Tout ce que vous devez savoir sur l'outil Webhooks de TAGGRS
Dans cet article, nous explorons tout ce que vous devez savoir sur la façon dont les webhooks de TAGGRS peuvent simplifier et améliorer votre Server Side Tracking. Découvrez comment cet outil TAGGRS permet le transfert direct de données et favorise l'automatisation entre différentes plateformes.
Que sont les Webhooks ?
Les webhooks peuvent être utilisés pour rendre le Server Side Tracking plus facile et plus efficace en s'assurant que les données concernant certains événements sont envoyées directement à un serveur de suivi dès que ces événements se produisent. Il n'est donc pas nécessaire d'utiliser un conteneur client pour l'événement en question.

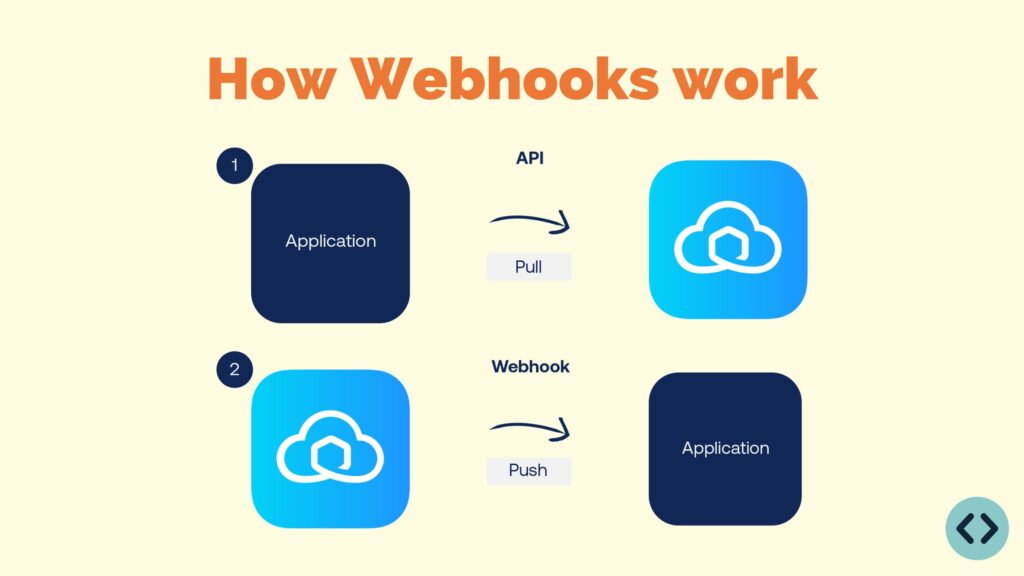
Comment fonctionnent les webhooks ?
Un webhook est déclenché lorsqu'un événement spécifique se produit sur votre site, votre CRM, votre chatbot ou d'autres systèmes. Il peut s'agir, par exemple, de la publication d'un commentaire, de l'enregistrement d'un nouvel utilisateur ou de l'ajout d'un produit dans un système de gestion des produits. Lorsqu'un tel événement se produit, le serveur génère automatiquement une requête HTTP et l'envoie à l'adresse prédéfinie du client. C'est à cette adresse que le webhook reçoit les données. Ainsi, le client reçoit immédiatement les nouvelles données et en est immédiatement informé, ce qui accroît sa satisfaction.
Avec les webhooks, vous pouvez également mettre en place une automatisation de sorte que les événements sur une plateforme puissent automatiquement déclencher des actions sur une autre plateforme. Par exemple, lorsqu'un client passe une commande dans une boutique en ligne, le système peut envoyer automatiquement un webhook à l'application du propriétaire. Cette application informe le propriétaire de la nouvelle commande et envoie immédiatement une confirmation au client. Ce processus est entièrement automatisé, ce qui minimise l'intervention humaine et rend l'ensemble du processus plus fluide et plus rapide.

Avantages des Webhooks pour le Server Side Tracking
- Transfert de données en temps réel :
- Les webhooks permettent d'envoyer des données immédiatement après un événement, ce qui permet un suivi et une analyse en temps quasi réel.
- Fiabilité :
- Le Server Side Tracking avec les webhooks est plus fiable que le tracking côté client car il dépend moins de l'environnement du navigateur de l'utilisateur, qui peut être affecté par les adblockers, les problèmes de réseau ou les paramètres du navigateur.
- La sécurité :
- Le Server Side Tracking avec les webhooks peut être plus sûr car les données sont envoyées directement de serveur à serveur, ce qui réduit le risque de perte ou d'interception des données.
Inconvénients des Webhooks pour le Server Side Tracking
- Pas compatible avec toutes les plateformes
- Selon la façon dont vous structurez l'URL du webhook, toutes les plateformes ne sont pas encore compatibles avec l'envoi et la mesure d'événements webhook. Des plateformes comme Google Ads peuvent rencontrer des difficultés à cet égard. Une solution consiste à faire en sorte que l'URL du webhook ressemble le plus possible à une requête GA4 traditionnelle, de manière à ce que les balises pertinentes puissent reconnaître les paramètres nécessaires tels que gclid, ga4 id, etc.
- Nécessite des connaissances techniques
- La mise en place de webhooks nécessite des connaissances techniques et est généralement plus compliquée que la mise en place d'un suivi traditionnel via le conteneur client.
