Je hebt je setup van Server Side Tracking voltooid en staat nu voor de uitdaging om alles te valideren. Dit is belangrijk voor de efficiëntie en nauwkeurigheid van je tracking inspanningen. Gelukkig biedt Google Tag Manager (GTM) een voorbeeldmodus die speciaal ontworpen is voor deze doeleinden, al werkt het iets anders dan je misschien gewend bent met alleen een webcontainer.
In deze blog leiden we je stap voor stap door het proces van debuggen in de Server Container. Het debuggen van je Server Side setup kan in het begin complex lijken, vooral vanwege de verschillen met de webcontainer. Echter, met een heldere uitleg en praktische stappen, kun je deze uitdaging aangaan en zorgen voor een robuuste trackingoplossing.
Ons doel is om je te voorzien van de kennis en tools die je nodig hebt om je trackingconfiguratie met vertrouwen te debuggen en valideren.
Belangrijkste Punten 🔑:
- Google Tag Manager (GTM) Preview Modus: Begrijp hoe je deze modus activeert en gebruikt voor zowel web als server containers om je Server Side Tracking (SST) configuratie te valideren.
- Verschillen tussen Web- en Server Containers: Herken de unieke elementen van de server container en hoe deze verschillen van de web container tijdens het debuggen.
- Validatie van Inkomende en Uitgaande Data: Verifieer of de GA4 client binnen de server container de data correct ontvangt en verwerkt naar externe platforms.
- Tag Activatie en Data Doorstroom: Test of alle benodigde tags geactiveerd worden en of de relevante data meegestuurd wordt.
Table of Contents
Wat is de situatie?
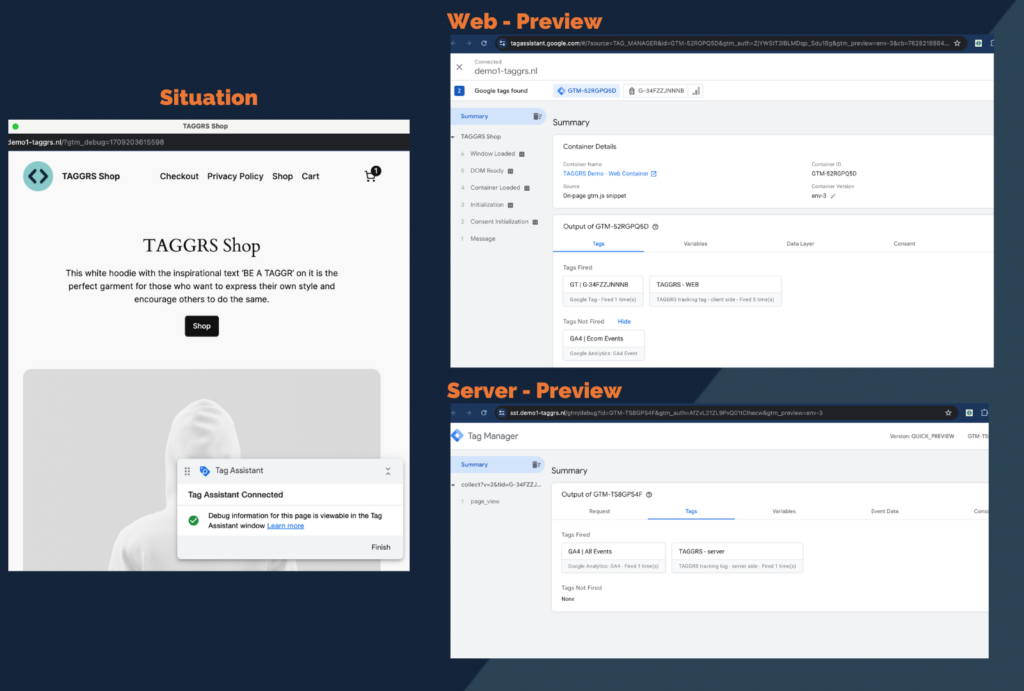
We focussen op het debuggen van onze TAGGRS Demoshop, een basis E-commerce webshop. Voor het testen hebben we verschillende componenten ingesteld om een trackingomgeving te creëren:
- Google Tag (Web Container)
- E-commerce events (Web Container)
- TAGGRS Tracking Tag (Web en Server Container)
- Google Analytics Events (Server Container)

Server Side Set Up Testen in Google Tag Manager
1. Preview modus openen in Google Tag Manager
Aan de slag! Het debugproces in de server container onderscheidt zich van dat in de webcontainer doordat je de preview modus voor zowel web als server containers moet activeren.
