Everything you need to know about the TAGGRS Webhooks Tool
In this article, we explore everything you need to know about how webhooks from TAGGRS can simplify and improve your Server Side Tracking. Find out how this TAGGRS tool enables direct data transfer and promotes automation between different platforms.
What are Webhooks?
Webhooks can be used to make Server Side Tracking easier and more efficient by ensuring that data about certain events is sent directly to a tracking server as soon as those events occur. This eliminates the need to use a client container for the specific event.

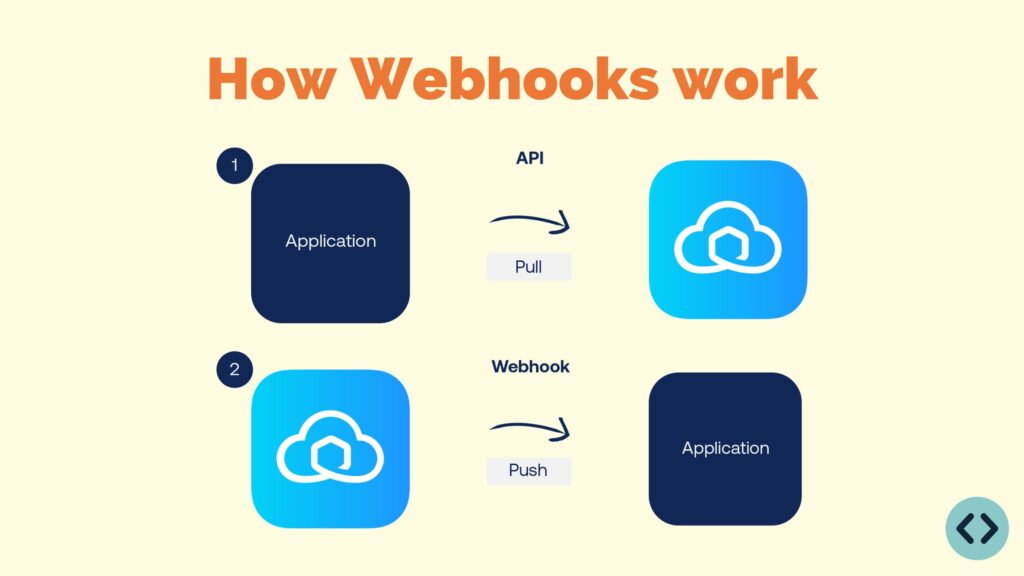
How do Webhooks work?
A webhook is triggered when a specific event occurs on your site, CRM, chatbot or other systems. For example, this could be when someone posts a comment, registers a new user or adds a product to a product management system. Once such an event occurs, the server automatically generates an HTTP request and sends it to the customer's predefined address. This address is where the webhook receives data. As a result, the customer immediately receives the new data and is immediately notified, which increases customer satisfaction.
Webhooks also allow you to set up automation so that events on one platform can automatically trigger actions on another. For example, when a customer places an order in an online store, the system can automatically send a webhook to the owner's app. This app informs the owner of the new order and immediately sends a confirmation to the customer. This process is fully automated, minimizing human intervention and making the whole process smoother and faster.

Benefits of Webhooks for Server Side Tracking
- Real-time data transfer:
- Webhooks allow data to be sent immediately after an event, leading to near real-time tracking and analysis.
- Reliability:
- Server Side Tracking with webhooks is more reliable than client-side tracking because it is less dependent on the user's browser environment, which can be affected by adblockers, network problems, or browser settings.
- Security:
- Server Side Tracking with webhooks can be more secure because data is sent directly from server to server, reducing the risk of data loss or interception.
Disadvantages of Webhooks for Server Side Tracking
- Not compatible with all platforms
- Depending on how you structure the webhook URL, not every platform is yet compatible with driving and measuring webhook events. Platforms like Google Ads may have trouble with this. One solution to this is to make the webhook URL as similar as possible to a traditional GA4 request, this way you can ensure that the relevant tags can recognize the necessary parameters such as gclid, ga4 id, etc.
- Requires technical knowledge
- Setting up webhooks requires technical knowledge and is generally more complicated than setting up traditional tracking via the client container.
Example Webhooks for e-commerce
Say you have an e-commerce platform and you want to track and analyze all purchase activity using an external analytics platform. Here's how you could do this with webhooks:
- Configuratie van de webhook URL:
- You configure your e-commerce platform and put the webhook URL you generated there. This URL is where you will send the data to (server container) when a relevant event (such as a purchase) occurs.
- Event detection:
- Every time a user makes a purchase on your e-commerce platform, this event is detected by the server.
- Activering van de webhook:
- Once the purchase is completed, the server activates a webhook by sending a request to the configured webhook URL. This request contains important information about the purchase, such as the order number, amount, products purchased, and so on.
- Processing by the analysis platform:
- The GTM server container receives the webhook request and processes the data. This means that the event can be forwarded from GTM toward the set platforms.
How do you generate a default webhook URL?
Below we show you how to create a standard webhook event based on Javascript.