Exemple de Webhooks pour le commerce électronique
Supposons que vous disposiez d'une plateforme de commerce électronique et que vous souhaitiez suivre et analyser toutes les activités d'achat à l'aide d'une plateforme d'analyse externe. Voici comment vous pouvez le faire avec les webhooks :
- Configuratie van de webhook URL:
- Vous configurez votre plateforme de commerce électronique et y placez l'URL du webhook que vous avez généré. C'est à cette URL que vous enverrez les données (conteneur de serveur) lorsqu'un événement important (tel qu'un achat) se produira.
- Détection d'événements :
- Chaque fois qu'un utilisateur effectue un achat sur votre plateforme de commerce électronique, cet événement est détecté par le serveur.
- Activering van de webhook:
- Une fois l'achat effectué, le serveur active un webhook en envoyant une demande à l'URL webhook configurée. Cette requête contient des informations importantes sur l'achat, telles que le numéro de commande, le montant, les produits achetés, etc.
- Traitement par la plateforme d'analyse :
- Le conteneur du serveur GTM reçoit la demande de webhook et traite les données. Cela signifie que l'événement peut être transmis de GTM vers les plates-formes définies.
Comment générer une URL de webhook par défaut ?
Ci-dessous, nous vous montrons comment créer un événement webhook standard basé sur Javascript.
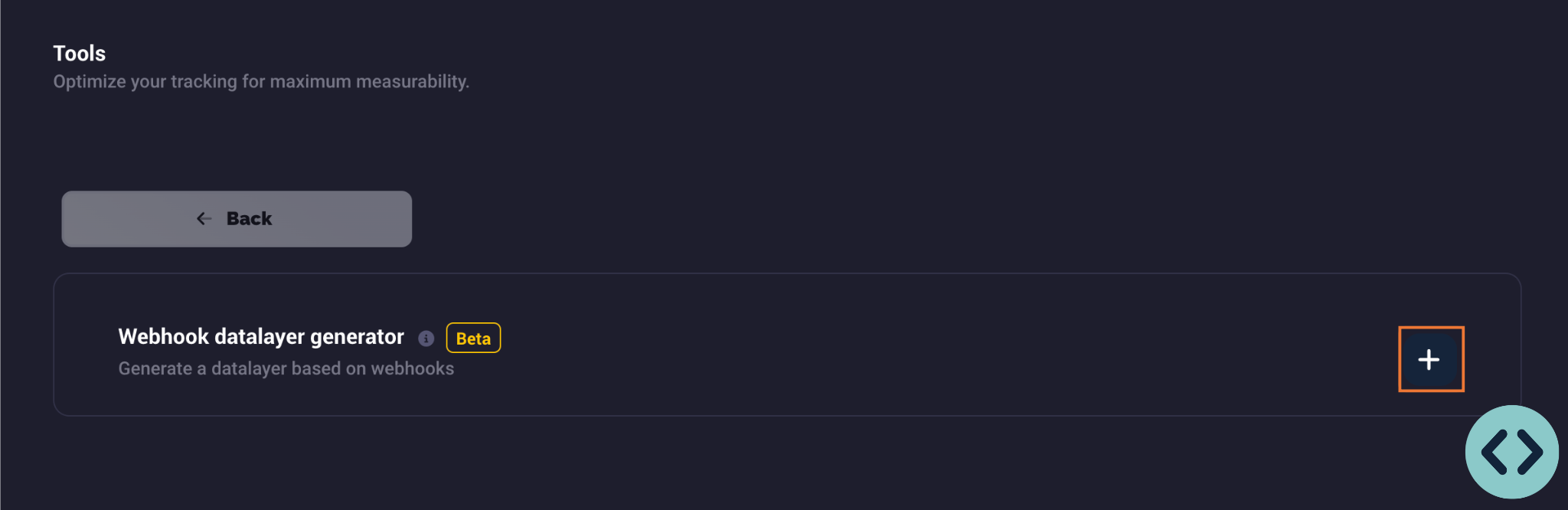
1. Ouvrez les Webhooks dans TAGGRS

La première étape consiste à ouvrir l'outil Webhooks dans TAGGRS. Dans votre tableau de bord, allez dans Outils et sélectionnez Crochets Web. Appuyez ensuite sur le signe plus.
