Pour que la Meta conversion API fonctionne, vous devez d’abord configurer un conteneur de serveur. Consultez ce blog pour savoir comment procéder.
Dans le premier blog de la série sur la mise en œuvre, nous avons montré comment installer le Meta-pixel via Google Tag Manager, côté client. Maintenant que tous les événements sont envoyés via le Meta-pixel client side, nous voulons envoyer les événements manqués (en raison du blocage par les navigateurs et les ad-blockers) server side. Cela peut être fait avec l’API de conversion. Mais comment le mettre en place ? C’est ce que nous démontrons dans ce blog.
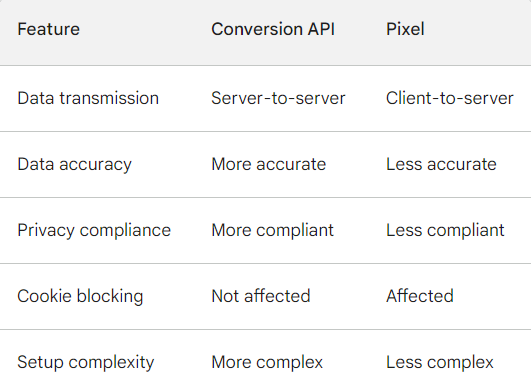
Avec Meta, les choses fonctionnent un peu différemment des autres tags. Ce faisant, vous envoyez à la plateforme des données client side (Meta-pixel) et server side (Conversion API). Grâce à la déduplication, Facebook peut distinguer les demandes uniques et collecter autant de données que possible.
Vous êtes curieux d’en savoir plus sur la configuration du suivi côté serveur de Facebook ? Consultez alors cette page.
La plupart des entreprises ont l’habitude de travailler avec le pixel Meta. Dans ce blog, nous supposerons qu’il est déjà installé. Vous apprendrez à installer vous-même l’API de Conversion.

Configuration de Meta Conversion API Google Tag Manager
1 : Sélection d’un pixel
Allez dans les paramètres de l’entreprise dans votre gestionnaire d’entreprise. Sélectionnez votre entreprise et cliquez sur “Sources de données”. Sélectionnez ensuite “Pixels”.
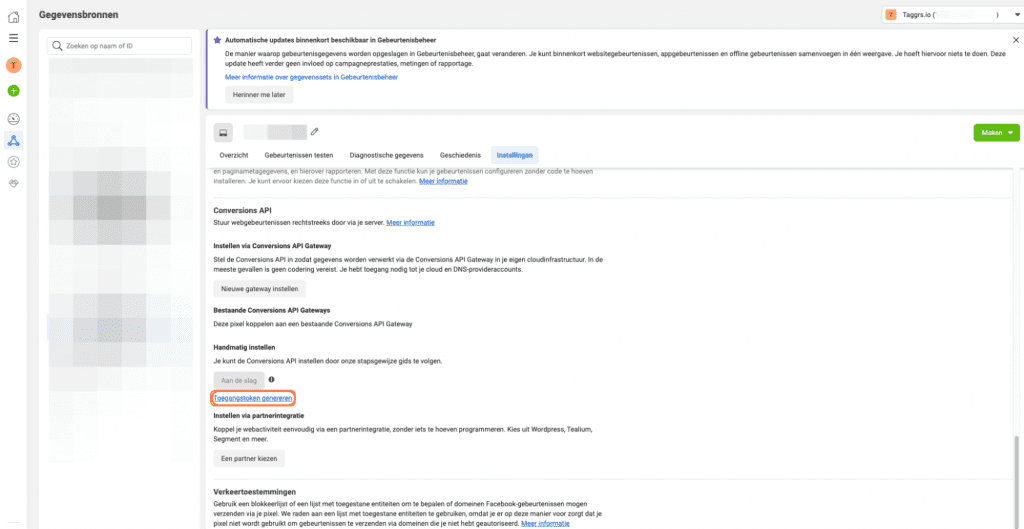
2. Générer des jetons d’accès
Cliquez sur “Ouvrir dans le gestionnaire d’événements” en haut à droite. Allez ensuite dans les paramètres et faites défiler vers le bas jusqu’à ce que vous voyiez le bouton “Générer un jeton d’accès” . Cliquez dessus et la clé d’accès sera créée. Copiez ensuite ce jeton.