- Open server preview (normaal als je niks ziet binnen komen)
- Open preview webcontainer en voeg website url toe.
- Bekijk in beide previewmodussen of de data binnenkomt.
Voor een heldere uitleg over dit proces, verwijzen we je naar de onderstaande video.
Kom je er niet uit? Bekijk ons support artikel over debug modus openen in de server container.
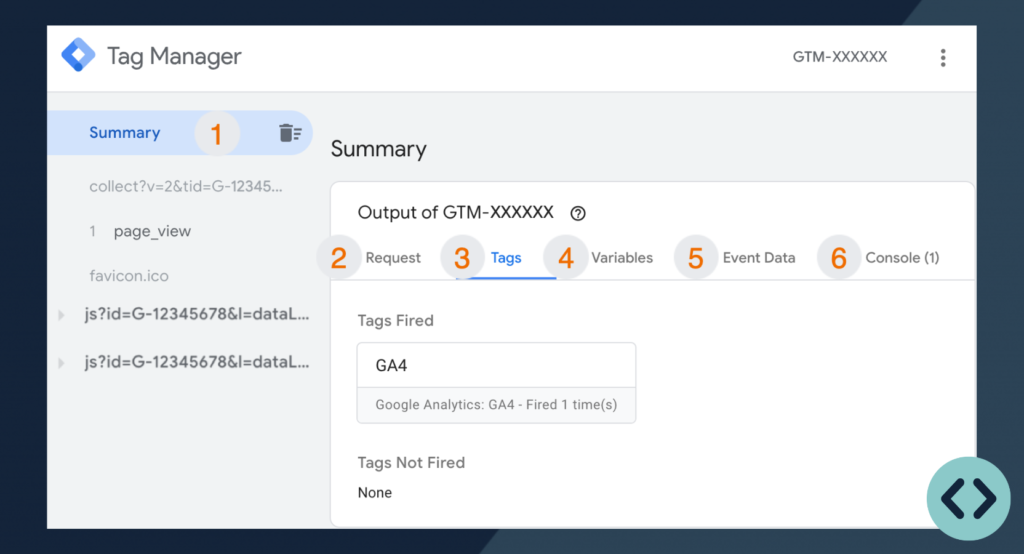
2. Preview modus bekijken
Bij het openen van de preview modus in GTM worden verschillen tussen de web- en servercontainer duidelijk zichtbaar. De servercontainer introduceert nieuwe tabbladen die specifiek zijn voor zijn functionaliteit.

In de Web Container links zien we onder summary:
- Window Loaded: Dit moment geeft aan wanneer het gehele venster van de browser, inclusief alle afhankelijke bronnen zoals afbeeldingen en stylesheets, volledig is geladen.
- DOM Ready: Dit punt markeert wanneer de Document Object Model (DOM) van de pagina volledig is opgebouwd, waardoor scripts die afhankelijk zijn van de DOM kunnen beginnen met uitvoeren.
- Container Loaded: Geeft aan wanneer de Google Tag Manager container volledig is geladen en geïnitialiseerd op de pagina, klaar om tags te gaan verwerken.
- Initialization: Dit is het moment waarop Google Tag Manager begint met het initialiseren van de setup, voordat tags worden geëvalueerd en uitgevoerd.
- Consent Initialization: Dit refereert aan het moment waarop toestemming (consent) instellingen worden geïnitialiseerd en verwerkt binnen de container, essentieel voor compliance met privacyregelgeving.
- Message: Dit betreft een algemene notificatie of bericht dat kan verschijnen tijdens het debugproces, vaak gebruikt voor het melden van specifieke acties of fouten binnen de tag implementaties.
In de Server Container zien we:
- Summary: Hier zien we een overzicht van alle binnenkomende verzoeken die de server container heeft onderschept.
- Requests: Geeft de HTTP-verzoeken weer die binnenkomen en uitgaan van de server en welke client ze heeft verwerkt.
- Tags: Toont welke tags zijn afgevuurd in de server container.