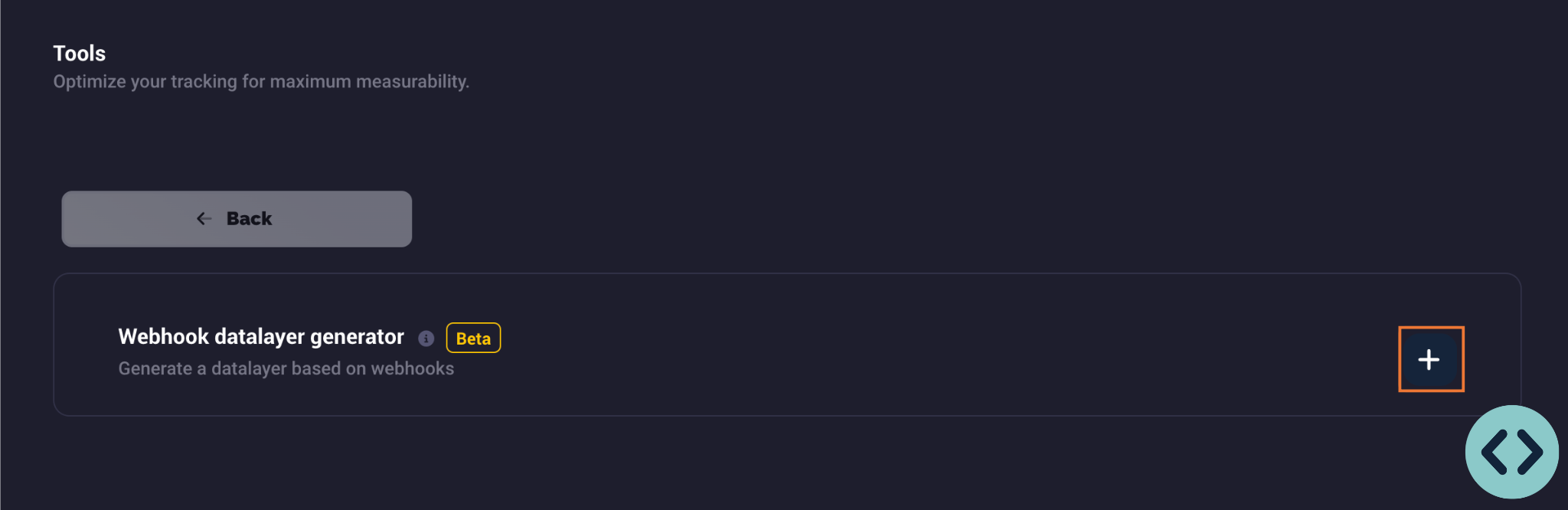
1. Open Webhooks within TAGGRS

The first step is to open the Webhooks Tool within TAGGRS. Within your dashboard, go to Tools and select Webhooks here. Then press the plus sign.
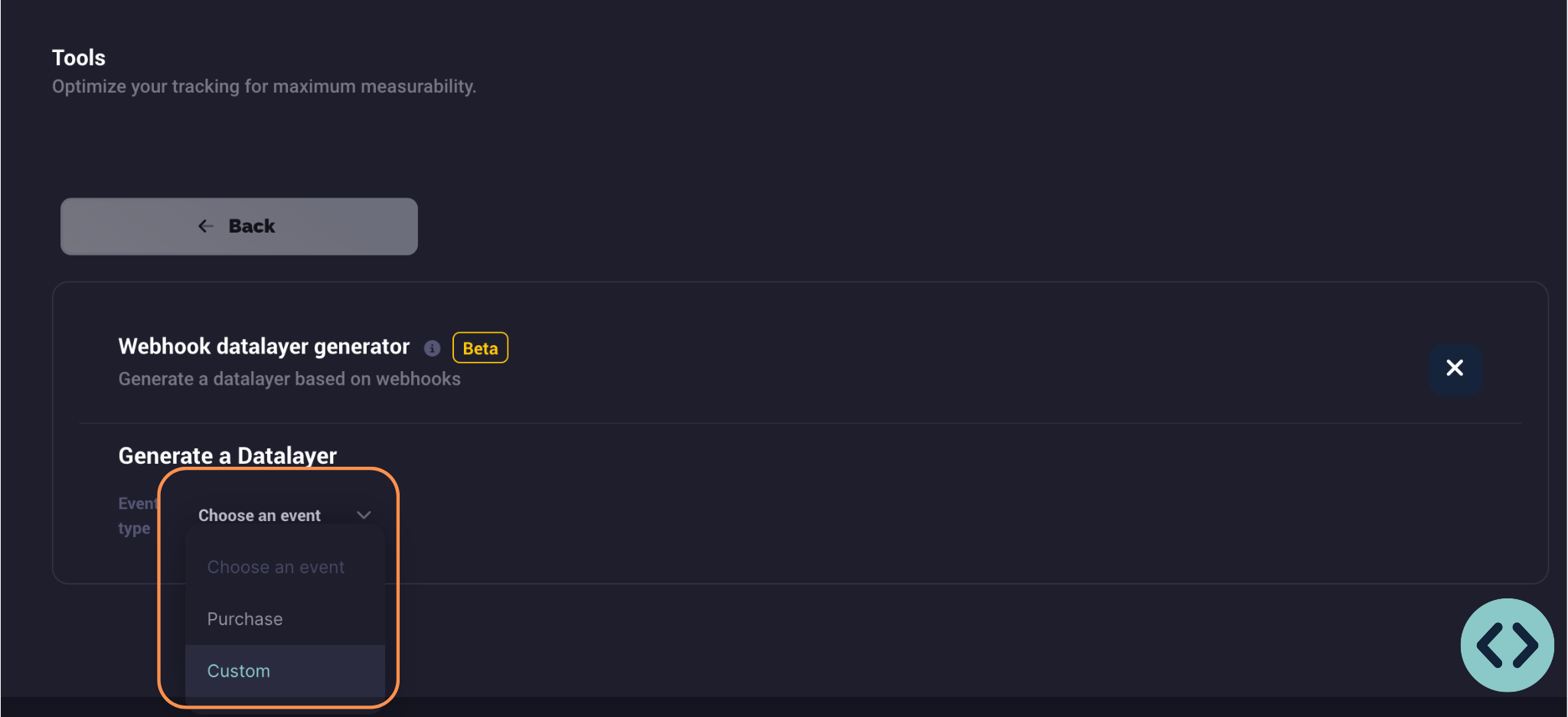
2. Select Event

Select a standard event or create a custom event. A standard event is a preprogrammed webhook that already contains certain things, custom is all the way from 0.
