Server Side Tagging wordt vaak als complex en ingewikkeld ervaren. Ondanks de vele voordelen van Sgtm zijn veel bedrijven nog terughoudend. Zonde, want de implementatie, met behulp van Google Tag Manager is vaak simpeler dan je denkt. In dit artikel nemen we je graag mee in de basis implementatie van GTM Server Side Tagging.
Table of Contents
Maar eerst.. waarom GTM Server Side Tagging?
Google Tag Manager is het meest gebruikte platform voor het managen van pixels en cookies. De meeste marketeers en developers zijn gewend aan het gebruik van GTM. Met de introductie van Server Side Tagging, zijn Google en de community hard aan de slag gegaan om Server Side Tagging mogelijk te maken via Google Tag Manager. Daardoor ontstaan er steeds meer mogelijkheden. Het opzetten van SST wordt steeds makkelijker en er worden aan de lopende band nieuwe tags ontwikkeld, welke server side geïnstalleerd kunnen worden. Het personaliseren van gebruikerservaringen op dynamische webpagina’s aanzienlijk toegenomen.
Bovendien biedt GTM Server Side Tagging de mogelijkheid om voort te bouwen op bestaande tagginginfrastructuren. Dit betekent dat reeds ontwikkelde tags gemakkelijk aangepast kunnen worden voor server-side functionaliteit, waardoor de overgang soepel en zonder verlies van bestaande data of functionaliteit plaatsvindt. Hierdoor is GTM Server Side Tagging in veel scenario’s de voor de hand liggende keuze geworden voor bedrijven die streven naar een efficiënte en effectieve taggingstrategie.
In 7 stappen naar een goede basis setup
Ieder bedrijf is verschillend. Webshops, B2B, stichtingen, Overheden, etc. Daardoor zijn ook de behoeften op het gebied van tag management verschillend. Voor dit artikel zijn we uitgegaan van de meest complete setup. Deze kun je uiteraard aanpassen naar je eigen situatie.
We proberen het zo makkelijk mogelijk te maken voor klanten, daarom hebben we een voorbeeldimplementatie gemaakt en een gratis GTM Copy Paste extensie voor het makkelijk kopiëren en plakken van GTM-elementen.
Stap 1: Installeer Google Tag manager en creëer een web container
Als je al een bestaand GTM account hebt en er wordt al data verzameld, dan kun je deze stap overslaan. Anders is het belangrijk om Google Tag Manager eerst op de normale manier aan je website toe te voegen. Dat betekent dat je een script in de head sectie en een script in de body sectie van je website moet plaatsen.
Mocht je op zoek zijn naar een beschrijving van deze stap, bekijk dan dit artikel.
Stap 2: Toevoegen van een (GA4) datalayer
Deze stap is met name van toepassing voor webshops. Voor reguliere websites met basis tracking behoeften kan deze stap worden overgeslagen.
Een datalayer kun je zien als een brug tussen de website en Google Tag Manager. Het is een onzichtbare laag die data op een gestructureerde manier ordent, zodat andere software, zoals GA4, dit kan begrijpen. Nu we in de overgang van Universal Analytics naar GA4 zitten, raden we ook aan om een GA4 datalayer te implementeren.
Een datalayer maakt allerlei zaken meetbaar. Denk aan verkoopdata, productdata en gebruikersdata. Voorbeelden zijn: Welke producten zijn toegevoegd aan de winkelwagen, hoeveel omzet is er gegenereerd met een aankoop en hoeveel producten zijn bekeken.
Een datalayer is met name interessant voor webshops (verkoopdata, productdata en gebruikersdata), maar in mindere mate ook voor bedrijven die online leads genereren met online marketing (gebruikersdata). Voor de laatste categorie is een datalayer interessant om enhanced conversions in te stellen.
Een datalayer kun je handmatig ontwikkelen, maar voor veel platformen bestaan ook goede plugins die je veel tijd besparen:
- Woocommerce/Wordpress: TAGGRS plugin
- Lightspeed / Ecwid: TAGGRS App
- Magento 2: Anowave extensie
- Shopify: Analizify
- Shopware: Google Analytics 4 for shopware 6
- Custom: Creëer je eigen GA4 datalayer
Stap 3: Maak een GA4 account
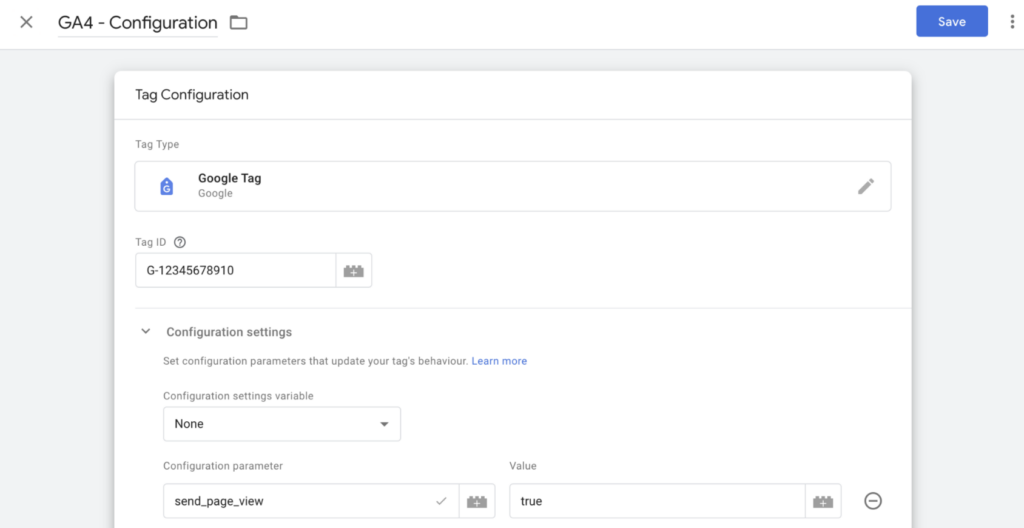
Een GA4 account kun je toevoegen als je naar je bestaande Google Analytics account gaat. Klik daar linksonder op instellingen en vervolgens zie je de optie om een nieuw GA4 account aan te maken. Wanneer je de configuratie doorloopt, krijg je een metings-ID. Deze heb je nodig om in de web container een nieuwe GA4 Google Tag te installeren. Heb je al een GA4 account? Ga dan naar Beheer –> gegevensstreams en klik op de stream. Vervolgens zie je rechtsboven de metings-ID staan. Ga nu naar Google Tag Manager en maak een nieuwe tag aan. Selecteer hier de Google Tag.

