Begrijpen hoe de Google Tag Manager Data Layer werkt, is geen makkelijk onderwerp. Maar dit kerncomponent van Google Tag Manager speelt een belangrijke rol; zonder de Data Layer zou bepaalde event tracking simpelweg niet functioneren. Het stelt ons in staat om niet alleen interacties vast te leggen en deze als triggers te gebruiken, maar ook om aanvullende gegevens over deze interacties of de context ervan te verzamelen, welke vervolgens benut kunnen worden door middel van Data Layer Variabelen.
Het is heel normaal om dit concept aanvankelijk als uitdagend te ervaren. Je bent zeker niet de enige die moeite heeft met het beheersen van deze materie. Het advies is om klein te beginnen, met een paar events, en van daaruit uit te breiden. Naarmate je meer oefent, zul je merken dat je vaardigheden verbeteren.
Om het makkelijker te maken hebben wij verschillende Data Layer plugins / addons gebouwd voor jou CMS. Deze kun je gratis downloaden in de bijbehorende store!
Belangrijkste Punten 🔑
- De Google Tag Manager Data Layer is essentieel voor geavanceerde event tracking; zonder zou veel tracking niet mogelijk zijn.
- Beginnen met de Data Layer kan uitdagend zijn, maar door klein te starten en te oefenen, verbeteren je vaardigheden.
- TAGGRS biedt specifieke plugins en addons voor verschillende CMS-platforms om de implementatie van een Data Layer te vergemakkelijken.
- Voor een effectieve setup is het essentieel om je Data Layer, variabelen en triggers grondig te testen in de Preview Modus.
Table of Contents
Voordat je begint
Voordat we dieper ingaan op de Google Tag Manager Data Layer, is het belangrijk enkele kernbegrippen te kennen:
- Google Tag Manager: Hulpmiddel voor het beheren van tags zonder directe code-aanpassingen op je website.
- Variabelen: Slaan gegevens op die door tags en triggers binnen GTM gebruikt worden.
- Tags: Stukjes code die specifieke acties uitvoeren, zoals het verzamelen van data of het volgen van conversies.
- Triggers: Bepalen wanneer en onder welke voorwaarden een tag moet worden geactiveerd.
- Preview Modus: Een GTM-functie die je toestaat tags en triggers te testen voordat ze live gaan.
dataLayer.push(): JavaScript-functie gebruikt om data naar de Data Layer van Google Tag Manager te sturen voor trackingdoeleinden.
Heb ik een data layer nodig?
Heb je je ooit afgevraagd of je website een Data Layer nodig heeft? Als je basisinteracties zoals formulierversendingen wilt meten, die GTM vaak direct kan detecteren (wordt opgehaald met de Google Tag), is een Data Layer misschien overbodig. Dit is met name het geval voor standaard B2B-events, die via GTM’s ingebouwde variabelen beheerd kunnen worden.
Om te bepalen welke ingebouwde events de Google Tag automatisch al op kan pakken ga je naar GTM en kijk onder Variabelen bij Ingebouwde variabelen welke je kunt inschakelen door op Configureren te klikken. Selecteer hier de variabelen die relevant zijn voor je trackingbehoeften.
Bekijk onderstaande video om te bekijken hoe deze ingebouwde variables eruit zien in de preview modus van Google Tag Manager.
Als je echter geavanceerdere events wilt tracken, zoals e-commerce gerelateerde activiteiten die niet standaard door GTM worden herkend, is het toevoegen van een specifieke Data Layer op je website noodzakelijk.
Wat is een Data Layer?
Eén van de meest gemaakte fouten bij het configureren van Server Side Tracking is het niet hebben van een (goede) data layer. Hierdoor kunnen gegevens onvolledig of onnauwkeurig worden verzameld, wat leidt tot onbetrouwbare analyses en inzichten.
Een Data Layer structureert alle data afkomstig van je website, die vervolgens gebruikt kan worden in Google Tag Manager voor variabelen, tags en triggers. In de praktijk houdt dit in dat bij elke actie op je website, zoals een aankoop, de Data Layer dit registreert inclusief specifieke informatie zoals productnaam, prijs en aantal. Hoewel dit vaak via JavaScript gebeurt, is de Data Layer meer een conceptuele structuur voor het opslaan van gegevens dan een daadwerkelijke codefragment.
