Damit die Meta Conversion API funktionieren kann, müssen Sie zunächst einen Server-Container konfigurieren. Besuchen Sie diesen Blog, um herauszufinden, wie Sie dies einrichten können.

Im ersten Blog der Implementierungsserie haben wir gezeigt, wie man das Meta-pixel über den Google Tag Manager, Client Side, installiert. Da nun alle Ereignisse über das Meta-pixel auf der client side gesendet werden, wollen wir die Ereignisse, die (aufgrund der Blockierung durch Browser und ad-blockers) verpasst werden, auf der Server side senden. Dies kann mit der conversion API geschehen. Aber wie richtet man sie ein? Das zeigen wir in diesem Blog.
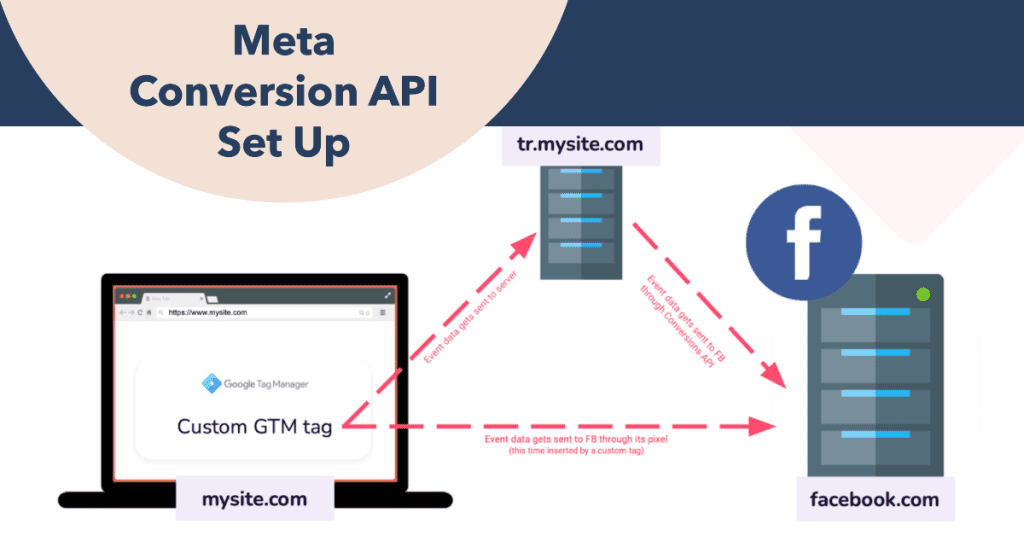
Bei Meta funktionieren die Dinge ein wenig anders als bei anderen tags. Dabei senden Sie sowohl client side (Meta-pixel) als auch server side (Conversion API) Daten an die Plattform. Durch Deduplizierung kann Facebook die einzelnen Anfragen unterscheiden und so viele Daten wie möglich sammeln.
Sind Sie neugierig auf die gesamte Einrichtung des Facebook Server Side Tracking? Dann besuchen Sie diese Seite.
Die meisten Unternehmen sind es gewohnt, mit dem Meta-Pixel zu arbeiten. In diesem Blog gehen wir davon aus, dass es bereits installiert ist. Sie werden lernen, wie Sie die Conversion selbst installieren können.

Einrichten der Meta Conversion API Google Tag Manager
1: Pixel auswählen
Gehen Sie zu den Business setttings in Ihrem Unternehmensmanager. Wählen Sie Ihr Unternehmen und klicken Sie auf “Datenquellen”. Wählen Sie dann “Pixel”.
2. Zugriffstoken generieren
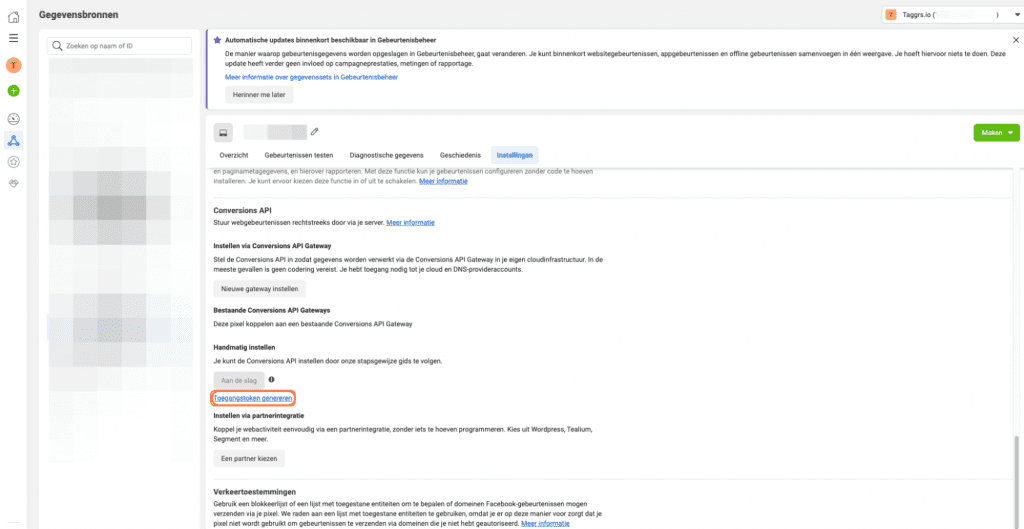
Klicken Sie oben rechts auf “Im Event Manager öffnen”. Gehen Sie dann zu den Einstellungen und scrollen Sie nach unten, bis Sie die Schaltfläche “Zugangstoken generieren” sehen. Klicken Sie darauf und das Zugriffstoken wird erstellt. Kopieren Sie dann dieses Token.