3. Créer une Tag
Maintenant que le jeton d’accès a été généré, nous pouvons commencer à créer la balise dans Google Tag manager. Allez dans le container du serveur dans Google Tag manager. Allez dans “Tags” et cliquez sur “Nouveau”. Aucun conteneur de server n’a encore été créé ? Alors, consultez ce blog.
4. Configuration des Tag
Cliquez sur “Tag configuration”. Sous “Choisissez un type de tag “, cliquez sur “Découvrez d’autres types de balises dans le modèle gallery….”. Dans la galerie de modèles, recherchez API de conversion et sélectionnez : Facebook Conversion API.
5. Définir l’Tag
sélectionnez ‘Event name setup method’: Inherit from client Collez le jeton d’accès que vous avez généré à l’étape 2 sous “Jeton d’accès à l’API”. Ensuite, entrez votre identifiant Facebook Pixel ID . Vous n’avez pas encore créé et installé un Meta Pixel ? Ensuite, rendez-vous sur ce blog.
6. Remplir les déclencheurs
Une fois la tag définie, nous allons choisir le déclencheur, c’est-à-dire le moment où la tag doit être déclenchée. Dans ce cas, nous souhaitons que la tag transmette tous les événements GA4 à Facebook. La tag fait automatiquement correspondre des événements GA4 spécifiques avec des événements Facebook standard. En d’autres termes :
view_item = viewContent
add_to_cart = addToCart
etc.
Ainsi, tous les événements de l’AG4 sont également disponibles dans Meta. Pour transmettre tous les événements GA4, vous pouvez choisir le déclencheur client GA4. Vous n’avez pas encore activé ce déclencheur ? Ensuite, consultez le blog du GA4 Client Triggers.
5. Sauvegarder la Tag
Donnez un nom à la nouvelle tag, par exemple “Facebook Conversion API” et cliquez sur “Enregistrer”.
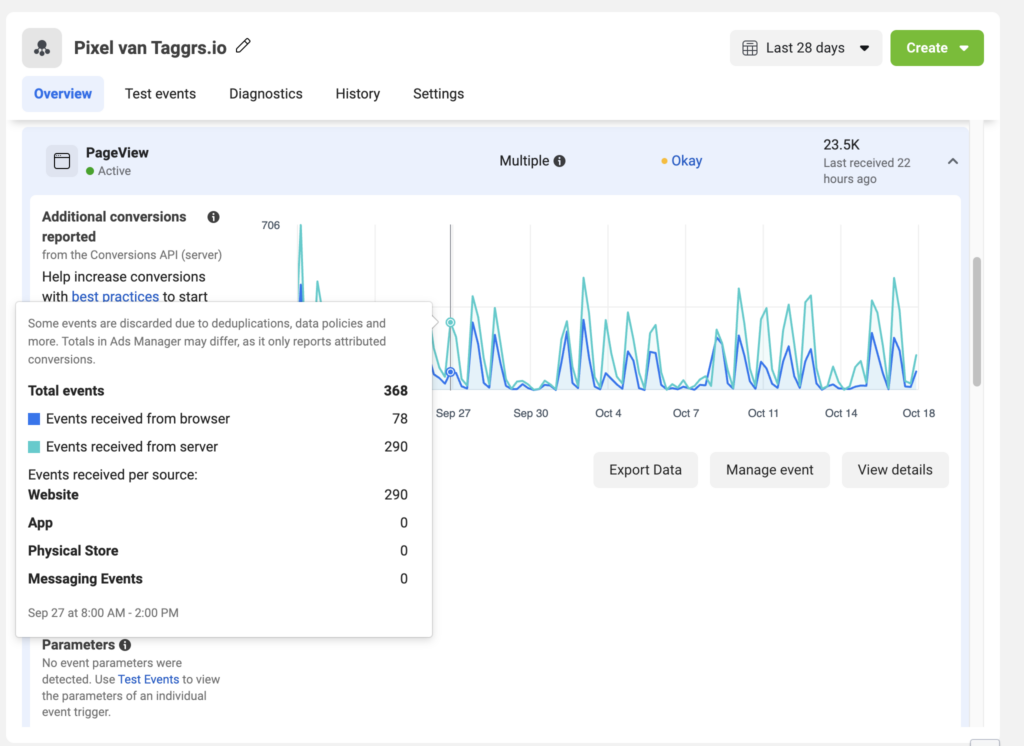
6. Vérification du business manager
Pour vérifier si l’API de conversion Facebook fonctionne, vous pouvez vous rendre dans le Events Manager –> Pixel –> cliquez sur un événement. Ici, vous pouvez voir 2 lignes en cours d’exécution, les événements du navigateur (Client Side) et les événements du serveur (Server side).

L’API Meta Conversion est maintenant en place, bravo ! Les événements Facebook sont désormais mesurés side server. Actuellement, Facebook ne fait pas de distinction entre les événements provenant du pixel (client side) et ceux provenant de l’API de conversion (server side). Pour éliminer ces mesures en double, vous pouvez utiliser la déduplication des événements. Il s’agit de la prochaine et dernière étape de la série sur la mise en œuvre de Facebook.
A propos de l’auteur

Ate Keurentjes
Spécialiste du Server Side Tracking chez TAGGRS
Ate Keurentjes est un spécialiste du Server Side Tracking chez TAGGRS. Il a de l’expérience avec plusieurs concepts de Google Tag Manager. Keurentjes édite et écrit sur les nouveaux développements et tendances en matière de collecte de données / Server side tracking depuis 2023.
