Le pixel Meta est la base de la mesurabilité des campagnes Facebook. Le pixel Meta vous permet de suivre et de mesurer le comportement des utilisateurs sur votre site web. Le pixel est un morceau de code que vous placez sur votre site web et que Facebook utilise pour collecter des données sur l’activité des utilisateurs sur votre site, telles que les pages qu’ils visitent, les actions qu’ils effectuent et les produits qu’ils consultent.
Sur la base de ces données, vous pouvez alors créer des publicités ciblées et les montrer aux utilisateurs qui ont déjà montré de l’intérêt pour vos produits ou services. Vous pouvez également utiliser le pixel pour suivre les conversions, par exemple si quelqu’un effectue un achat sur votre site web après avoir cliqué sur une publicité Facebook.
Vous êtes curieux d’en savoir plus sur la configuration du suivi côté serveur de Facebook ? Consultez alors cette page.
Dans ce blog, nous allons vous expliquer étape par étape comment installer le pixel Meta à l’aide de Google Tag Manager. Bonne chance !
Types d’événements que vous pouvez suivre
Les 17 événements Meta-pixel standard pour lesquels vous pouvez facilement copier et coller le code de l’événement Facebook sont les suivants :
- Achat: Une personne effectue un achat sur votre site web.
- Leads: une personne s’inscrit à un essai ou s’identifie comme lead sur votre site.
- Inscription complète: quelqu’un remplit un formulaire d’inscription sur votre site, par exemple un formulaire d’abonnement.
- Ajouter des informations de paiement: une personne saisit des informations de paiement au cours du processus d’achat sur votre site web.
- Ajouter au panier: quelqu’un ajoute un produit au panier sur votre site.
- Add_to_wishlist: Quelqu’un ajoute un produit à une liste de souhaits sur votre site.
- Initier le paiement: quelqu’un lance le processus de paiement pour acheter quelque chose sur votre site.
- Recherche: quelqu’un utilise la fonction de recherche pour trouver quelque chose sur votre site.
- Voir le contenu: quelqu’un arrive sur une page spécifique de votre site web.
- Contact: Une personne Name votre entreprise.
- Personnalisation du produit: une personne choisit une version spécifique d’un produit, par exemple une couleur particulière.
- Don: quelqu’un fait un don à votre cause.
- Trouver l’emplacement: quelqu’un recherche l’emplacement physique de votre entreprise.
- Programme: Une personne prend rendez-vous dans votre entreprise.
- Démarrer l’essai: une personne s’inscrit pour un essai gratuit de votre produit.
- Soumettre une application: quelqu’un soumet une application pour votre produit, service ou programme, comme une carte de crédit.
- S’abonner: une personne s’abonne à un produit ou à un service payant.
Vous pouvez également ajouter des détails aux événements standard en utilisant des éléments de code supplémentaires appelés paramètres. Custom vous permet d’ajuster les événements par défaut en fonction de facteurs tels que :
- Valeur d’un événement de conversion
- Monnaie
- Type de contenu
- Valeur attendue à long terme
Par exemple, vous pouvez utiliser le Meta-pixel pour enregistrer la consultation d’une catégorie spécifique sur votre site web, au lieu de suivre toutes les consultations. Vous pouvez séparer les propriétaires de chiens des propriétaires de chats en fonction des sections de votre site web de produits pour animaux qu’ils ont consultées.
En utilisant ces paramètres, vous pouvez enrichir vos données et obtenir des informations plus ciblées. Cette fonction est particulièrement utile pour segmenter votre public cible et personnaliser vos campagnes publicitaires. Il vous permet également de mesurer plus précisément le retour sur investissement d’activités marketing spécifiques, ce qui est essentiel pour optimiser votre budget publicitaire.
Pourquoi installer le Meta-pixel ?
- Amélioration de la segmentation de l’audience: Avec le Meta-pixel, vous pouvez mieux segmenter votre audience cible pour afficher des publicités plus pertinentes.
- Suivi des conversions : il vous permet de mesurer le retour sur investissement de vos campagnes Facebook en suivant les conversions.
- Reciblage: vous pouvez recibler les utilisateurs qui ont visité votre site web mais qui n’ont pas converti avec des publicités spécifiques.
- Optimisation: Vous savez quels aspects de votre site web doivent être améliorés, tels que le temps de chargement, l’expérience utilisateur, etc.
Création de métapixels
Avant d’installer le pixel Meta sur Google Tag Manager, vous devez d’abord créer un pixel.
1 : Sélection d’un pixel
Allez dans les paramètres de l’entreprise dans votre gestionnaire d’entreprise. Sélectionnez votre entreprise et cliquez sur “sources de données”. Sélectionnez ensuite “Pixels”.
Si vous ne parvenez pas à ajouter un pixel sous Pixels, allez dans Jeux de données, comme dans l’exemple ci-dessous.