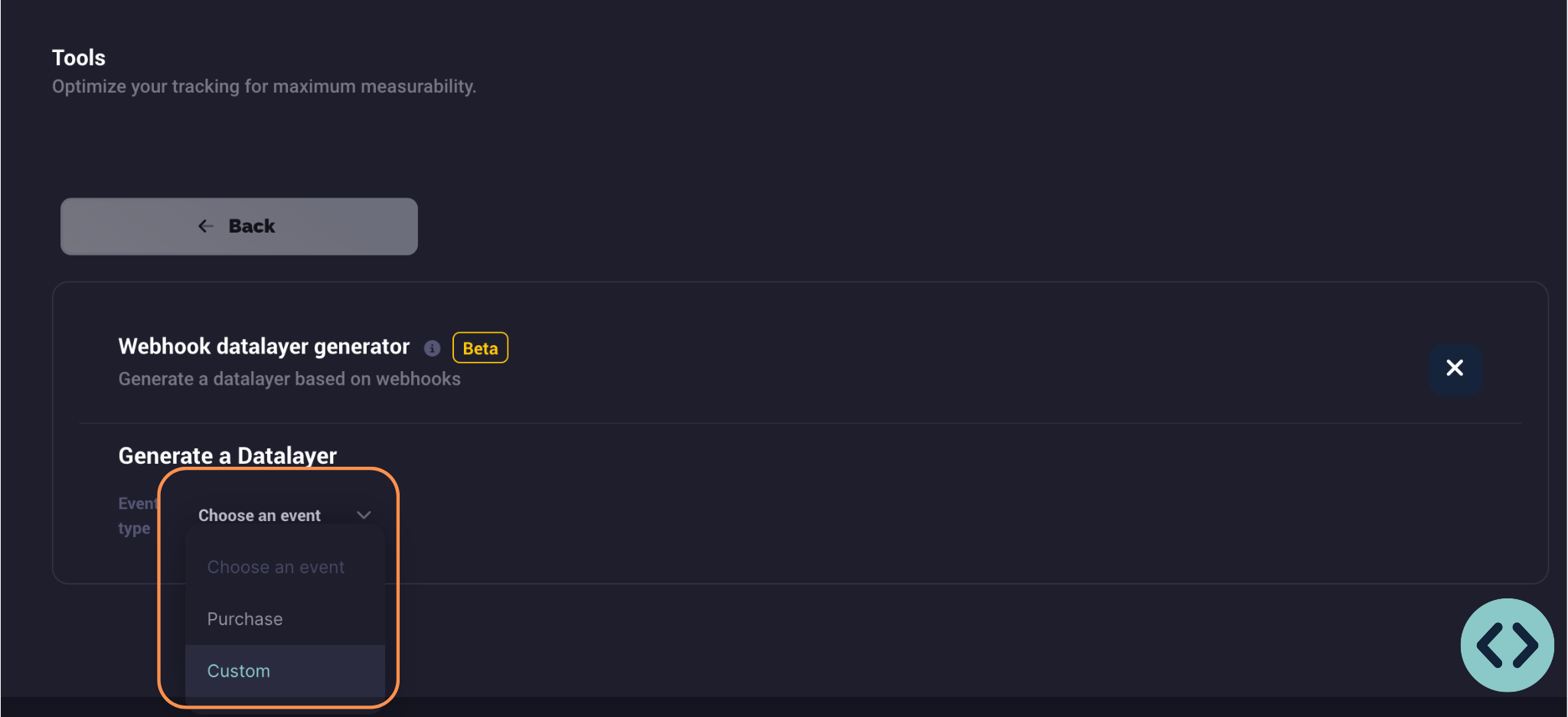
2. Sélectionnez l'événement

Sélectionnez un événement standard ou créez un événement personnalisé. Un événement standard est un webhook préprogrammé qui contient déjà certaines choses, tandis qu'un événement personnalisé part de 0.
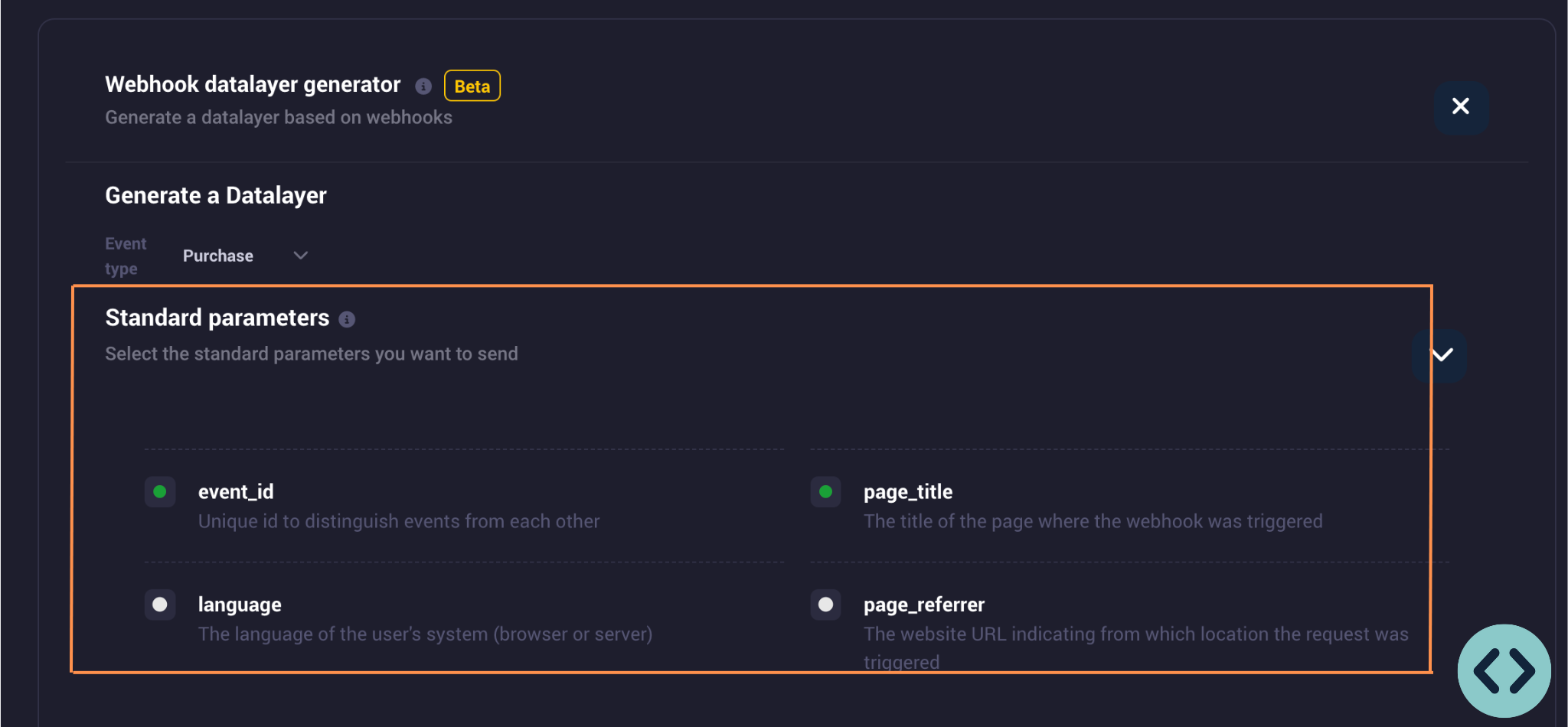
3. Sélectionnez les paramètres nécessaires

L'écran des webhooks s'ouvre ensuite. Sélectionnez ensuite les paramètres par défaut comme vous le souhaitez.