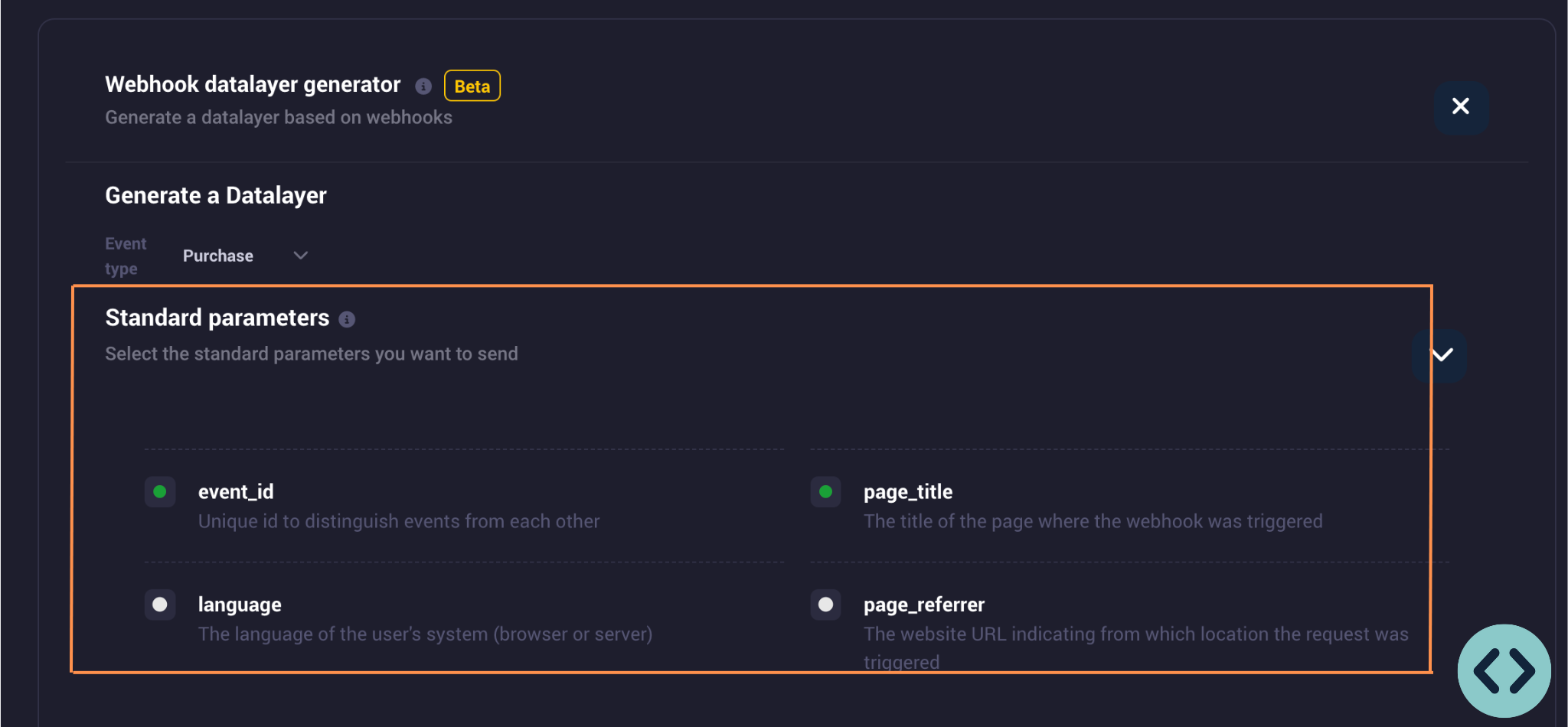
3. Select parameters as desired

Next, the webhooks screen opens. Then select the default parameters as desired.