Wanneer je de Google Tag selecteert, dan wordt je allereerst gevraagd om een Tag ID toe te voegen. Voeg hier de Tag ID toe die je zojuist hebt gegenereerd bij het aanmaken van een GA4 account.

Vul vervolgens bij Triggers ‘all pages’ in. Na de volgende stappen keren we weer terug naar deze stap voor de afronding. Kom je er niet uit? Bekijk dan deze uitgebreide beschrijving.
Stap 4: Creëer een server container in GTM
Als je in de GTM web container zit, klik dan linksboven op beheer. Klik vervolgens op het + teken onder de tab ‘container’. Daar kun je een nieuwe container aanmaken. Je ziet dan dit scherm:

Selecteer hier server en geef de container een passende naam (jouw website – server side). Vervolgens zie je dit scherm.

Stap 5: De tagserver inrichten
Hier stokken de meeste implementaties, omdat het wat technischer wordt. Google biedt namelijk de mogelijkheid om de tagserver ‘automatisch’ via Google cloud in te richten. Hoewel de naam doet vermoeden dat dit de makkelijkste optie is, is dit vaak niet het geval.
Daarom hebben wij TAGGRS ontwikkeld. Wij regelen het technische werk, zodat jij praktisch aan de slag kunt met Server Side Tagging. Daarnaast zijn we tot 5x goedkoper dan Google Cloud (€ 120 per maand), omdat onze hosting en de server structuur enkel en alleen gericht is op Server Side Tagging. Daardoor is de structuur veel efficiënter en betaal je een eerlijke prijs, vanaf € 25 per maand. Voor kleine websites zelfs gratis.
Bekijk hier hoe je een container aanmaakt om te starten met Server Side Tagging:
TAGGRS maakt de setup zo eenvoudig mogelijk. Er zijn twee technische zaken die je moet inrichten om van start te gaan.
1: Het aanmaken en configureren van een subdomein
Om Server Side Tagging te laten werken moet je een subdomein aanmaken: hiermee loop je het minste risico op problemen met het behouden van je tracking mogelijkheden.
Domein: example.com
Subdomein: test.example.com
Dit doe je in de domeinhosting omgeving van jouw website.
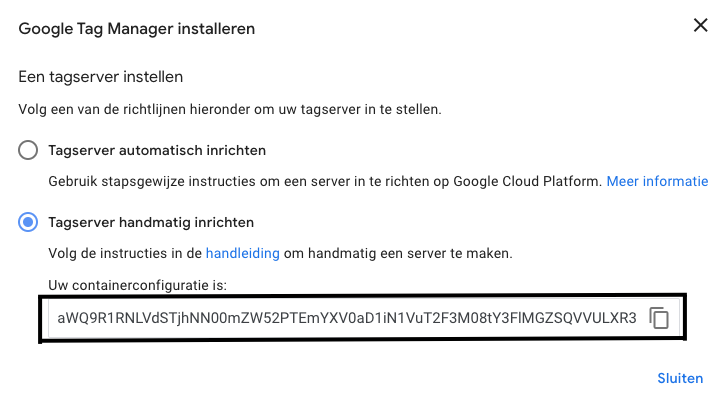
2: Het toevoegen van je containerconfiguratie code
Deze code ontvang je door in bovenstaand screenshot op ‘tagserver handmatig inrichten’ te klikken.

