Om de Meta Conversion API te laten functioneren, moet je eerst een servercontainer configureren. Bezoek deze blog om te ontdekken hoe je dit instelt.
In de eerste blog van de implementatiereeks hebben we laten zien hoe je de Meta pixel via Google Tag Manager, client side installeert. Nu alle events via de Meta pixel client side verstuurd worden, willen we de events die gemist worden (door blocking van de browsers en ad blockers) server side versturen. Dit kan met de conversion API. Maar hoe stel je deze in? Dat laten we zien in deze blog.
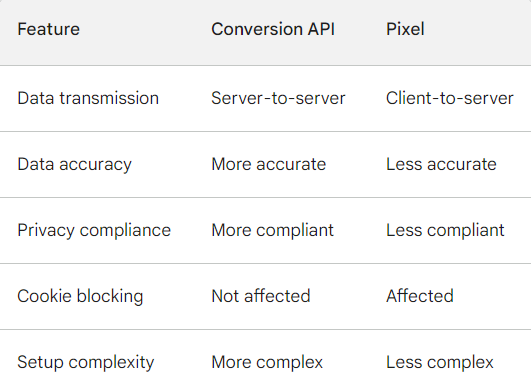
Bij Meta werkt het net even anders dan bij andere tags. Je verstuurt hierbij zowel client side (Meta pixel) als server side (Conversion API) data naar het platform. Door middel van deduplicatie kan Facebook de unieke requests onderscheiden en zoveel mogelijk data verzamelen.
Benieuwd naar de hele Facebook Server Side Tracking setup? Bekijk dan deze pagina.
De meeste bedrijven zijn gewend om met de Meta pixel te werken. In deze blog gaan we ervan uit dat deze reeds is geïnstalleerd. Je leert hoe je de Conversion API zelf kunt installeren.

Meta Conversion API instellen Google Tag Manager
1: Pixel selecteren
Ga naar de bedrijfsinstellingen in je bedrijfsmanager. Selecteer je bedrijf en klik op ‘Gegevensbronnen’. Vervolgens selecteer je ‘Pixels’.
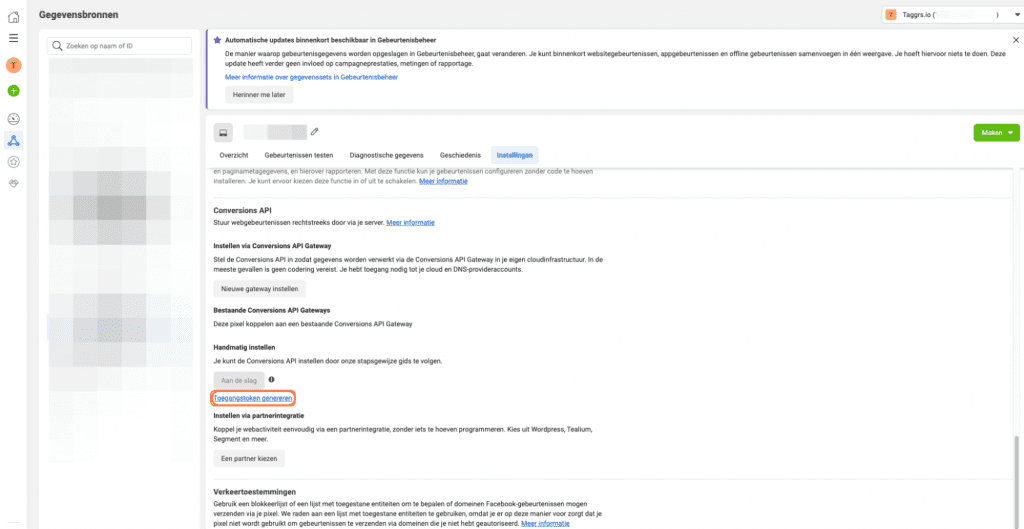
2. Toegangstoken genereren
Klik rechtsboven op ‘Openen in Gebeurtenisbeheer’. Ga vervolgens naar instellingen en scroll naar beneden totdat je de knop ‘Toegangstoken genereren’ ziet. Klik deze aan en de toegangstoken wordt gemaakt. Kopieer vervolgens deze token.