- Variabelen: Bevat informatie over alle toegankelijke variabelen die via het verzoek zijn verzonden.
- Event Data: Hier zie je het event data object dat door de client is geconstrueerd.
- Console: Toont handige logboodschappen.

Onder Summary in de servercontainer worden specifieke events weergegeven door de parameter collect?=v, die aangeeft welk type event wordt verwerkt, bijvoorbeeld een GA4-event. Onder collect staat het event en dat is in dit geval page_view.
js?id=G-XXXXXXXX= Request van Google Tag JavaScript library.collect?v=2= GA4 requests
3. Komt er data in de server container binnen?
Om te controleren of data correct binnenkomt in de server container, kijken we eerst of de server container data van de webcontainer heeft ontvangen. Dit doen we via de ‘request’ sectie binnen GTM. Hier kun je zien welke client de binnenkomende verzoeken heeft verwerkt, welke verzoeken binnenkomen en welke naar buiten gaan.
- Outgoing HTTP Request from Server: De data die vanuit de server container naar externe platforms wordt gestuurd
- Incoming HTTP Request: De data die vanuit de webcontainer naar de server container wordt verzonden
In de server container, onder het kopje ‘requests‘, kunnen we bevestigen of de GA4 client de data correct heeft opgevangen door op een event in de linker balk te klikken.
In dit geval constateren we dat de GA4 client de data succesvol heeft opgevangen. De data wordt vervolgens doorgestuurd naar de API van TAGGRS en naar Google Analytics (outgoing HTTP requests), terwijl de inkomende request wordt geïdentificeerd als /g/collect?v (dat is GA4).
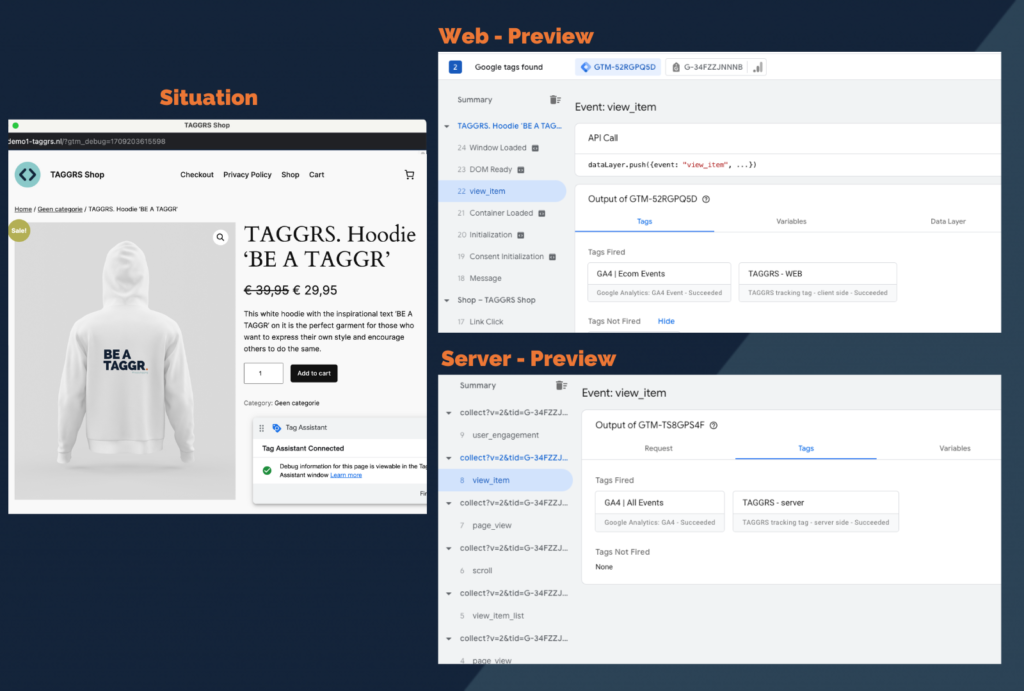
4. Worden alle benodige tags afgevuurd?
Nu de data succesvol vanuit de webcontainer naar de server container wordt doorgestuurd en vervolgens naar Google Analytics, is het tijd om te testen of onze ingestelde tags correct werken. We richten ons op het testen van een ‘view item’ event in onze TAGGRS Demo Webshop.

