Het gebruik van Pinterest server-side tracking (Pinterest Conversion API) wint aan terrein binnen de digitale marketingsector. Deze techniek gaat pixel-blocking tegen die wordt veroorzaakt door ITP’s en AdBlockers, en verhoogt daarmee de levensduur van Pinterest-cookies, wat essentieel is voor accurate data-analyse. Wanneer je Pinterest gegevens zowel aan de client side als aan de server side meet, kunnen sommige events dubbel worden gemeten. Pinterest wilt graag onderscheid maken tussen events afkomstig van de pixel en die van de conversion API, om zo een zuiverdere data-analyse te bereiken. Daarom heeft Pinterest een ‘Unique Event ID’ geïntroduceerd. In dit artikel leggen we uit hoe je Pinterest event deduplication toe moet passen door dit in te stellen in Google Tag Manager. Dit omvat het instellen van event deduplication zowel aan de client side als aan de server side, om zo een geoptimaliseerd en efficiënt tracking systeem te creëren.
Let op: Deze blog gaat enkel over Pinterest. Deduplicatie is niet nodig voor de meeste andere tags, tenzij anders vermeld.
Benieuwd naar de hele Pinterest Server Side Tracking setup? Bekijk dan deze pagina.
Pinterest Event Deduplication set up

Pinterest Event Deduplication instellen in Google Tag Manager (zowel client- als server side)
Totale tijd: 10 minuten
Stap 1: Variabele aanmaken (web container)

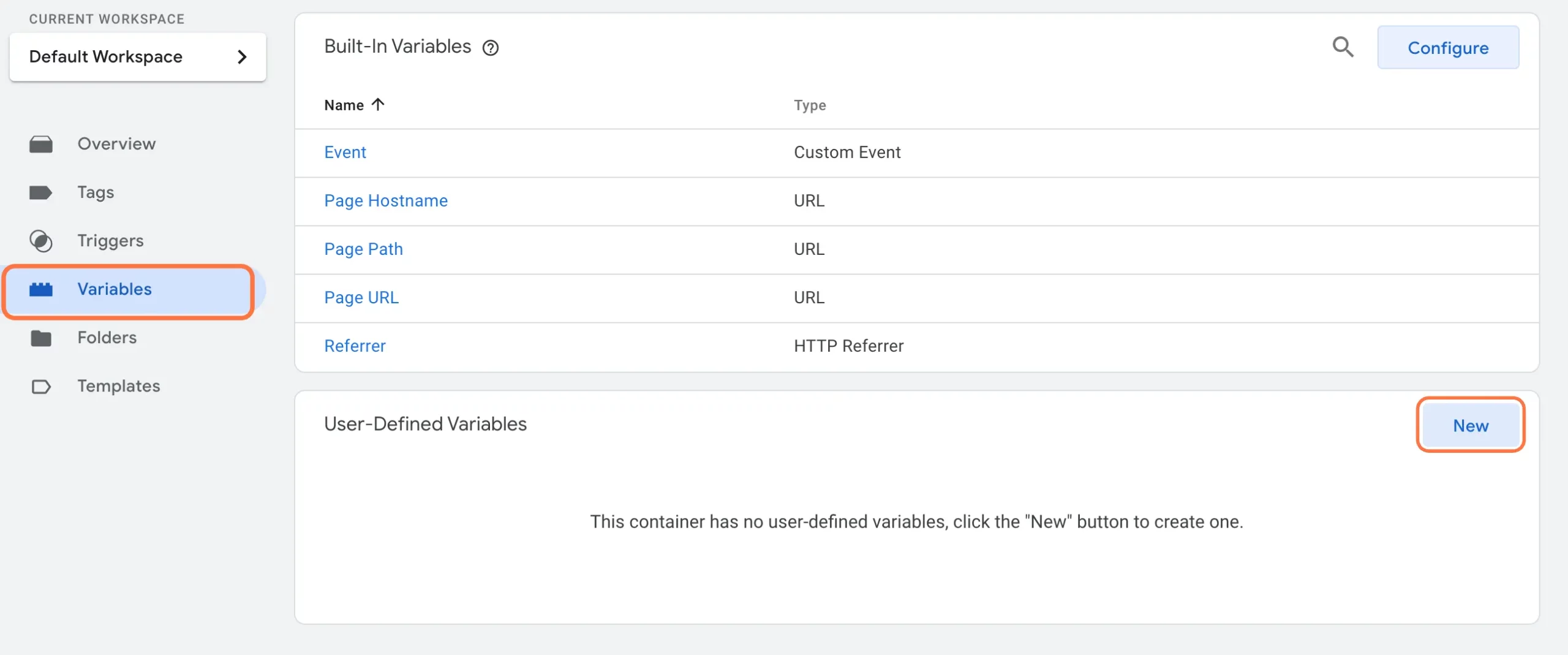
Als eerste moeten we de benodigde variabele instellen, voordat we kunnen beginnen met de verdere configuratie. Ga binnen de webcontainer (client side) naar ‘Variables’ en klik op ‘New’. Heb je deze al aangemaakt, omdat je bijvoorbeeld Meta Event Deduplication al hebt ingesteld? Ga dan naar stap 3.
Stap 2: Variabele instellen (web container)

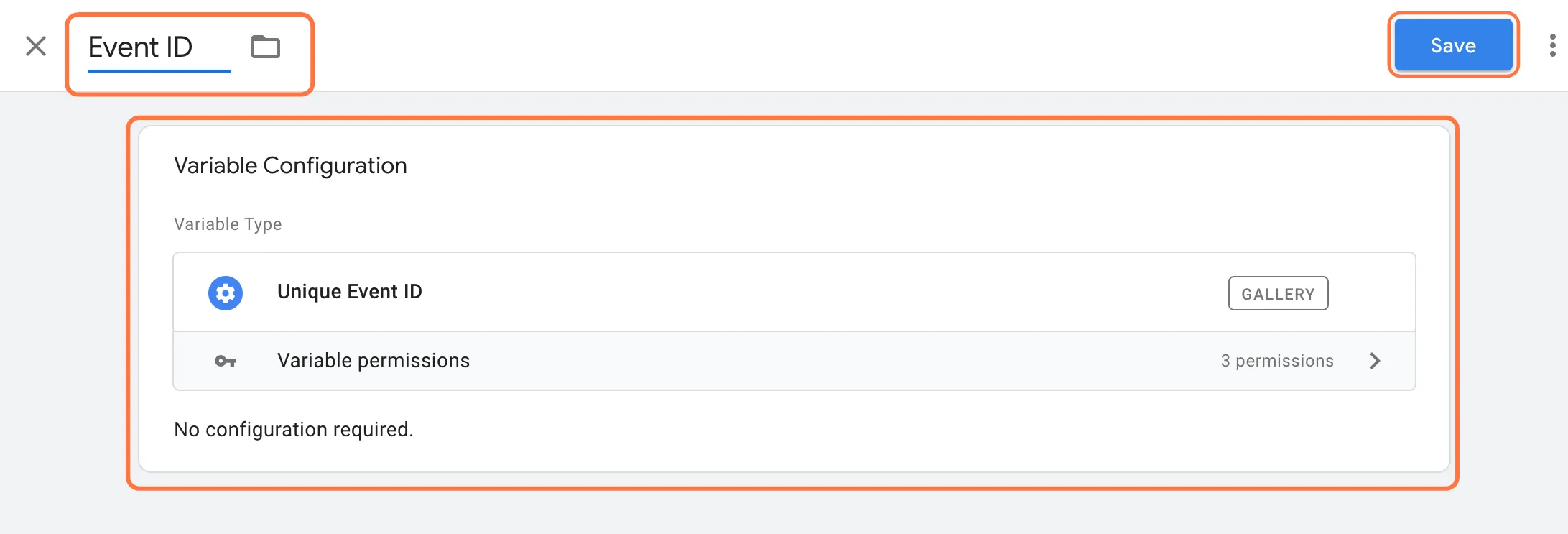
Klik op ‘Variable configuration’ en kies vervolgens voor ‘Discover more tag types in the Community Template Gallery’. Zoek hier naar unique event id en voeg de ‘Unique Event ID’ variabele toe aan de werkruimte. Geef de variabele de naam Event ID en sla deze op.