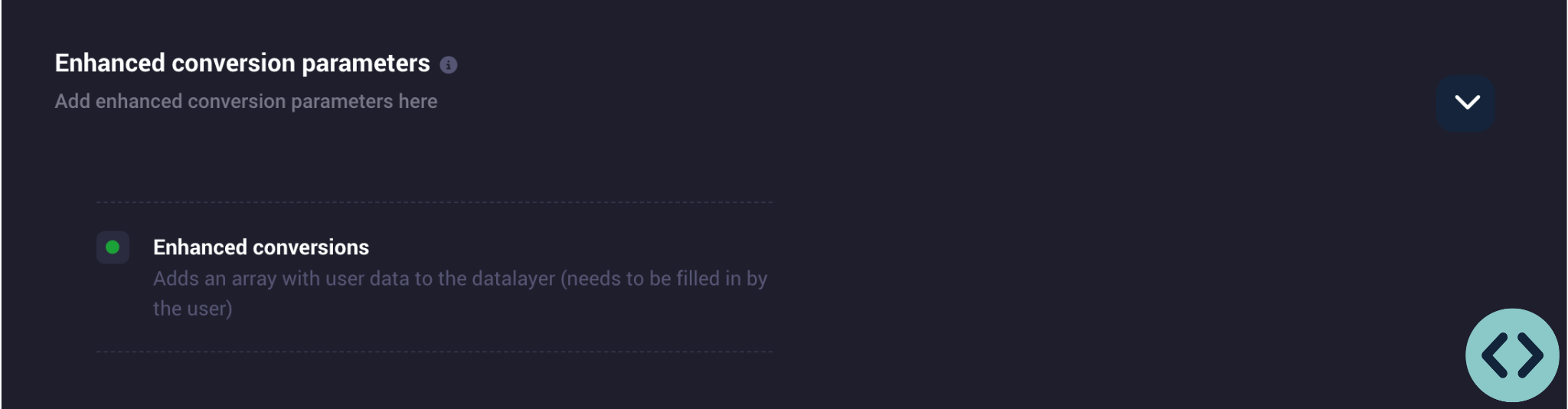
4. Enable Enhanced Conversions (Optional).

Enable enhanced conversions within the Webhooks tool if desired.
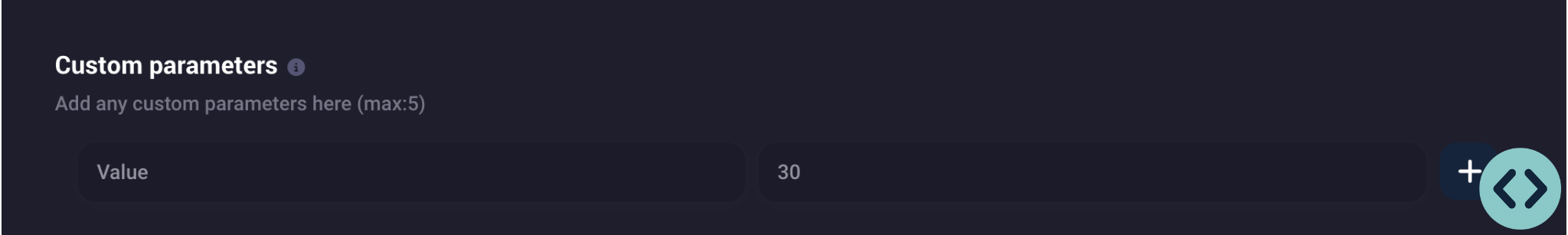
5. Add Custom Parameters (Optional).

Add any custom parameters within the Webhooks tool. This will be hardcoded into it.
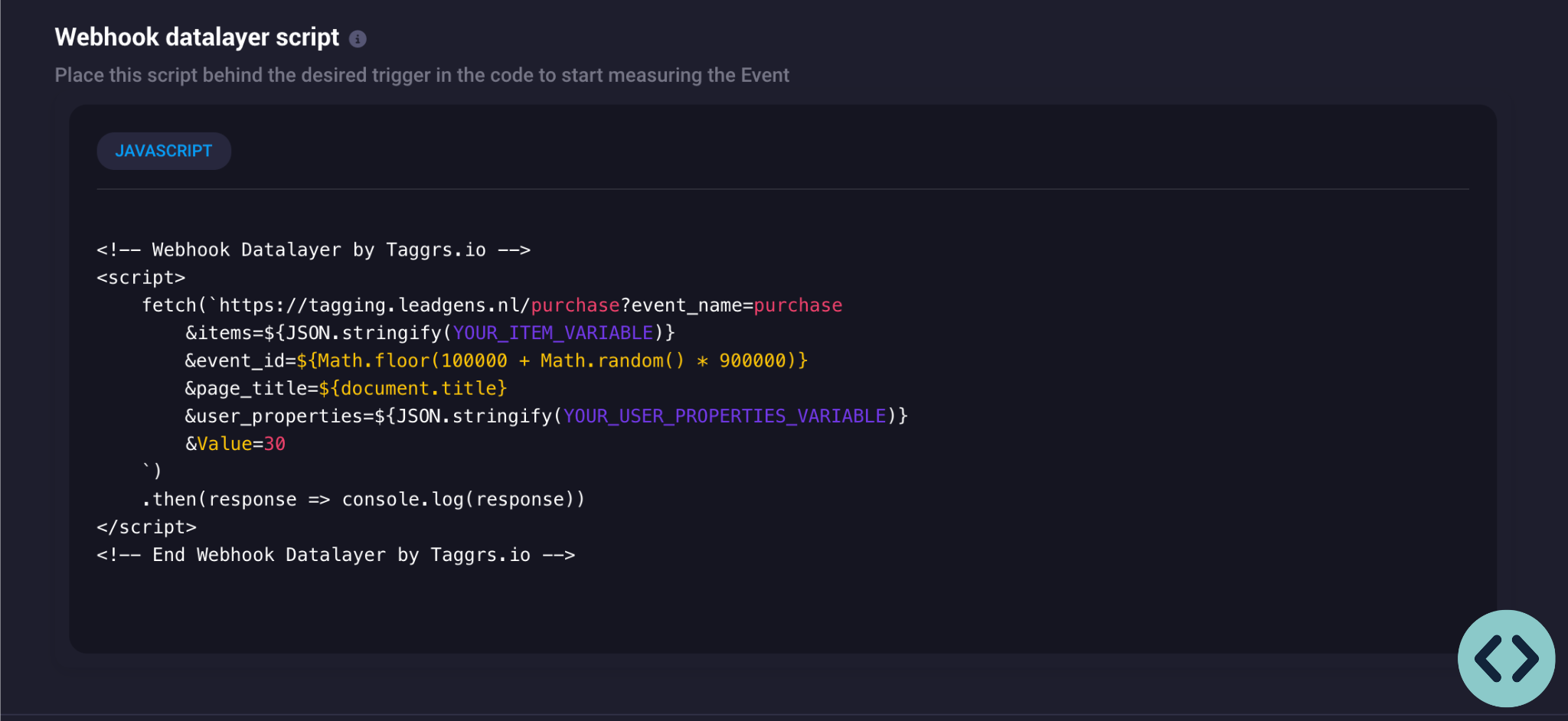
6. Insert the Webhook Data Layer script

A Webhook datalayer script is then generated based on the options entered. Copy this script and paste it on the website. Then customize the script. Important: The parameters in the webhook must be adjusted based on the data and variables available