3. Tag aanmaken
Nu de toegangstoken is gegenereerd, kunnen we beginnen met het aanmaken van de tag in Google Tag Manager. Ga naar de server container in Google Tag Manager. Ga naar ‘Tags’ en klik vervolgens op ‘Nieuw’. Nog geen server container aangemaakt? Bekijk dan deze blog.
4. Tag configuratie
Klik op ‘Tagconfiguratie’. Klik onder ‘Type tag kiezen’ op ‘Ontdek meer tagtypen in de templategalerij….’. Zoek in de templategallery naar conversion API en selecteer: Facebook Conversion API.
5. Tag instellen
Selecteer bij ‘Event name setup method’: Inherit from client. Plak de toegangstoken die je hebt gegenereerd bij stap 2 bij ‘API Access token’. Vul vervolgens je Facebook Pixel ID in. Nog geen Meta Pixel aangemaakt en geïnstalleerd? Ga dan naar deze blog.
6. Vul de triggers in
Wanneer de tag is ingesteld gaan we de trigger kiezen, oftewel op welk moment moet de tag worden afgevuurd. In dit geval willen we graag dat de tag alle GA4 events doorstuur naar Facebook. De tag matcht specifieke GA4 events automatisch met standaard Facebook events. Oftewel:
view_item = viewContent
add_to_cart = addToCart
etc..
Op deze manier heb je alle GA4 events ook tot je beschikking in Meta. Om alle GA4 events door te sturen, kun je de GA4 client trigger kiezen. Heb je deze trigger nog niet ingesteld? Bekijk dan de GA4 Client Trigger blog.
5. Tag opslaan
Geef de nieuwe tag een naam, bijvoorbeeld ‘Facebook Conversion API’ en klik op ‘Opslaan’.
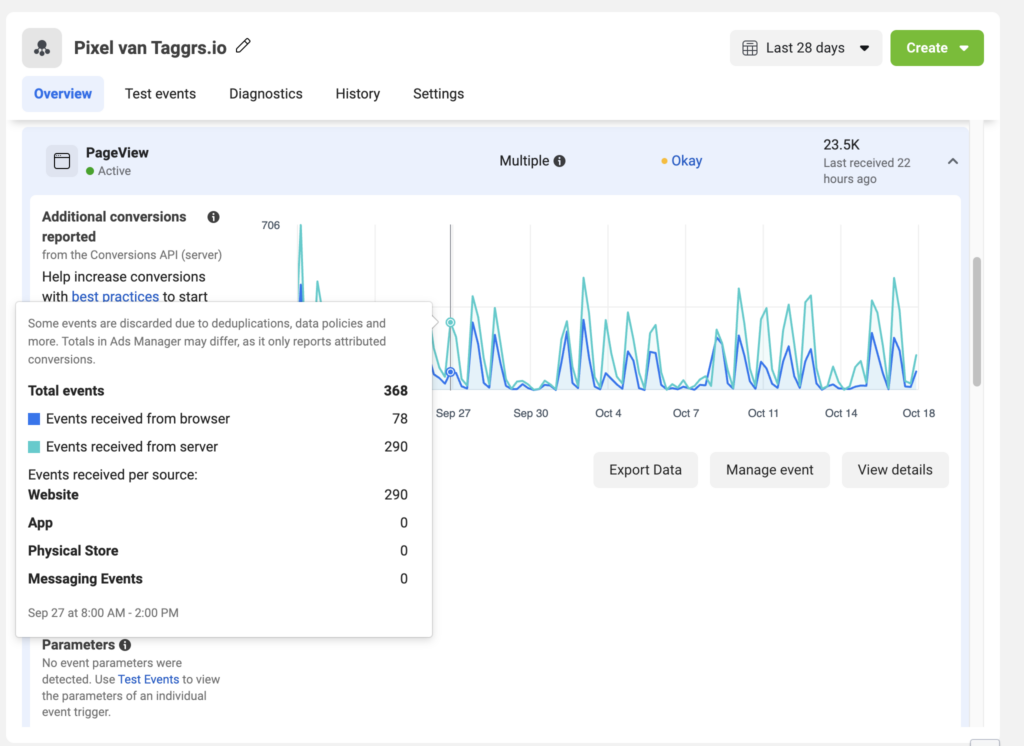
6. Checken Business Manager
Om te kijken of de Facebook Conversion API werkt kun je gaan naar de Events Manager –> Pixel –> klik op een event. Hier zie je vervolgens 2 lijnen lopen, de events van de browser (Client Side) en de events van de Server (Server Side).

De Meta Conversion API is nu ingesteld, lekker gedaan! De Facebook events worden nu server side gemeten. Op dit moment maakt Facebook nog geen onderscheid tussen events vanuit de pixel (client side) en vanuit de conversion API (server side). Om deze dubbele metingen eruit te halen kun je gebruik maken van event deduplication. Dit is de volgende en laatste stap in de Facebook implementatiereeks.
Over de auteur

Ate Keurentjes
Server Side Tracking Specialist bij TAGGRS
Ate Keurentjes is een Server Side Tracking specialist bij TAGGRS. Hij heeft ervaring met verschillende Google Tag Manager concepten. Keurentjes redigeert en schrijft sinds 2023 over de nieuwste ontwikkelingen en trends in data verzameling / Server Side Tracking.