Samengevat faciliteert een Data Layer het ordelijk en toegankelijk houden van je websitegegevens voor analyse en marketing, waardoor je niet steeds handmatig data hoeft te verzamelen of in te voeren.
Hoe Google Tag Manager de Data Layer Gebruikt
Google Tag Manager (GTM) gebruikt de Data Layer om acties op een website te monitoren. Wanneer bijvoorbeeld een gebruiker een product aan het winkelwagentje toevoegt, legt de Data Layer deze gebeurtenis vast. GTM detecteert vervolgens deze activiteit via de Data Layer, wat leidt tot het activeren van een specifieke trigger. Deze trigger is gekoppeld aan een tag die is geconfigureerd om af te vuren bij het toevoegen van een product, waardoor de juiste data wordt verzameld zonder dat er handmatige aanpassingen aan de websitecode nodig zijn.
Hoe ziet deze data stroom eruit in de praktijk?
Om de werking van de datastroom te begrijpen, nemen we als voorbeeld het meten van een GA4-aankoop op een website. Het proces begint wanneer een gebruiker een aankoop doet op de website. Deze actie en de bijbehorende gegevens worden gestructureerd opgeslagen in de Data Layer. Binnen deze Data Layer bevinden zich variabelen die specifieke details van de aankoop vastleggen, zoals productinformatie, prijs en hoeveelheid.
Deze variabelen worden vervolgens gebruikt om triggers in te stellen. Een trigger is een voorwaarde die bepaalt wanneer een tag moet worden geactiveerd. In dit scenario wordt een trigger ingesteld om te reageren op de aankoopactie, geïdentificeerd door de relevante variabelen uit de Data Layer.
Op basis van deze trigger kan vervolgens een specifieke tag worden gemaakt en geconfigureerd, zoals een GA4-aankooptag. Deze tag wordt geactiveerd wanneer aan de voorwaarden van de trigger wordt voldaan, oftewel wanneer een aankoop plaatsvindt. Hierdoor kan de aankoopactie nauwkeurig worden gemeten en geregistreerd binnen GA4.
TAGGRS Data Layer Plugins / Addons
Een datalayer kun je handmatig ontwikkelen, maar dit kan veel tijd kosten. Verder kan het manueel configureren van een Data Layer en het instellen van variabelen, triggers en tags kan complex zijn. Om deze reden bieden wij bij TAGGRS voor verschillende platformen apps of plugins aan die het mogelijk maken om met slechts enkele klikken een volledig functionele Data Layer voor je website op te zetten. Deze tools vereenvoudigen het proces aanzienlijk, waardoor je snel en efficiënt de benodigde tracking voor je website kunt implementeren.
Wat voor soort Data Layer heb ik?
Google heeft de vrijheid gegeven aan gebruikers om zelf de structuur van hun Data Layer te bepalen, wat heeft geleid tot een diversiteit aan Data Layers. Deze vrijheid biedt veel flexibiliteit, maar brengt ook een uitdaging met zich mee: door de verscheidenheid aan configuraties kunnen de variabelen die je uit de Data Layer moet halen variëren, afhankelijk van de opzet.
Dit betekent dat, ondanks de gestandaardiseerde aanpak van GTM, je te maken kunt krijgen met verschillende soorten Data Layers, waarbij niet alle variabelen universeel zijn. Bij TAGGRS erkennen we deze variatie en hebben daarom in onze template gallery specifieke templates ontwikkeld die aansluiten bij de verschillende typen Data Layers.
Bij TAGGRS ontwikkelen we bovendien onze eigen plugins en add-ons voor elk CMS platform, die alle gebaseerd zijn op het GA4 protocol. In onze configuratieblogs gaan we vaak uit van deze standaard. Door een TAGGRS plugin of add-on te installeren, kun je er dus van uitgaan dat je Data Layer correct is opgezet volgens dit protocol.

Wat betreft de inhoud van je Data Layer: als je geen e-commerce gerelateerde gegevens vindt, kan dit betekenen dat je Data Layer niet is geconfigureerd voor dit soort gegevensverzameling. Om te bepalen welk type Data Layer je hebt, kun je de previewmodus van GTM gebruiken. Standaard ingebouwde gegevens worden hier getoond, en als je bijvoorbeeld .ecommerce ziet staan, duidt dit op een Data Layer die is opgezet volgens het GA4 protocol.
Hoe moet ik een data layer lezen?