on the web page. The current values in the webhook are placeholders and must be replaced with actual values.
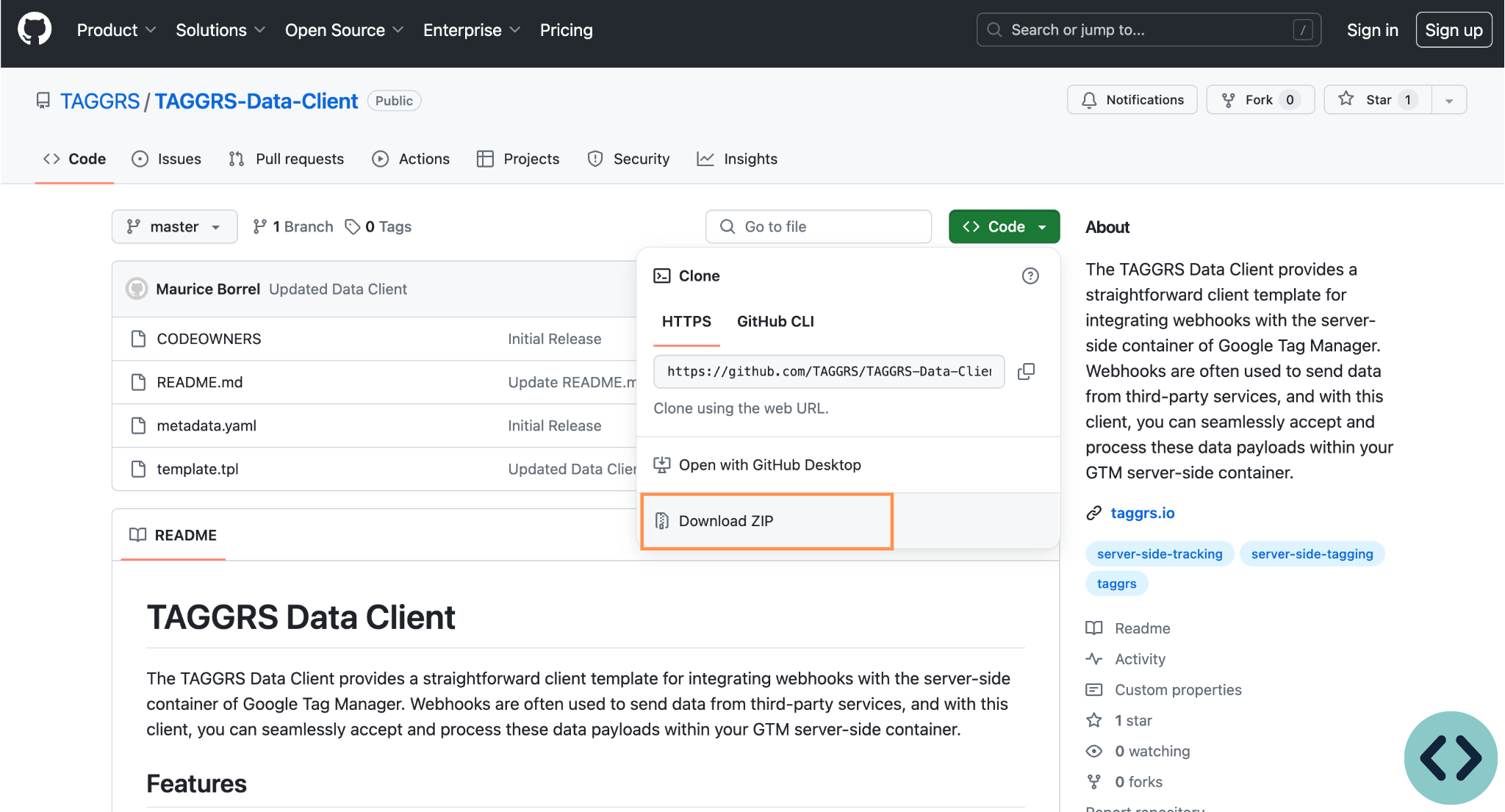
7. Download TAGGRS Data Client

The TAGGRS Data Client provides a simple client template for integrating webhooks with Google Tag Manager's Server Side container. To do so, download our TAGGRS Data Client from GitHub. Important: The TAGGRS Data Client does not need to be installed if the webhook represents a GA4 request. If this request is identical to a traditional GA4 event that normally comes into the client container from the GA4 tag, the GA4 client will pick it up automatically.