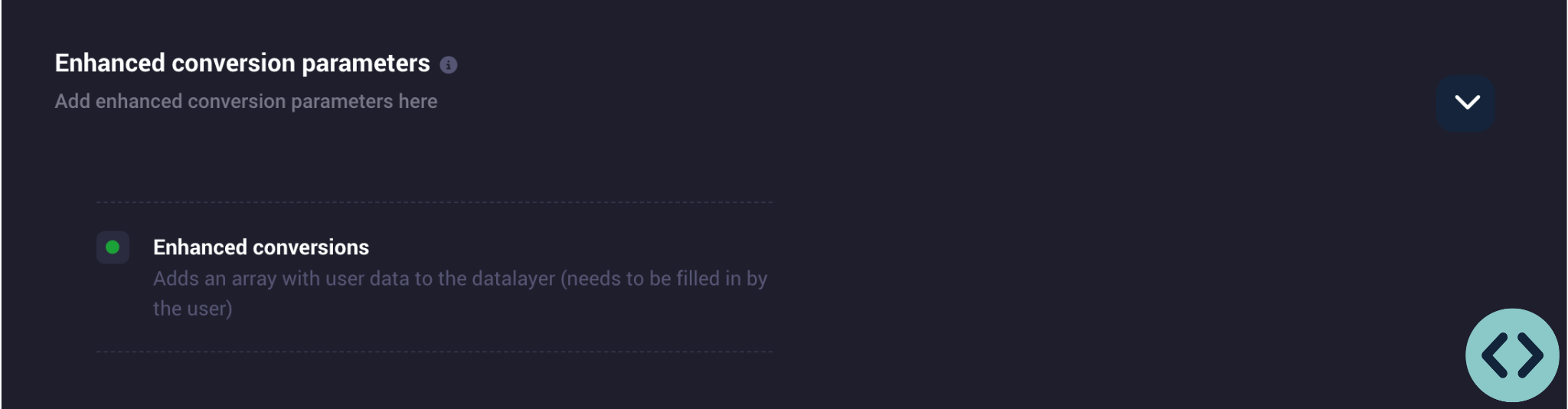
4. Activez les conversions améliorées (facultatif)

Activez les conversions améliorées dans l'outil Webhooks si vous le souhaitez.
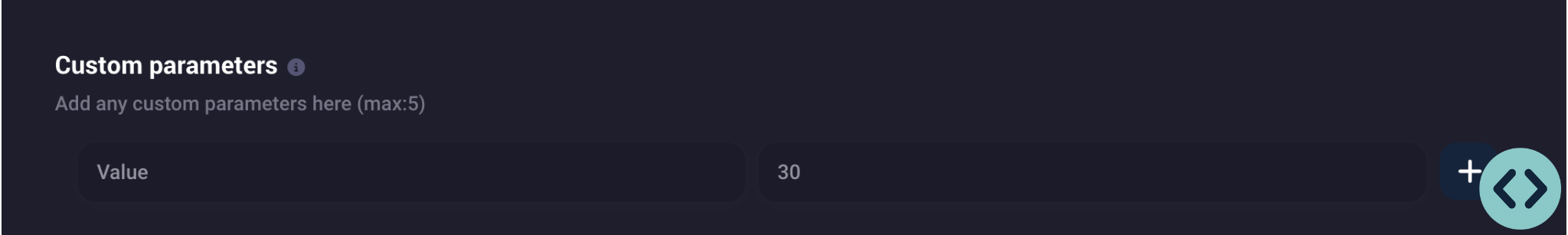
5. Ajouter des paramètres personnalisés (facultatif)

Ajoutez des paramètres personnalisés dans l'outil Webhooks. Ces paramètres seront codés en dur.