In de webcontainer observeren we dat er twee tags worden geactiveerd: ons GA4 event en de TAGGRS server tag. Dit is het moment om te controleren of alle noodzakelijke tags worden geactiveerd zoals bedoeld. Wanneer dit gebeurt, bevestigt het dat de triggers correct zijn ingesteld en de data adequaat naar de server wordt doorgestuurd.
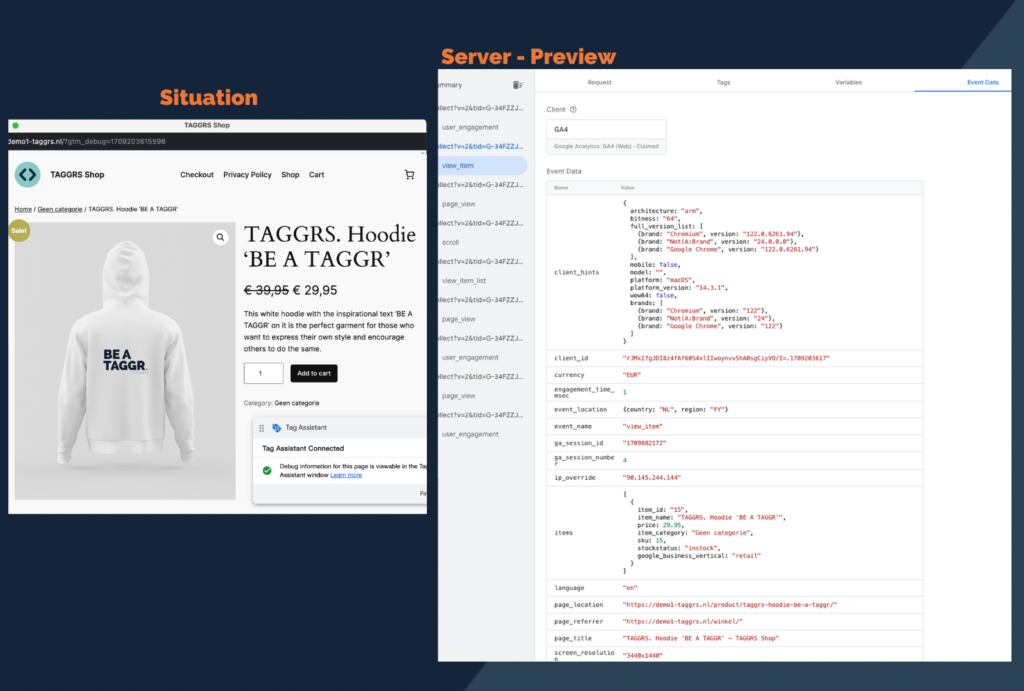
5. Welke data stuurt de tag mee?
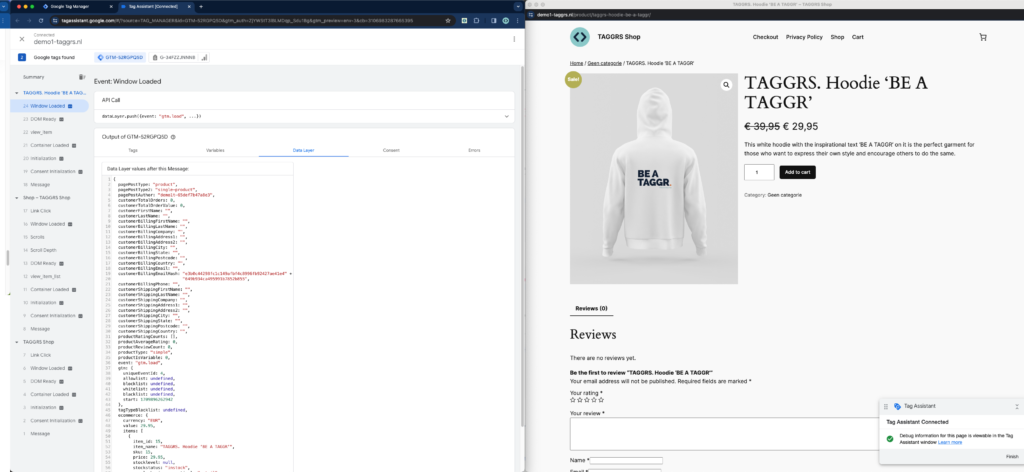
Nadat de benodigde tags correct worden geactiveerd, is het van belang om na te gaan welke specifieke data deze tags met zich meesturen. Dit kan worden bekeken in het onderdeel ‘event data’ binnen de server container. Hier vind je alle data die vanuit de webcontainer is doorgestuurd naar de server container. Bij een ‘view item’ event in onze demoshop, bijvoorbeeld, willen we dat informatie zoals de prijs van het product, de naam, en mogelijk een ID worden doorgestuurd. Dit segment stelt je in staat om te controleren of de aangemaakte variabelen correct worden doorgegeven.

