an die App des Inhabers senden. Diese App informiert den Besitzer über die neue Bestellung und schickt dem Kunden sofort eine Bestätigung. Dieser Prozess ist vollständig automatisiert, was menschliche Eingriffe auf ein Minimum reduziert und den gesamten Prozess reibungsloser und schneller macht.

Vorteile von Webhooks für Server Side Tracking
- Datenübertragung in Echtzeit:
- Mit Webhooks können Daten unmittelbar nach einem Ereignis gesendet werden, was zu einer Verfolgung und Analyse nahezu in Echtzeit führt.
- Verlässlichkeit:
- Server Side Tracking mit Webhooks ist zuverlässiger als clientseitiges Tracking, da es weniger von der Browserumgebung des Benutzers abhängig ist, die durch Adblocker, Netzwerkprobleme oder Browsereinstellungen beeinträchtigt werden kann.
- Sicherheit:
- Server Side Tracking mit Webhooks kann sicherer sein, da die Daten direkt von Server zu Server gesendet werden, wodurch das Risiko eines Datenverlusts oder Abfangens verringert wird.
Nachteile von Webhooks für Server Side Tracking
- Nicht mit allen Plattformen kompatibel
- Je nachdem, wie Sie die Webhook-URL strukturieren, ist noch nicht jede Plattform mit dem Senden und Messen von Webhook-Ereignissen kompatibel. Plattformen wie Google Ads können damit Probleme haben. Eine Lösung für dieses Problem besteht darin, die Webhook-URL einer herkömmlichen GA4-Anfrage so ähnlich wie möglich zu gestalten. Auf diese Weise können Sie sicherstellen, dass die entsprechenden Tags die erforderlichen Parameter wie gclid, ga4 id usw. erkennen können.
- Erfordert technisches Wissen
- Die Einrichtung von Webhooks erfordert technisches Wissen und ist in der Regel komplizierter als die Einrichtung des herkömmlichen Trackings über den Client-Container.
Beispiel Webhooks für E-Commerce
Angenommen, Sie haben eine E-Commerce-Plattform und möchten alle Kaufaktivitäten mithilfe einer externen Analyseplattform verfolgen und analysieren. Hier sehen Sie, wie Sie dies mit Webhooks tun können:
- Configuratie van de webhook URL:
- Sie konfigurieren Ihre E-Commerce-Plattform und geben dort die von Ihnen erstellte Webhook-URL ein. Diese URL ist der Ort, an den Sie die Daten senden (Server-Container), wenn ein relevantes Ereignis (z.B. ein Kauf) eintritt.
- Ereigniserkennung:
- Jedes Mal, wenn ein Benutzer einen Kauf auf Ihrer E-Commerce-Plattform tätigt, wird dieses Ereignis vom Server erkannt.
- Activering van de webhook:
- Sobald der Kauf abgeschlossen ist, aktiviert der Server einen Webhook, indem er eine Anfrage an die konfigurierte Webhook-URL sendet. Diese Anfrage enthält wichtige Details über den Kauf, z. B. die Bestellnummer, den Betrag, die gekauften Produkte usw.
- Verarbeitung durch Analyseplattform:
- Der GTM-Server-Container empfängt die Webhook-Anfrage und verarbeitet die Daten. Das bedeutet, dass das Ereignis von GTM an die eingestellten Plattformen weitergeleitet werden kann.
Wie generiert man eine Standard-Webhook-URL?
Im Folgenden zeigen wir Ihnen, wie Sie ein Standard-Webhook-Ereignis auf der Basis von Javascript erstellen.
1. Open Webhooks binnen TAGGRS
2. Selecteer Event
3. Selecteer parameters naar wens
4. Activeer Enhanced Conversions (Optioneel)
5. Voeg Custom Parameters toe (Optioneel)
6. Plaats het Webhook Data Layer script
7. Download TAGGRS Data Client
De TAGGRS Data Client biedt een eenvoudig client-sjabloon voor het integreren van webhooks met de Server Side container van Google Tag Manager. Download hiervoor onze TAGGRS Data Client van GitHub. Belangrijk: De TAGGRS Data Client hoeft niet geïnstalleerd te worden als de webhook een GA4 request vertegenwoordigt. Wanneer deze request identiek is aan een traditioneel GA4 event dat normaal gesproken vanuit de GA4 tag in de client container komt, zal de GA4 client deze automatisch oppakken.
8. Importeer TAGGRS Data Client in GTM (Server Container)
9. Nieuwe Client aanmaken (Server Container)
10. Kies client type
11. TAGGRS Data Client instellen
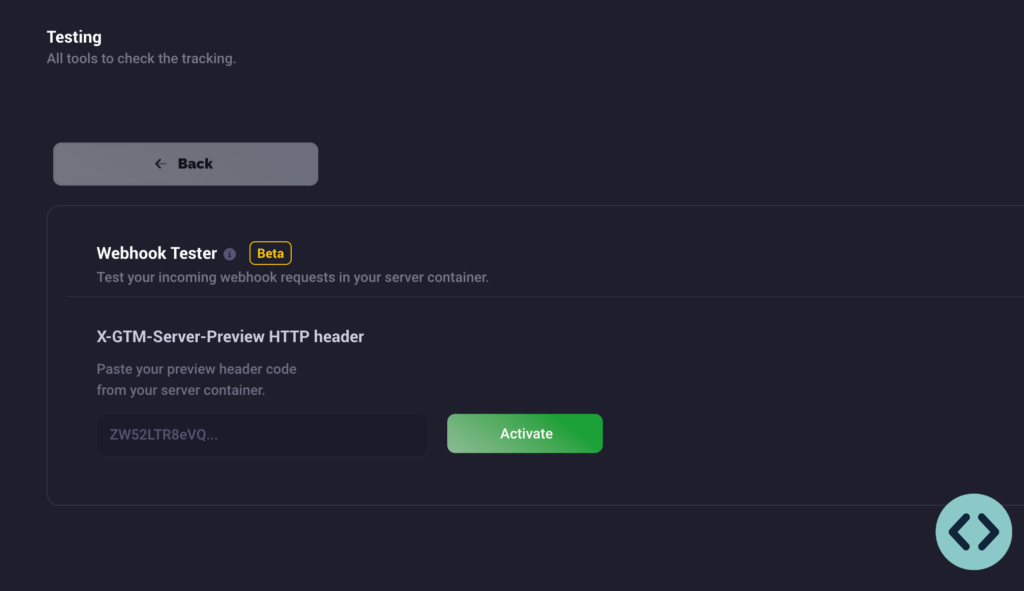
Webhook-Tests
Möchten Sie Webhooks testen? Um den Webhook zu testen, können Sie den TAGGRS Webhook-Tester im Dashboard aktivieren. Stellen Sie sicher, dass Ihre Webhooks immer korrekt funktionieren und Ihre Daten zuverlässig verarbeitet werden.

Outro
Das TAGGRS-Webhook-Tool ist eines von vielen TAGGRS-Tools. Mit Echtzeit-Datentransfer, verbesserter Zuverlässigkeit und erhöhter Sicherheit bieten TAGGRS Webhooks eine Lösung für moderne Datenintegrationsanforderungen.