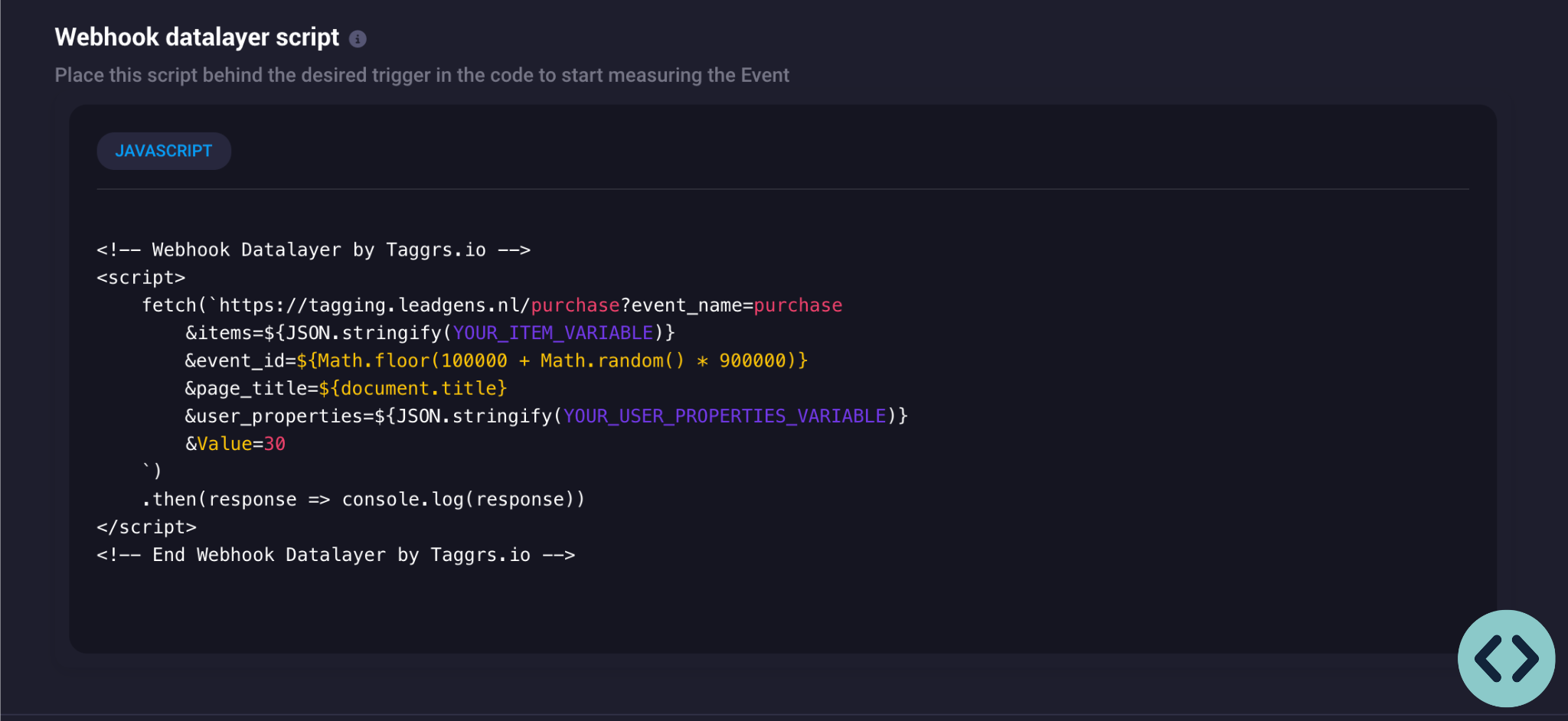
6. Insérez le script Webhook Data Layer

Un script de couche de données Webhook est alors généré sur la base des options saisies. Copiez ce script et collez-le sur le site web. Personnalisez ensuite le script. Important : les paramètres du webhook doivent être adaptés en fonction des données et des variables disponibles sur la page web. Les valeurs actuelles dans le webhook sont des espaces réservés et doivent être remplacées par des valeurs réelles.
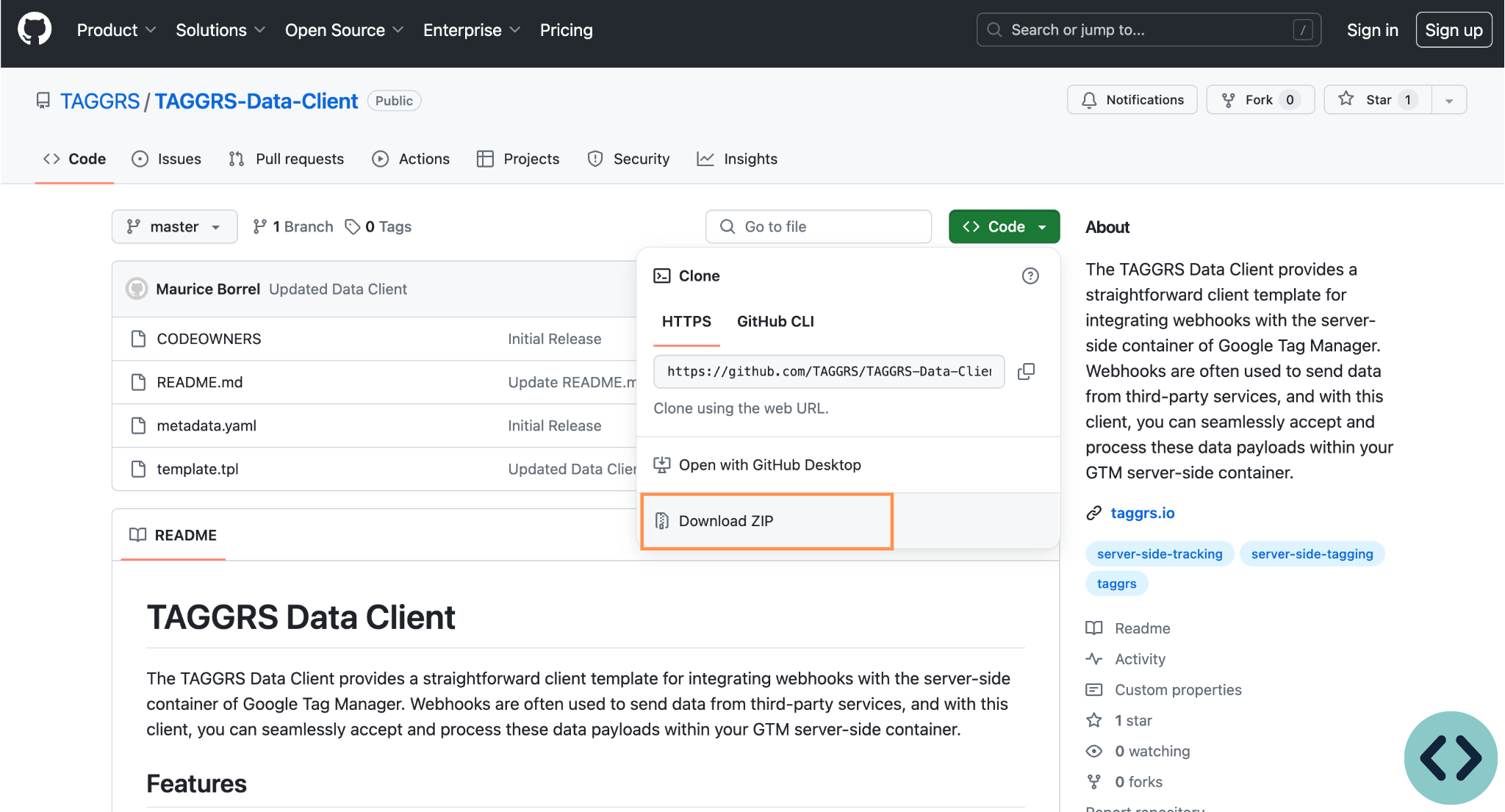
7. Téléchargez le client de données TAGGRS

Le TAGGRS Data Client fournit un modèle client simple pour l'intégration des webhooks avec le conteneur côté serveur de Google Tag Manager. Pour ce faire, téléchargez notre TAGGRS Data Client depuis GitHub. Important : il n'est pas nécessaire d'installer le TAGGRS Data Client si le webhook représente une requête GA4. Si cette demande est identique à un événement GA4 traditionnel qui entre normalement dans le conteneur client à partir de la balise GA4, le client GA4 la récupérera automatiquement.