3. Tag erstellen
Nachdem das Zugriffstoken generiert wurde, können wir mit der Erstellung des Tags im Google Tag manager beginnen. Rufen Sie den Server-Container im Google Tag manager auf. Gehen Sie zu “Tags” und klicken Sie dann auf “Neu”. Noch kein server erstellt? Dann schauen Sie sich diesen Blog an.
4. Tag configuration
Klicken Sie auf “Tag Configuration”. Klicken Sie unter “Choose Tag Type” auf “Weitere Tag-Typen in der Vorlagengalerie entdecken….”. Suchen Sie in der Vorlagengalerie nach conversion API und wählen Sie aus: Conversion.
5. Tag setzen
Wählen Sie unter ‘Ereignisname-Einrichtungsmethode’: Vererben von Client. Fügen Sie das in Schritt 2 generierte API Access token unter “API Access token” ein. Geben Sie als Nächstes Ihre Facebook Pixel ID ein. Sie haben noch keinen Meta Pixel erstellt und installiert? Dann besuchen Sie diesen Blog.
6. Füllen Sie die Auslöser aus
Sobald der tag festgelegt ist, wählen wir den Auslöser, d. h. den Zeitpunkt, zu dem der tag ausgelöst werden soll. In diesem Fall möchten wir, dass der tag alle GA4-Ereignisse an Facebook weiterleitet. Der tag gleicht automatisch bestimmte GA4-Ereignisse mit Standard-Facebook-Ereignissen ab. Oder mit anderen Worten:
view_item = viewContent
add_to_cart = addToCart
usw..
Auf diese Weise stehen Ihnen alle GA4-Veranstaltungen auch in Meta zur Verfügung. Um alle GA4-Ereignisse weiterzuleiten, können Sie den GA4-Client-Trigger wählen. Haben Sie diesen Auslöser noch nicht gesetzt? Dann schauen Sie sich den GA4 Client Trigger Blog an.
5. Tag speichern
Geben Sie dem neuen tag einen Namen, z. B. “Facebook Conversion API”, und klicken Sie auf “Speichern”.
6. Überprüfung des Facebook Business Managers
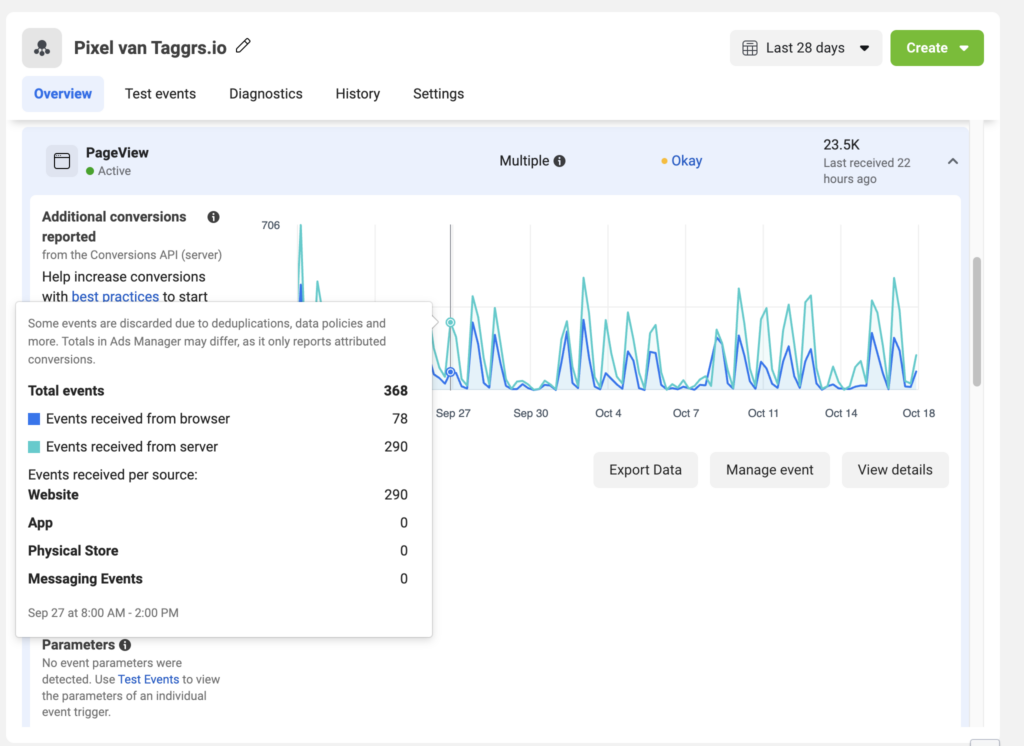
Um zu überprüfen, ob die Facebook Conversion API funktioniert, können Sie zum Events Manager gehen –> Pixel –> und auf ein Ereignis klicken. Hier sehen Sie dann 2 Zeilen laufen, die Events des Browsers (Client Side) und die Events des Servers (Server Side).

Die Meta Conversion API ist jetzt eingerichtet, sehr schön gemacht! Facebook-Ereignisse werden jetzt side gemessen. Derzeit unterscheidet Facebook nicht zwischen Ereignissen aus dem Pixel (client side) und aus der conversion API (server side). Um diese doppelten Messungen zu beseitigen, können Sie die Ereignis-Deduplizierung verwenden. Dies ist der nächste und letzte Schritt in der Serie zur Implementierung von Facebook.