Stap 3: Pinterest pixels selecteren (web container)

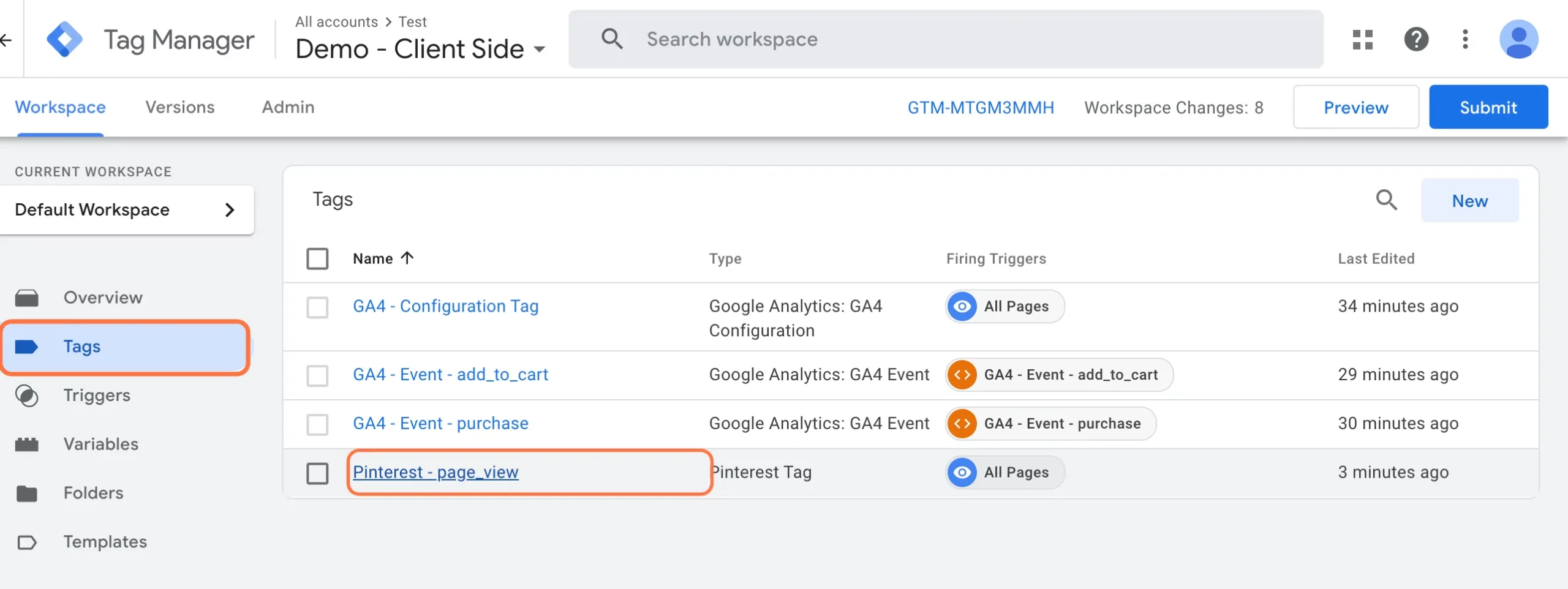
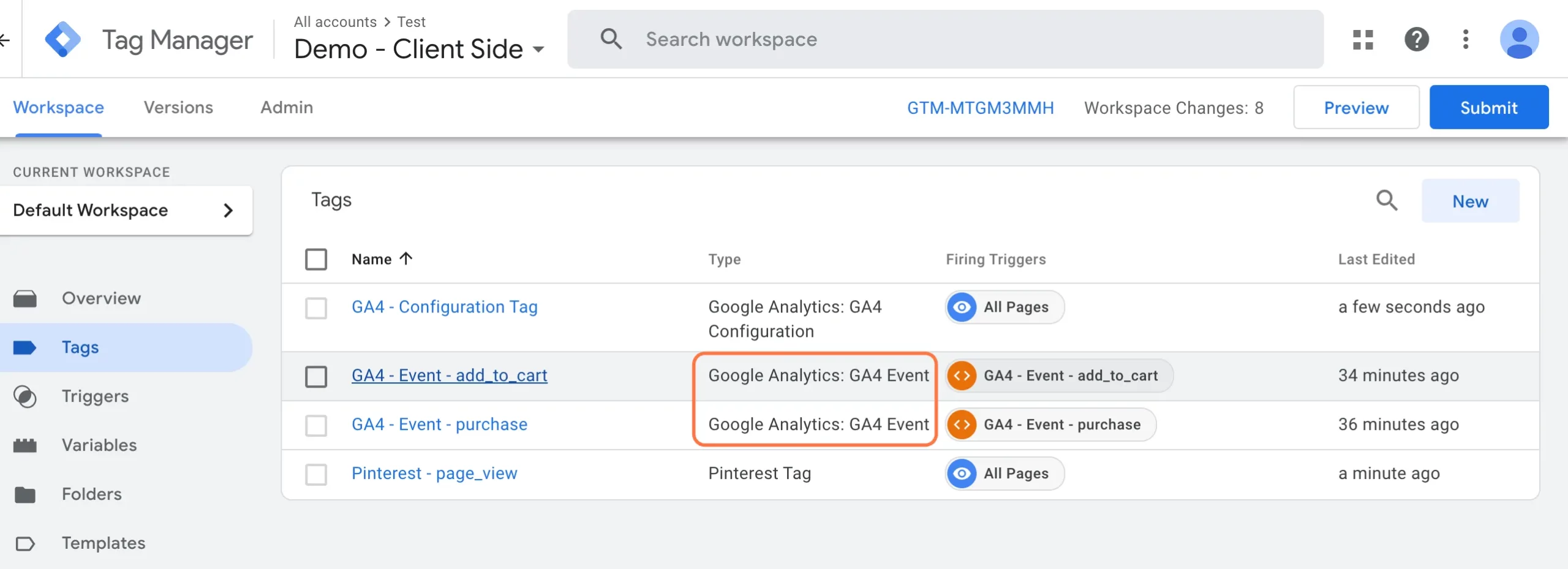
Ga naar ‘Tags’ binnen de web container en klik op de Pinterest Pixel. Nog geen Pinterest Pixel ingesteld? Bekijk dan deze blog. In dit voorbeeld maken we gebruik van een template. Door de overgang van UA naar GA4 is het nodig om meerdere tags aan te maken van dit template. Eén per event wat je wilt meten. Heb jij ook meerdere tags van de Pinterest Pixel? Voeg dan het event_id aan iedere tag toe, zoals hieronder beschreven.