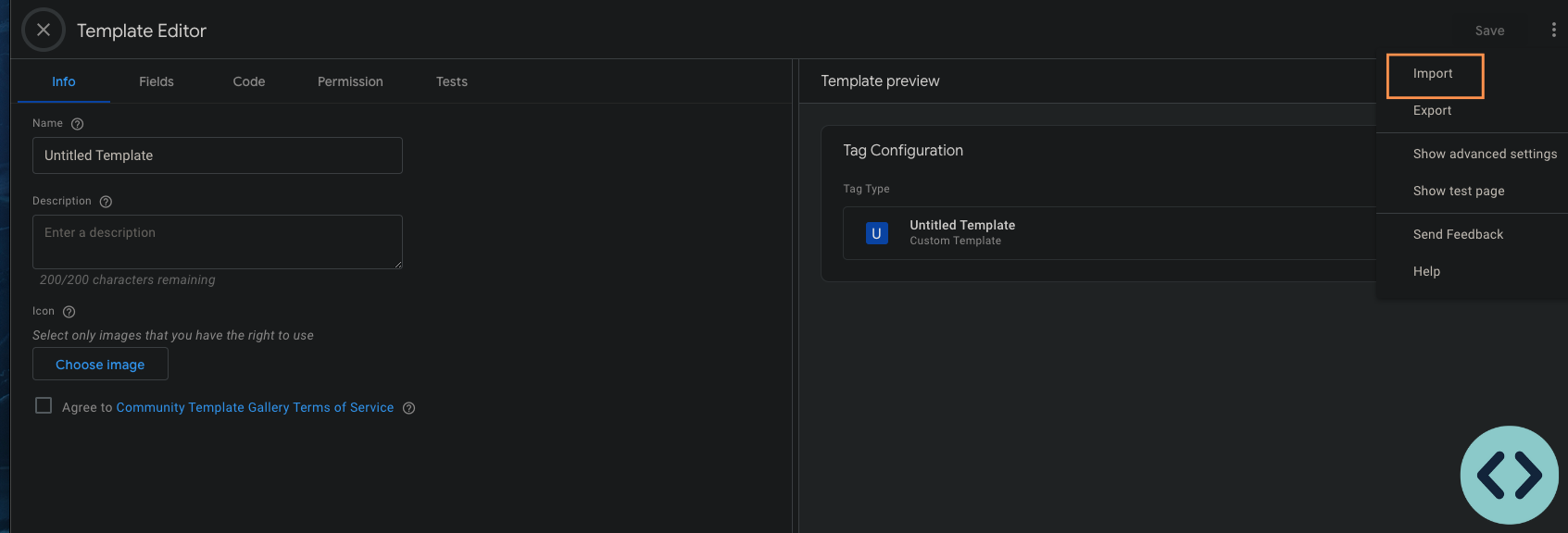
8. Importer le client de données TAGGRS dans le GTM (conteneur de serveur)

Importez le TAGGRS Data Client dans le conteneur du serveur sous les modèles de clients et sauvegardez-le.