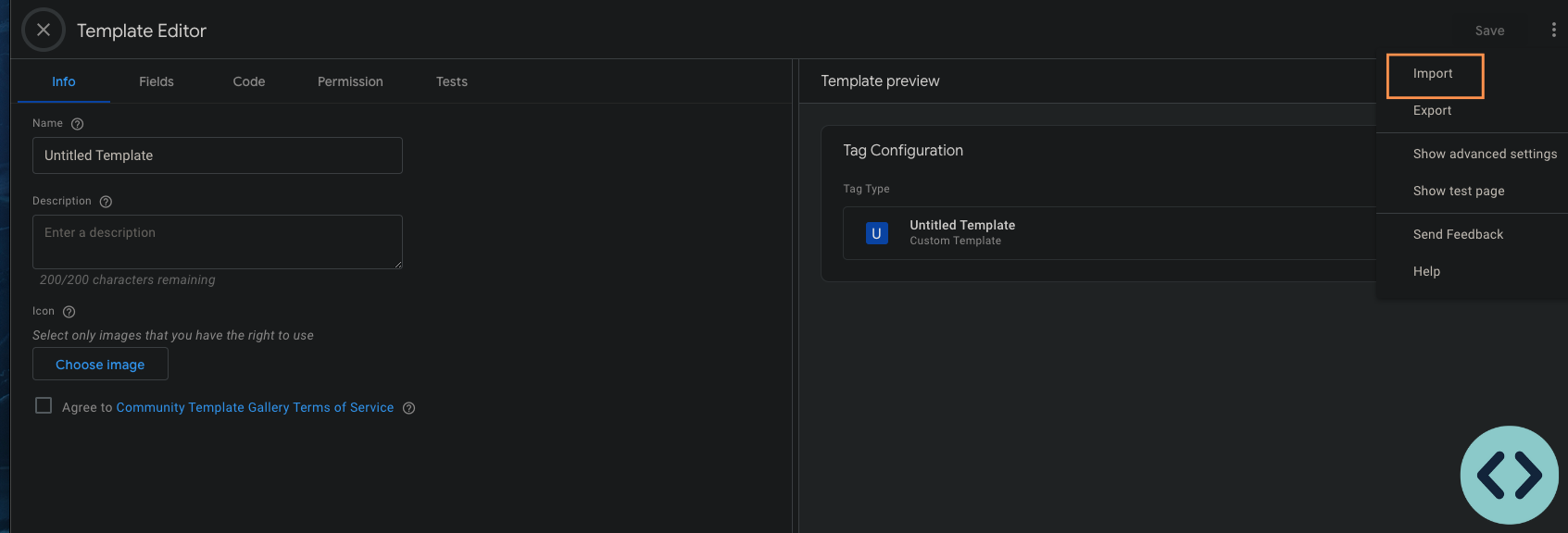
8. Import TAGGRS Data Client into GTM (Server Container).

Import the TAGGRS Data Client to the server container under client templates and save it.