Stap 4: Pinterest pixels instellen (web container)

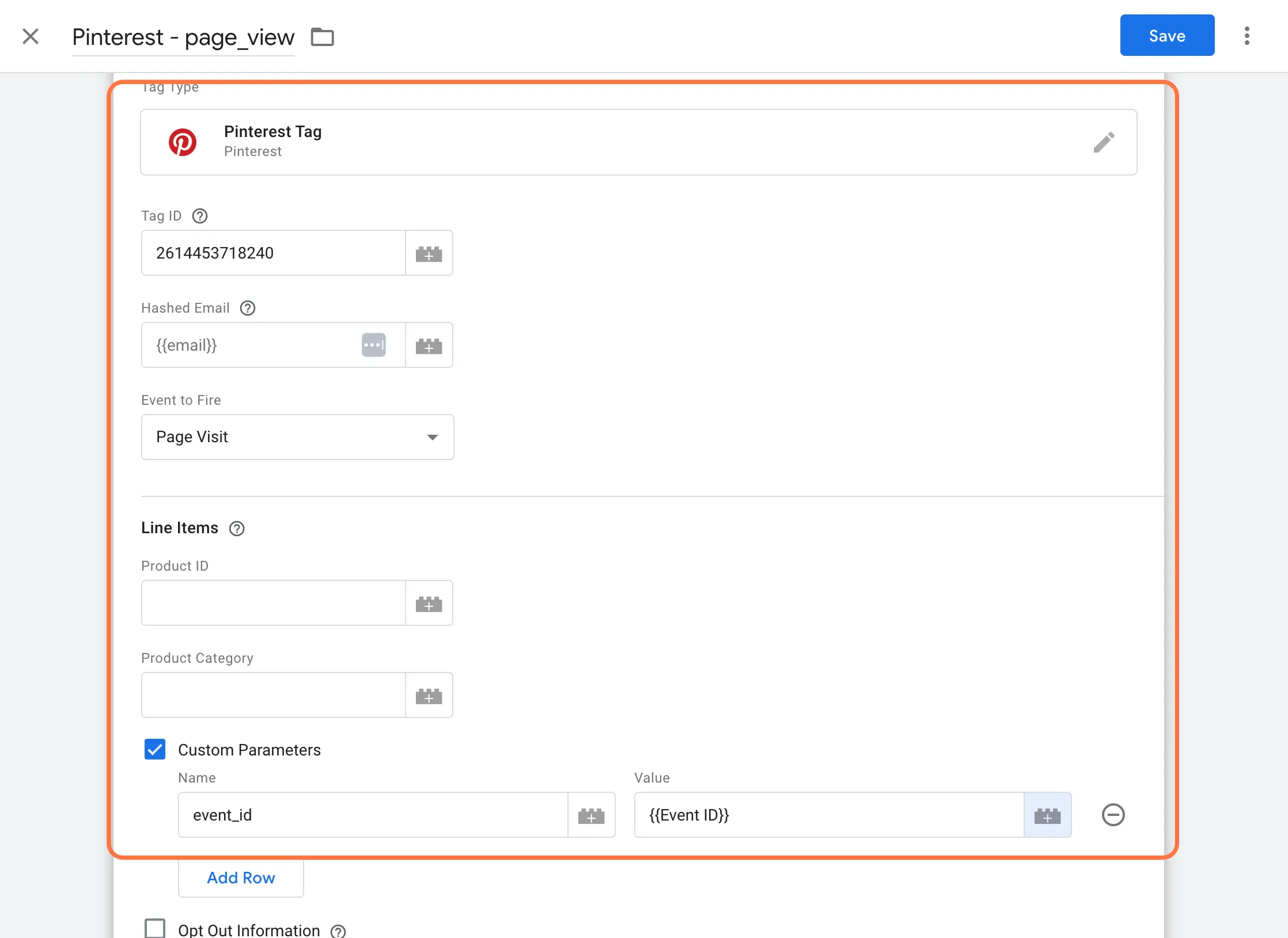
Kies onder Event to Fire het event dat je aan het meten bent met de pixel. In het voorbeeld gebruiken we page_view. Bij dit event moet je Page Visit selecteren. Vervolgens vink je Custom Parameters aan. Vervolgens vul event_id (letterlijk overnemen) onder Name in en vul je je aangemaakte Unique Event ID variabele toe onder Value. Sla de tag vervolgens op.