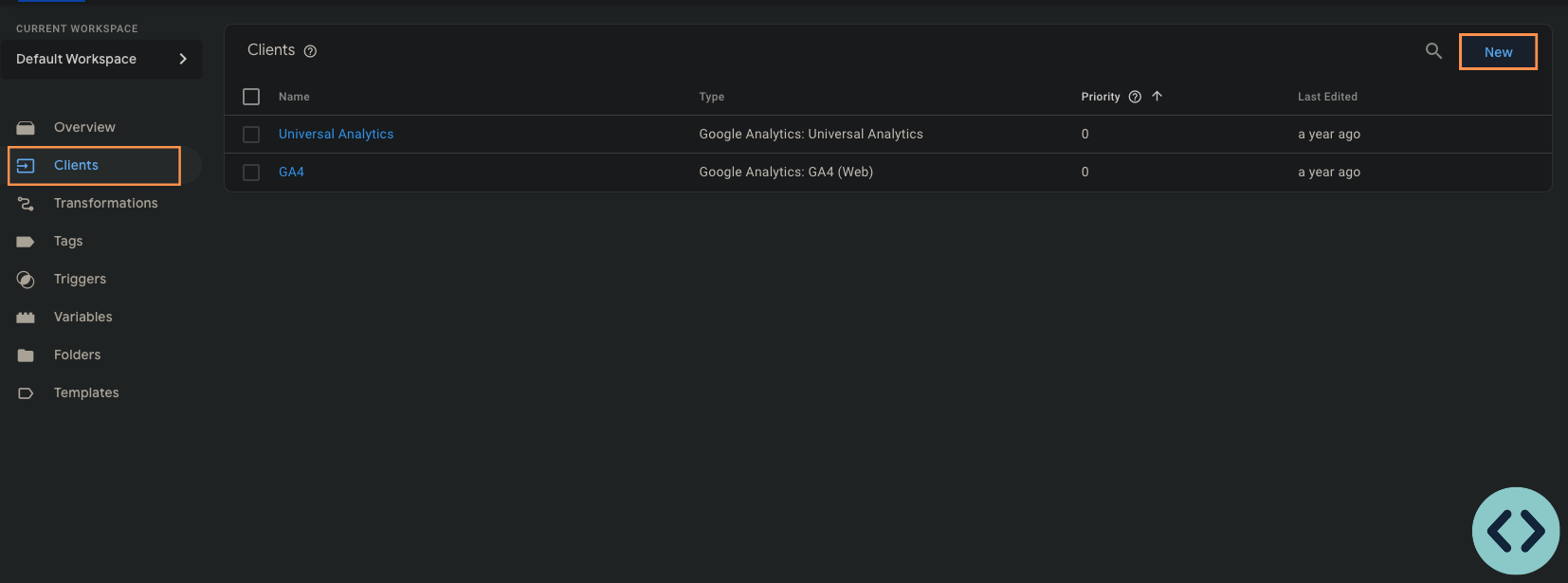
9. Créez un nouveau client (conteneur de serveur)

Sous Clients, créez le nouveau client de données TAGGRS en cliquant sur Nouveau.
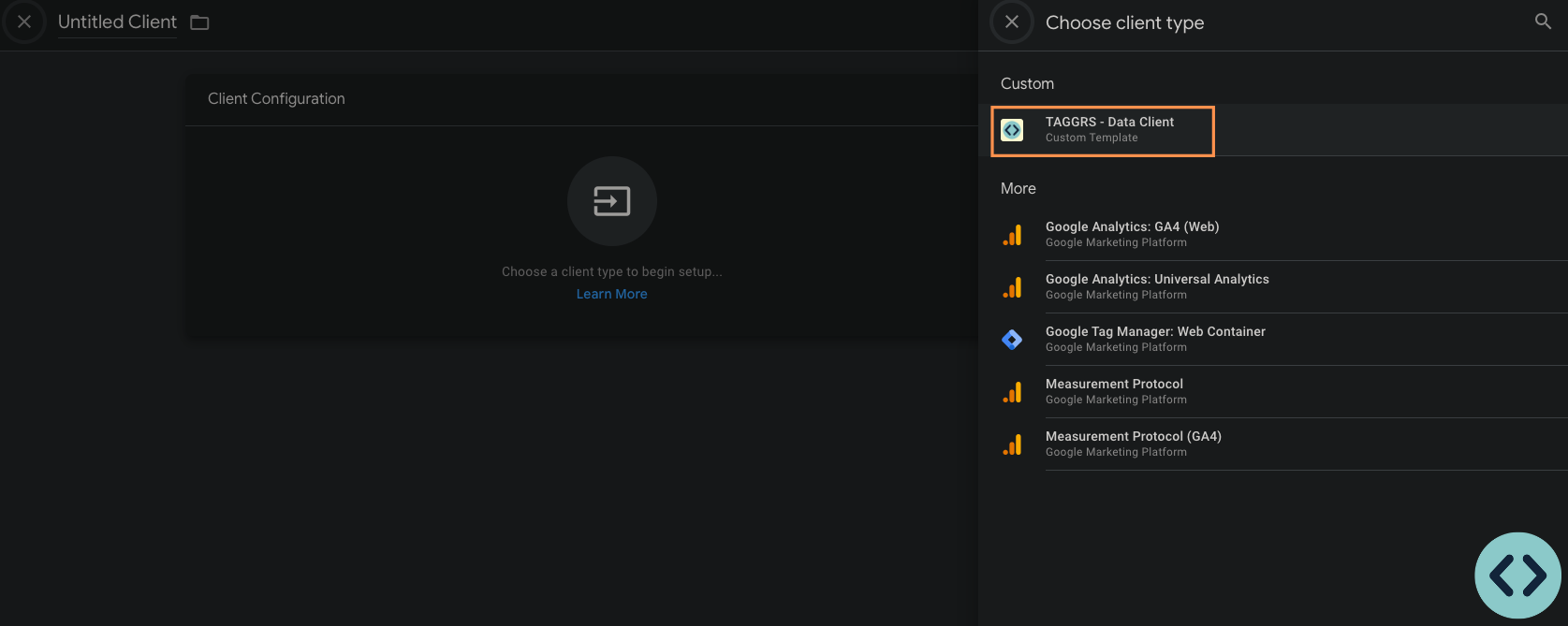
10. Choisissez le type de client

Sélectionnez ensuite le modèle importé (TAGGRS Data Client) comme type de client.