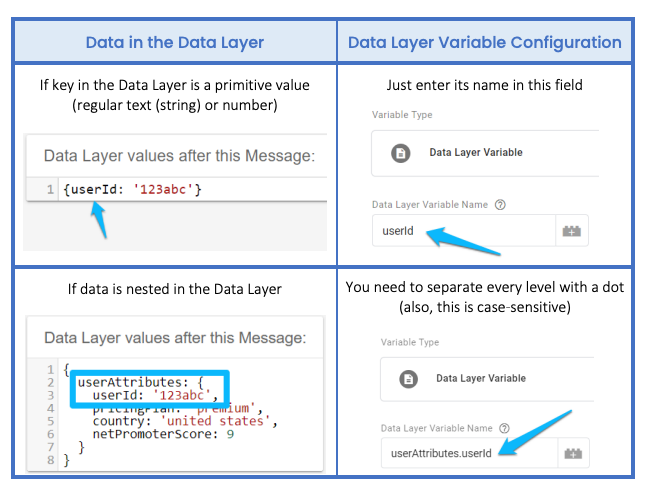
Het lezen van een Data Layer houdt in dat je begrijpt hoe je specifieke gegevenspunten eruit kunt halen en omzetten in bruikbare informatie in Google Tag Manager. Stel dat je gebruikersinformatie wilt extraheren, zoals een gebruikers-ID die als directe waarde in de Data Layer is opgeslagen. Je kunt dan een Data Layer Variabele in GTM aanmaken door eenvoudig de naam van de sleutel, zoals ‘userID’, in te voeren. Deze directe waarden zijn eenvoudig te benaderen omdat ze op het eerste niveau van de Data Layer staan.
Als de data echter genest is binnen andere sleutels, wat betekent dat ze deel uitmaken van een diepere structuur, dan is een andere benadering vereist. Je moet de volledige padnaam gebruiken, gescheiden door punten, om de data te lokaliseren. Als voorbeeld: als de ‘userID’ binnen een object ‘userAttributes’ staat, gebruik je ‘userAttributes.userID’ om deze variabele te configureren in GTM.
Tip: Download onze vooraf ingestelde Expert GTM templates, waar alle variables per data layer al goed voor je staan ingesteld.

Van Data Layer naar Variable
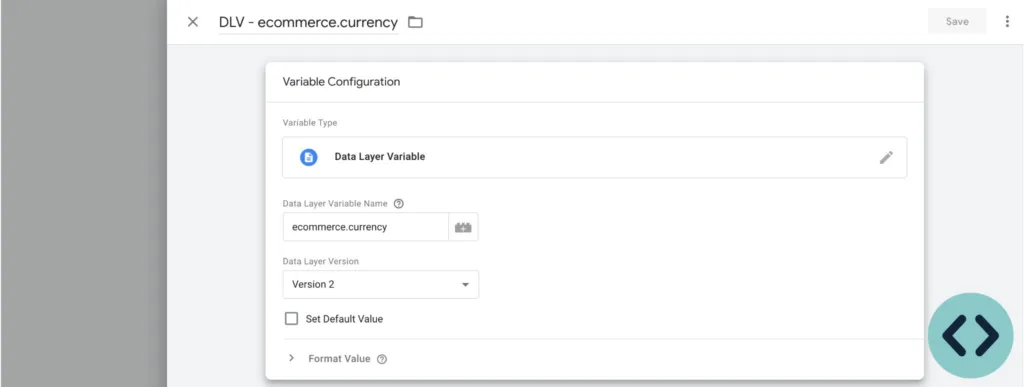
Wanneer er gegevens naar de Data Layer worden gepusht, herkent Google Tag Manager deze niet automatisch (buiten bijvoorbeeld de build in variables). Dit betekent dat deze gegevens niet direct bruikbaar zijn binnen GTM. Je Data Layer kan een breed scala aan informatie bevatten, van gebruikersdata tot pagina-informatie, maar zonder extra configuratie zijn deze gegevens niet zichtbaar in de Variabelen-sectie van de Preview en Debug tab, waardoor je ze niet direct kunt gebruiken in je tagbeheer.
Om toegang te krijgen tot deze waardevolle gegevens, is het noodzakelijk om voor deze datapunten een Data Layer Variabele te creëren binnen GTM. Dit doe je door een nieuwe Data Layer Variabele aan te maken en de exacte naam van de sleutel in te voeren die je uit de Data Layer wilt halen.