Stap 5: GA4 configuration tag instellen (web container)

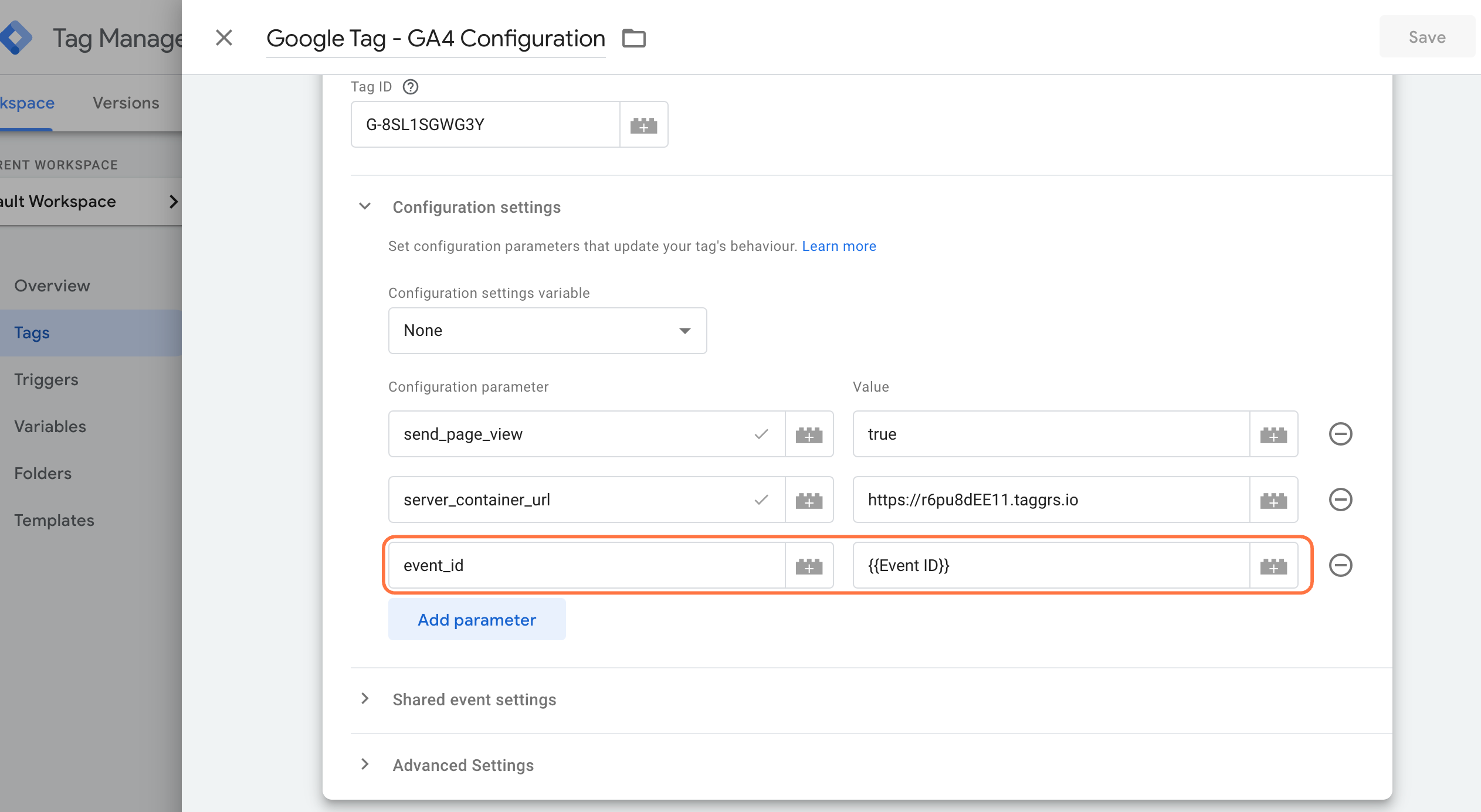
Ga naar Tags → Google Tag. Voeg vervolgens onder Configuration parameter de volgende parameter toe: event_id – {{Event ID}}. Sla de tag vervolgens op en Pinterest is gededupliceerd aan de Client Side.
Stap 6: GA4 Events tags instellen (web container)

Herhaal dit vervolgens bij alle GA4 Event Tags. Wanneer alle tags zijn ingesteld druk je op ‘Submit’ rechtsboven om de container live te zetten.