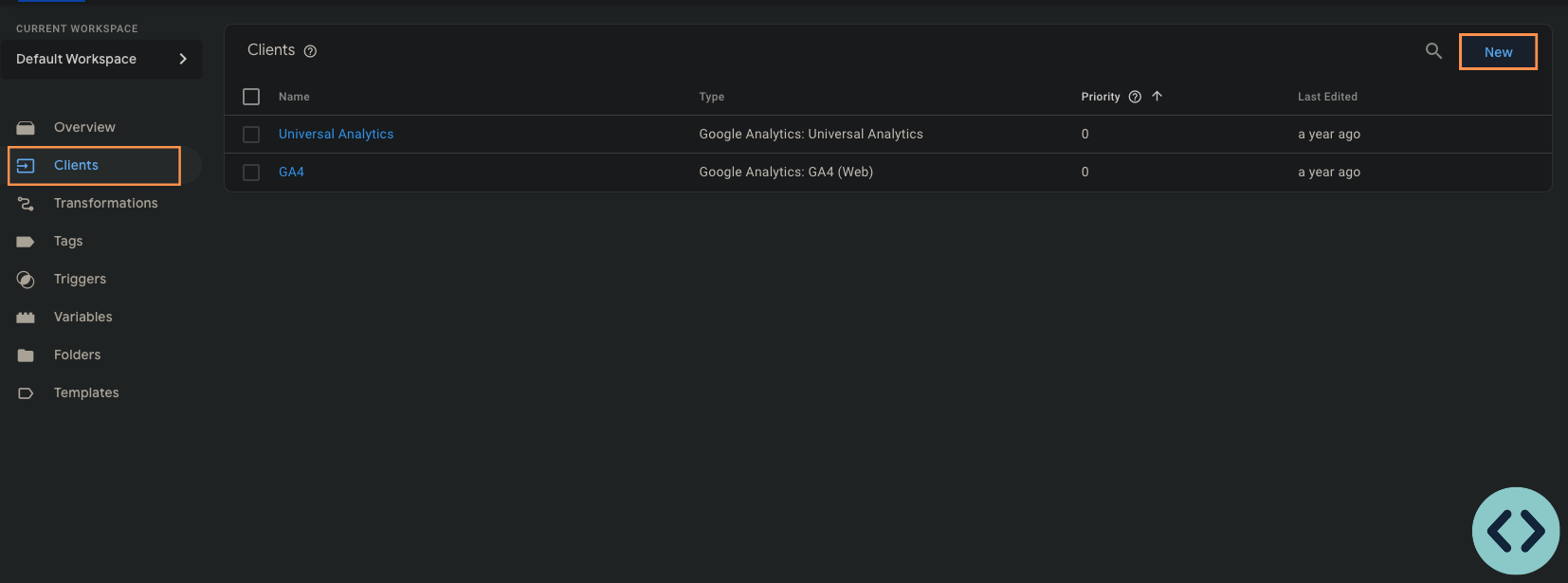
9. Create new Client (Server Container).

Under Clients, create the new TAGGRS data client by clicking New.
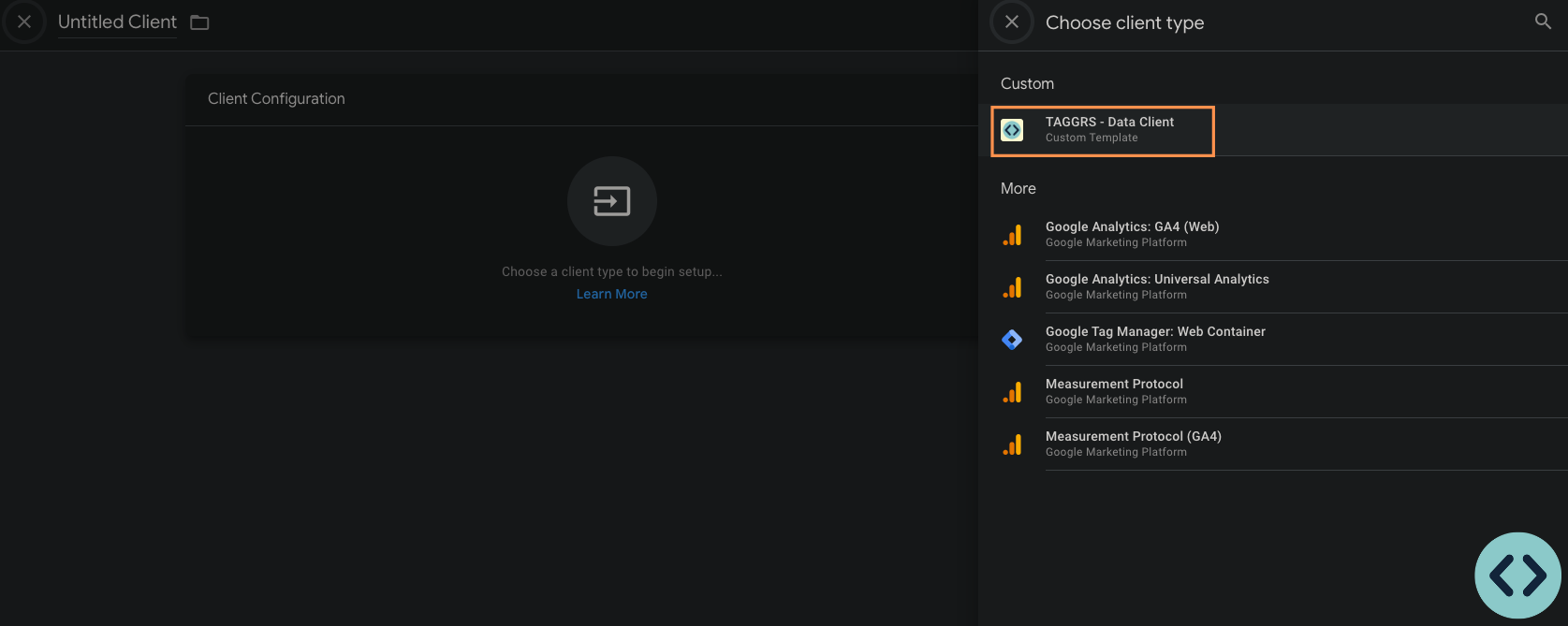
10. Choose client type

Next, select the imported template (TAGGRS Data Client) as the client type.