Je werkt in de Server Container niet letterlijk met data layer structuur maar met namen van parameters die je doorstuurt.
5. Controleren of de Data Correct Is Doorgekomen
Na het activeren van de juiste tags, is de volgende stap te verifiëren of de data correct is verwerkt in het betreffende platform. Dit kun je beoordelen via de debugmodussen van de platforms zelf, of met behulp van diverse Debug Chrome-extensies. Binnen je TAGGRS Server Side Analytics Dashboard kun je de volgende zaken nagaan:
- Binnenkomende Verzoeken: Controleer of de requests binnenkomen in het dashboard.
- Webcontainer en Server Container Lijn: Hier kun je observeren of er data vanuit zowel de web als de server binnenkomt en wat het procentuele verschil is tussen beide.
- Data per Event: Analyseer hoeveel extra data per event wordt verwerkt. Als je bijvoorbeeld merkt dat een event 50% minder wordt gemeten, maar er in totaal meer wordt gemeten, dan is het raadzaam de configuratie van het betreffende event na te lopen op eventuele fouten.

Tip: Bekijk onze TAGGRS Debug Series om de meest voorkomende situaties en oplossingen in onze software te bekijken.
Overige tabjes in de debug modus
Console / Errors (Web / Server Container): In de webcontainer kunnen fouten zichtbaar zijn die vergelijkbaar zijn met wat je in de console zou zien, terwijl in de servercontainer een speciale console-tab is toegevoegd. Dit debug-tabblad kan nuttige extra informatie bieden voor het debuggen. Dit is een debug tabje die extra informatie kan verschaffen die eventueel nuttig kunnen zijn voor debuggen (niet belangrijk).
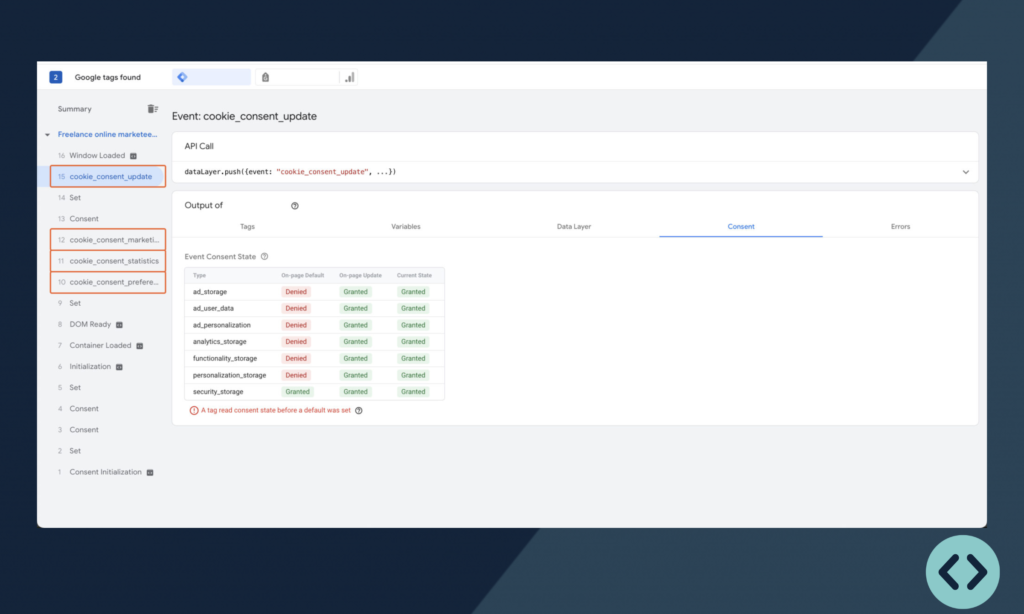
Consent (Webcontainer): Als je toestemming (consent) instellingen hebt geconfigureerd, bijvoorbeeld met Consent Mode V2, toont dit tabblad welke consent statussen zijn ingesteld en afgevuurd, wat bijzonder handig is voor het debuggen van consent mode v2 en ook voor het controleren van standaardinstellingen. Wil je je set up testen zonder de restricties van Consent Mode? Dat kan met onze TAGGRS Consent Mode Blocker.