Wanneer je deze code toevoegt en het subdomein op de juiste manier configureert, dan kun je binnen 5 minuten aan de slag. Heb je zelf geen toegang tot de domeinhosting, vraag dan de webdeveloper. Zij kunnen die vaak eenvoudig voor je regelen.
Stap 6: Gebruik de server container URL in GTM
De URL van het subdomein kun je nu gebruiken in Google Tag Manager. Dit is de plek waar de data wordt verzameld. In dit voorbeeld wil je de URL 2x invullen.
Allereerst bij de containerinstellingen in de server container die je net hebt gecreeërd in stap 4. Ga hier voor naar linksboven naar beheer en klik onder de tab container op ‘containerinstellingen’.
Let op: Zorg dat je in de server container bent, niet in de web container. Vul hier het subdomein in:

Dit zorgt ervoor dat de server container data kan ontvangen van het subdomein. Een essentiële stap dus.
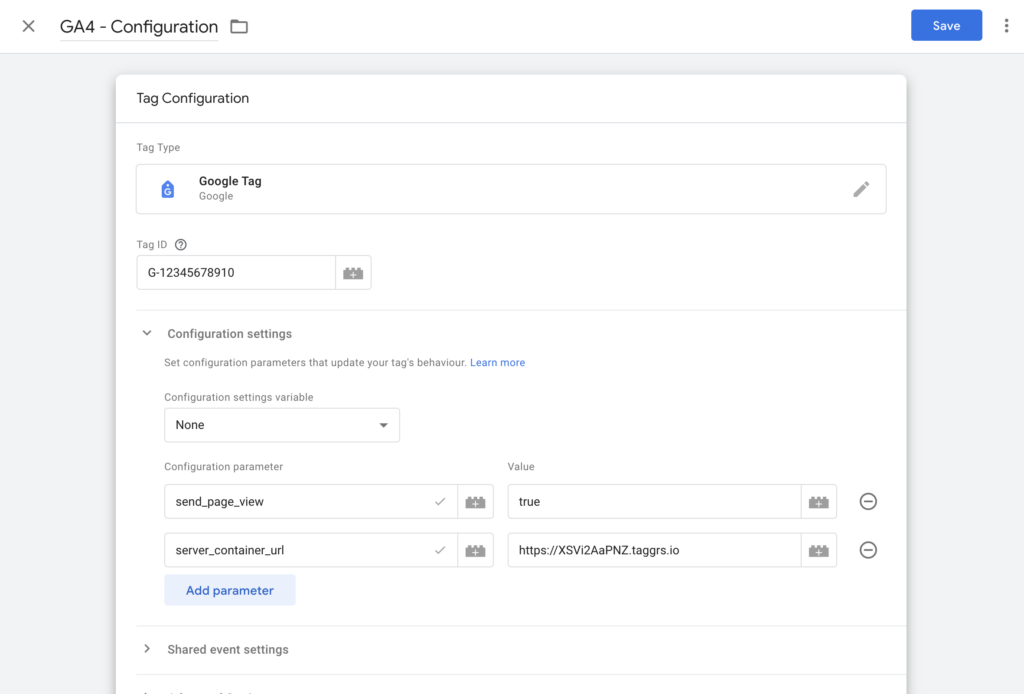
Het subdomein verzamelt nu echter nog geen data, omdat er nog niks naartoe gestuurd wordt. Daarom willen we dat de GA4 tag die we in stap 3 hebben opgezet, de data naar het subdomein verstuurt. Dus, we gaan terug naar stap 3 en vullen vervolgens onder Configuration parameter het volgende in:
- send_page_view : true
- server_container_url : [subdomein]

Stap 7: Testen
Als alles goed is ingesteld, kun je nu aan de slag met Server Side Tracking. Volg onze blog om te leren welke tags je allemaal server side kunt installeren en hoe je dit doet. Binnen de TAGGRS Software staan alle configuratie blogs / video’s die je nodig hebt om succes vol GTM Server Side Tracking te implementeren.

Maar voordat we je loslaten willen we je nog een tip meegeven: Test eerst of er data binnenkomt in de server container.
Dit doe je door in zowel de server- als de web container de voorbeeldmodus te openen. Vul hier je website (dus niet je subdomein) in en klik door verschillende pagina’s. Kijk vervolgens of GA4 (en andere tags) in de webcontainer geactiveerd wordt. Is dit het geval: super, dan is de laatste stap om te checken of er ook data binnenkomt in de server container!
En.. hoe nu verder?
GA4 wordt ook wel een data client genoemd. Aan de hand van alle GA4 data kun je in de server container tags gaan instellen. Denk daarbij aan de Facebook Conversion API, Google ads remarketing en GA4 zelf. In deze blog heb je kunnen lezen hoe je de setup inricht. Het echte die hard taggen kan nu beginnen. Veel succes! Weet je niet waar je nu verder moet gaan? Bekijk dan onze uitgebreide Server Side Tracking Checklist!