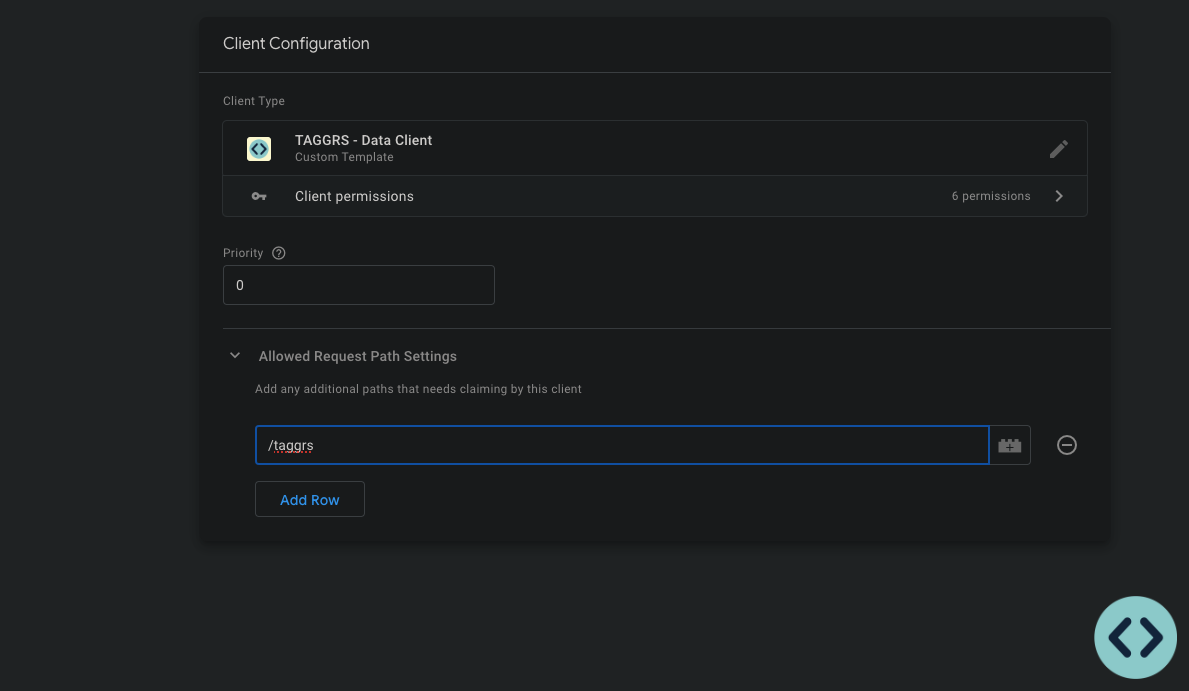
11. TAGGRS Data Client setup.

Under allowed request path settings, place the text that comes immediately after the first /. Importantly, this should only be the first word; anything that comes after the ? does not need to be here. Save the Client and then put the container live. You have now created your first default webhook URL.
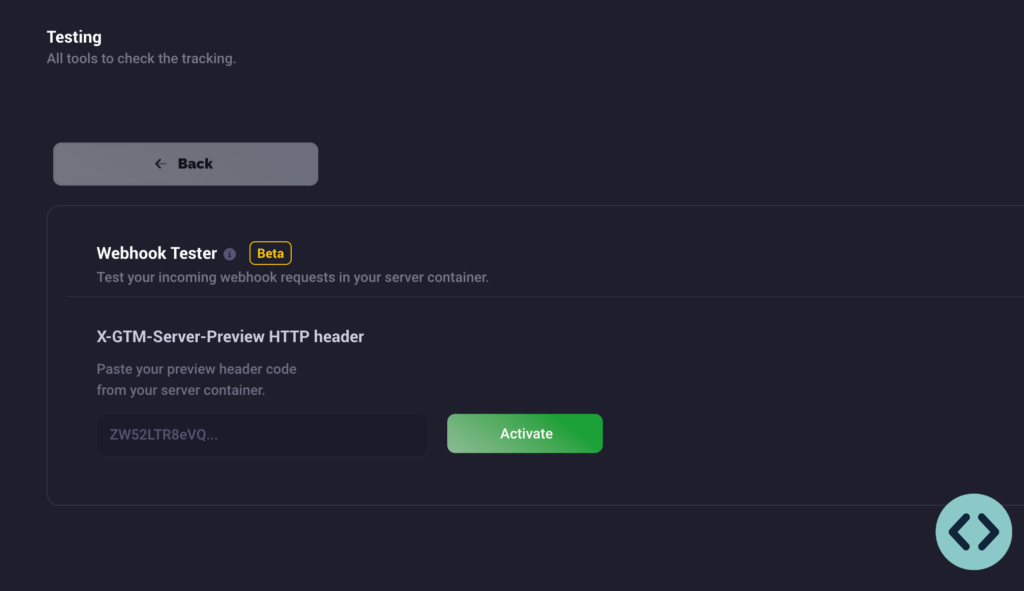
Webhook Testing
Want to test webhooks? To test the webhook, you can activate the TAGGRS webhook tester in the dashboard. Make sure your webhooks always function correctly and your data is processed reliably.

Outro
The TAGGRS Webhook Tool is one of many TAGGRS Tools. With real-time data transfer, improved reliability and increased security, TAGGRS webhooks provide a solution for modern data integration needs.