Data Layer (Webcontainer): In de previewmodus van de webcontainer biedt het Data Layer-tabblad essentiële informatie over de structuur en de gegevens die door de website worden verzonden voor trackingdoeleinden. Dit is een belangrijke bron van informatie voor alle tags die afhankelijk zijn van de data layer om te functioneren.

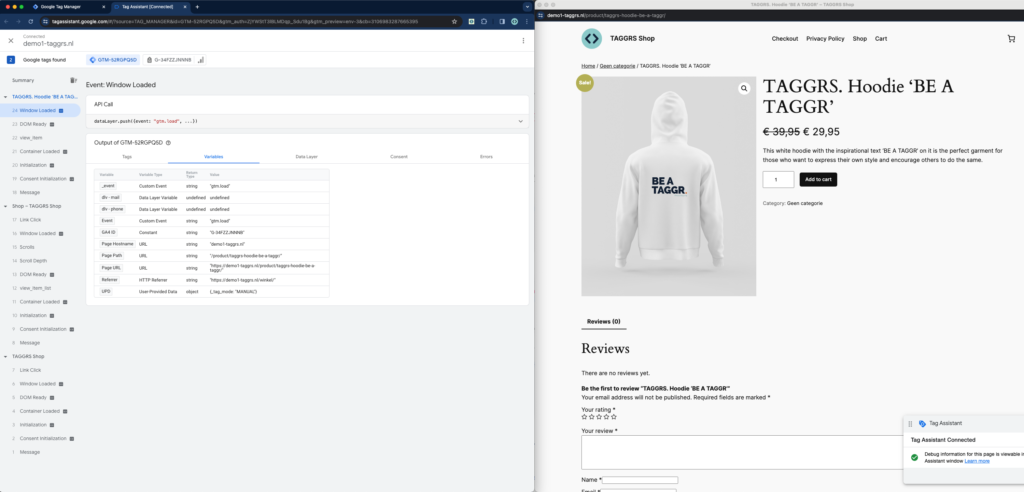
Variable (Webcontainer): De Variabelen-tab geeft een overzicht van alle beschikbare variabelen binnen de container die kunnen worden gebruikt voor het instellen van triggers of het definiëren van tagconfiguraties. Dit tabblad is belangrijk voor het begrijpen van welke data beschikbaar is voor gebruik in tags en triggers.

Dat was hem dan – SST Set Up Testen
Je bent nu uitgerust met de kennis en tools om je Server Side Tracking (SST) setup effectief te testen. We hebben geleerd hoe je de preview modus in Google Tag Manager opent, welke data door je tags wordt verstuurd en hoe je kunt controleren of alle benodigde tags op de juiste momenten worden geactiveerd. Vergeet niet de binnenkomende en uitgaande verzoeken te monitoren en de data in je dashboard te verifiëren. Nu je zeker weet dat de data correct is doorgestuurd en verwerkt, kun je met vertrouwen je SST toepassen voor nauwkeurige en betrouwbare datatracking. Test grondig, optimaliseer waar nodig en zie je inzet beloond met betrouwbare, compliant datacollectie. Veel succes met je SST setup testen! Twijfel je of je alles hebt ingesteld? Bekijk dan onze Server Side Tracking checklist.
Over de auteur

Ate Keurentjes
Server Side Tracking Specialist bij TAGGRS
Ate Keurentjes is een Server Side Tracking specialist bij TAGGRS. Hij heeft ervaring met verschillende Google Tag Manager concepten. Keurentjes redigeert en schrijft sinds 2023 over de nieuwste ontwikkelingen en trends in data verzameling / Server Side Tracking.