Het is belangrijk te onthouden dat gegevens in verschillende structuren kunnen worden opgeslagen binnen de Data Layer. Daarom moet je rekening houden met enkele aanvullende regels bij het toegankelijk maken van deze gegevens.
Hoe zorg je ervoor dat tag wordt afgevuurd op basis van een trigger
Wanneer we de variables hebben ingesteld, moeten we hierbij de bijbehorende triggers aan gaan maken. Om een “event” om te zetten in een daadwerkelijke trigger die een tag activeert, gebruik je een Custom Event Trigger in Google Tag Manager:
- Ga naar ‘Triggers’ en klik op ‘Nieuwe trigger’.
- Kies voor het type ‘Aangepast evenement’.
- Voer de exacte waarde in van de “event” sleutel die je hebt ingesteld in je Data Layer push, let op dat dit hoofdlettergevoelig is.
Testen Testen Testen
Zorg ervoor dat je set up wordt getest. Om je set up voor je data layer effectief te testen:
- Check je Data Layer: Gebruik tools zoals de Google Tag Assistant of preview modus om te verifiëren dat je Data Layer aanwezig is en de juiste gegevens bevat.
- Variabelen en Triggers: Zorg dat je variabelen correct uit de Data Layer worden gehaald en dat de triggers juist zijn ingesteld.
- Gebruik Preview Modus: Test je tags en triggers in GTM’s Preview Modus om te zien of ze zoals verwacht vuren.
- Server Preview Modus: Voor server side tracking, gebruik je de Server Preview Modus om te checken of de server-side tags correct werken.
Zorg dat elke stap correct is uitgevoerd voor een betrouwbare tracking setup. Bekijk ook onze uitgebreide handleiding voor het testen van je Server Side Tracking configuratie.
Outro
Dit was hem dan, de uitleg over de Data Layer in Google Tag Manager. We hebben het gehad over de basisprincipes van de Data Layer, het belang ervan voor effectieve event tracking, en hoe je zelf aan de slag kunt met het instellen van variabelen, tags, en triggers om je data-analyse naar een hoger niveau te tillen. Met de juiste tools en een beetje oefening kun je de kracht van GTM volledig benutten en diepgaande inzichten verkrijgen uit je websitegegevens.
FAQ Google Tag Manager Data Layers
Hoe vuur ik een tag af met een dataLayer.push()?
Om een tag te laten afvuren op het moment van een dataLayer.push(), moet deze actie een sleutel met de naam “event” bevatten. Als deze sleutel ontbreekt, zal er alleen een bericht verschijnen in de Preview en Debug modus, maar zal de tag niet worden geactiveerd.
Welke gegevens moet ik toevoegen aan de Data Layer?
De data die je toevoegt hangt af van wat je wilt meten. Voor verkoopmetingen zijn order-ID, totaalbedrag, verzendkosten, belastingen en coupons waardevol. Voor het tracken van inlogactiviteiten zijn gebruikers-ID en inlogmethode nuttig.
Heb ik voor server side tracking een aparte Data Layer nodig?
Nee, voor server side tracking gebruik je dezelfde Data Layer als voor client side tracking.
Zijn er standaardnamen voor events en parameters in de Data Layer?
Nee, je kunt events benoemen zoals je wilt, zoals “login”, “log in”, “log_in”, etc. Parameters kunnen ook vrij benoemd worden, tenzij je specifieke gegevensstructuren zoals Enhanced Ecommerce via GTM implementeert, die strikte naamgevingsregels hebben. Voor andere situaties kunnen parameterbenamingen variëren naar eigen inzicht.
Ik heb aangepaste data nodig, maar vind het lastig om technisch diep in te gaan. Wat kan ik doen?
Je kunt documentatie en handleidingen naar je ontwikkelaar sturen en vervolgens hun implementatie controleren via de Preview en Debug-modus van GTM om ervoor te zorgen dat alles correct is opgezet. Wij bij TAGGRS bieden ook implementatie aan. Hiervoor kun je dit contactformulier invullen
Over de auteur

Ate Keurentjes
Server Side Tracking Specialist bij TAGGRS
Ate Keurentjes is een Server Side Tracking specialist bij TAGGRS. Hij heeft ervaring met verschillende Google Tag Manager concepten. Keurentjes redigeert en schrijft sinds 2023 over de nieuwste ontwikkelingen en trends in data verzameling / Server Side Tracking.