2. Réglage des pixels
Saisir un nom de pixel name et l’URL du site web. Cliquez ensuite sur “Continue”.
Lorsque vous souhaitez installer le pixel sur votre site web, choisissez “Définir le pixel maintenant”. Vous souhaitez rester gestionnaire d’entreprise ? Cliquez ensuite sur “Continuer à gérer mon entreprise”.
Installation d’un pixel méta sur Google Tag Manager
Maintenant que le pixel Meta a été créé, nous pouvons commencer à l’installer via Google Tag Manager.
1. Créer une nouvelle tag
Accédez au conteneur web dans Google Tag manager. Allez dans “Tags” et cliquez sur “New”.
2. Configuration des Tag
Donnez un Name à la nouvelle balise, par exemple “Meta-pixel – pageview” et cliquez sur “Tag Configuration”. Sous “Choisissez un type de tag “, cliquez sur “Découvrez d’autres types de balises dans le modèle gallery….”.
Ici, recherchez Facebook Pixel et sélectionnez la tag “Facebook Pixel”. Ajoutez-les.
Collez ensuite votre Facebook Pixel ID ici et sélectionnez “standard” sous le Name de l’événement. Choisissez ensuite l’événement que vous souhaitez suivre. Un événement est une action qu’un visiteur effectue sur un site web, comme cliquer sur un bouton ou remplir un formulaire. Dans ce cas, nous utilisons PageView.
3. Remplir les déclencheurs
Les déclencheurs sont des conditions qui déterminent quand une tag doit être déclenchée et quand elle ne doit pas l’être. Choisissez donc vous-même le déclencheur qui vous convient. Dans ce cas, nous voulons activer la tag sur toutes les pages. Cliquez sur “Triggers” et choisissez “Initialization All Pages”. Cliquez ensuite sur “Enregistrer”.
3. Test du pixel FB
Ensuite, vérifiez si le pixel FB est activé. Ouvrez le mode de prévisualisation dans le Webcontainer, entrez le Name de votre site web et voyez ensuite si le Facebook Pixels Tags se déclenche. Regardez la vidéo ci-dessous pour en savoir plus :
4. Créer des Events sur Facebook
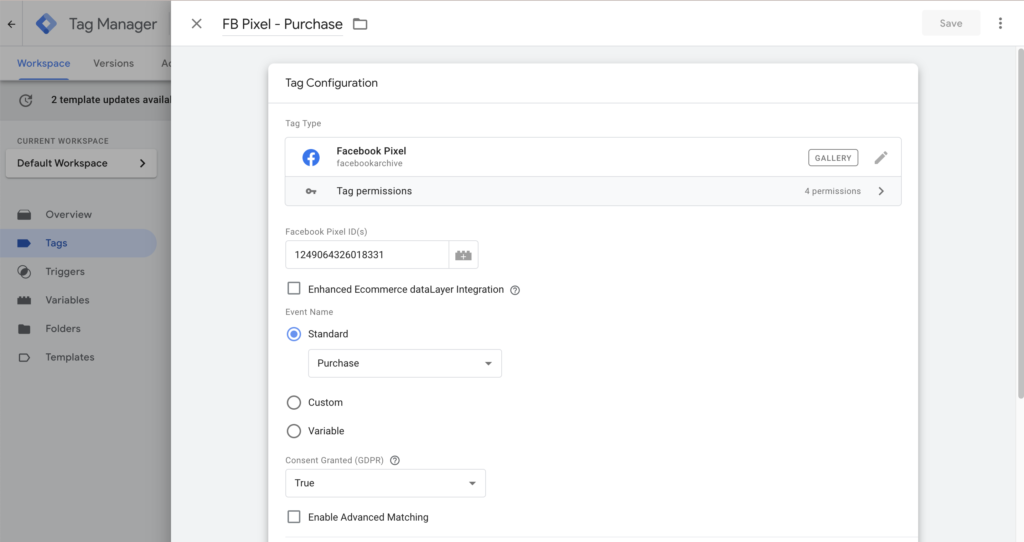
Le pixel de base pour toutes les pages est défini avec succès. Pour aller plus loin, nous allons maintenant nous concentrer sur la configuration des événements. Pour ce faire, nous utilisons les Triggers mis en place pour les événements de commerce électronique de Google Analytics : GA4. À titre d’exemple, pour mesurer les achats, créez un nouveau Tags et sélectionnez à nouveau le pixel Facebook comme configuration. Saisissez votre Pixel ID, de la même manière que vous avez configuré le pixel initial. Choisissez le nom d’événement “Purchase” et conservez les autres paramètres de configuration du Tag Configuration tels quels.

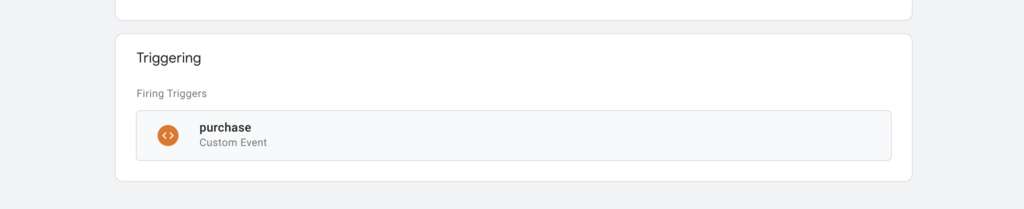
Pour le déclencheur, nous sélectionnons le déclencheur d’achat GA4 créé précédemment.

Procédez ensuite de la même manière pour tous les Events que vous souhaitez mesurer. Testez ensuite à nouveau en mode débogage si les Events sont déclenchés. Dans le cas ci-dessous, nous allons voir si le pixel add_to_cart est activé.
Stape suivante : Meta Conversion API
Maintenant que vous avez mis en œuvre le Meta-pixel via Google Tag manager, l’étape suivante consiste à installer l’API de conversion Meta. Cette API vous permet de mesurer les événements de suivi côté client et côté serveur dans le business manager. L’API Conversion offre une plus grande fiabilité et est particulièrement utile si vous êtes confronté à des restrictions concernant les cookies ou d’autres formes de suivi côté client.
A propos de l’auteur

Ate Keurentjes
Spécialiste du Server Side Tracking chez TAGGRS
Ate Keurentjes est un spécialiste du Server Side Tracking chez TAGGRS. Il a de l’expérience avec plusieurs concepts de Google Tag Manager. Keurentjes édite et écrit sur les nouveaux développements et tendances en matière de collecte de données / Server side tracking depuis 2023.