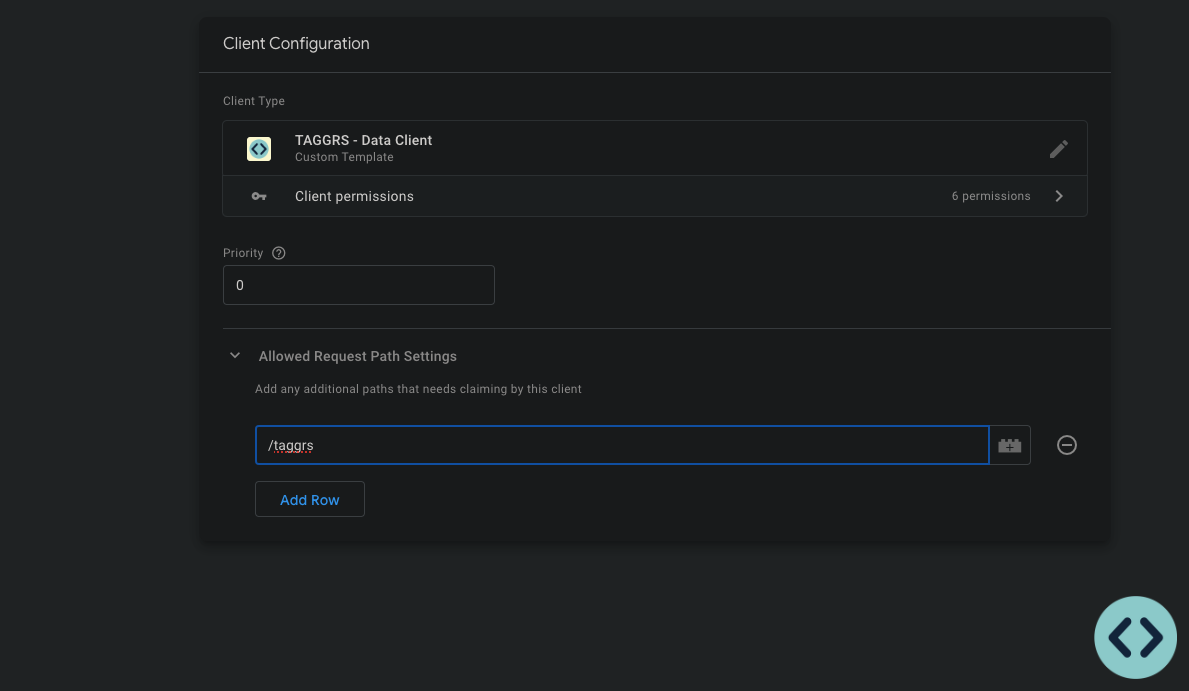
11. Configuration du client de données TAGGRS

Dans les paramètres du chemin d'accès autorisé, placez le texte qui vient immédiatement après le premier /. Il est important de noter qu'il ne doit s'agir que du premier mot ; tout ce qui vient après le ? n'a pas besoin d'être placé ici. Sauvegardez le client et mettez le conteneur en ligne. Vous avez maintenant créé votre première URL de webhook par défaut.
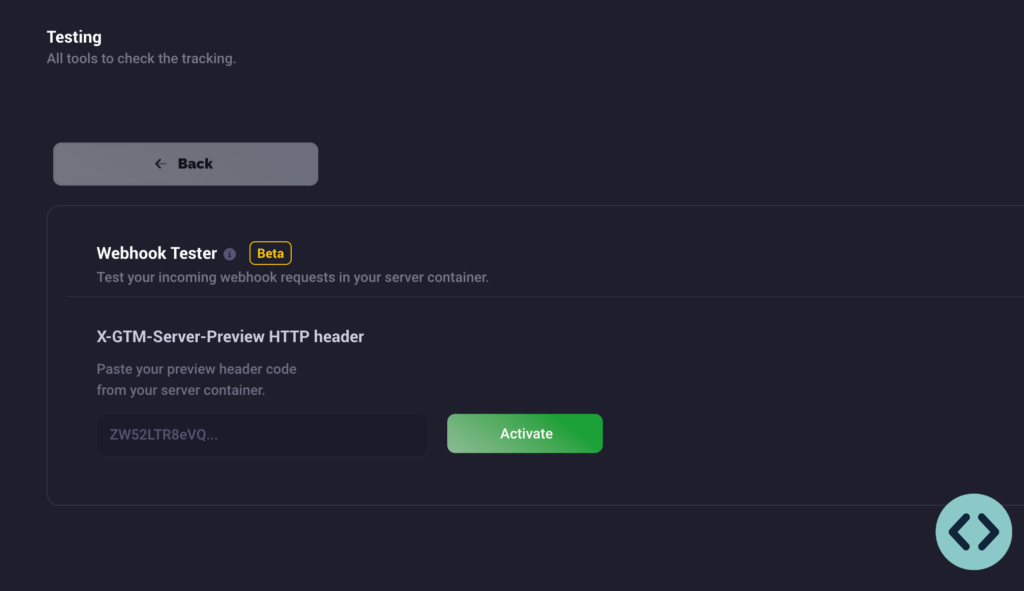
Test des webhooks
Vous souhaitez tester les webhooks ? Pour tester le webhook, vous pouvez activer le testeur de webhook TAGGRS dans le tableau de bord. Assurez-vous que vos webhooks fonctionnent toujours correctement et que vos données sont traitées de manière fiable.

Outro
L'outil TAGGRS Webhook est l'un des nombreux outils TAGGRS. Avec le transfert de données en temps réel, une fiabilité et une sécurité accrues, les webhooks TAGGRS offrent une solution aux besoins modernes d'intégration de données.