Stap 7: Nieuwe variabele aanmaken (server container)

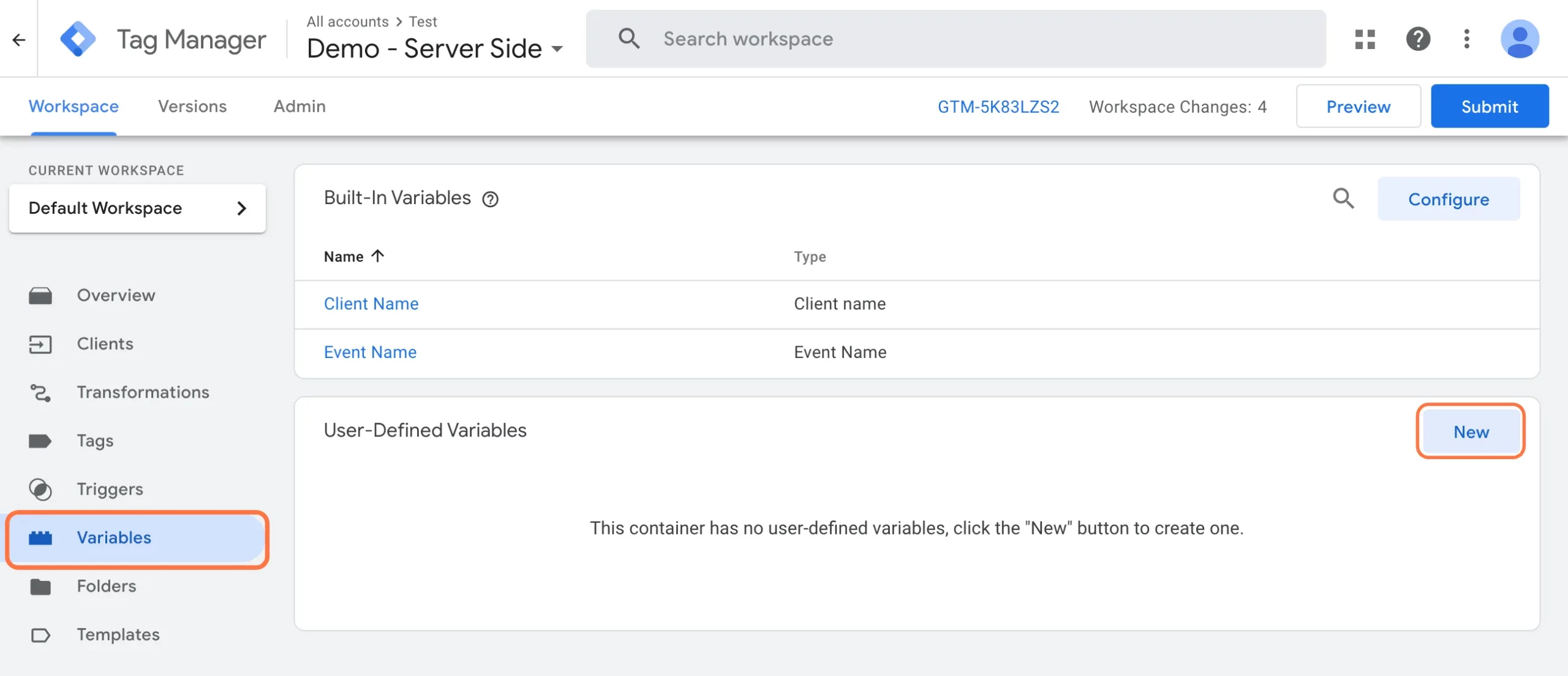
Je hebt nu Pinterest event deduplication client side ingesteld, lekker bezig! Nu moeten we Pinterest nog in de server container (server side) dedupliceren. Ga binnen de server container naar Variables en klik op New.
Stap 8: Variabele instellen (server container)

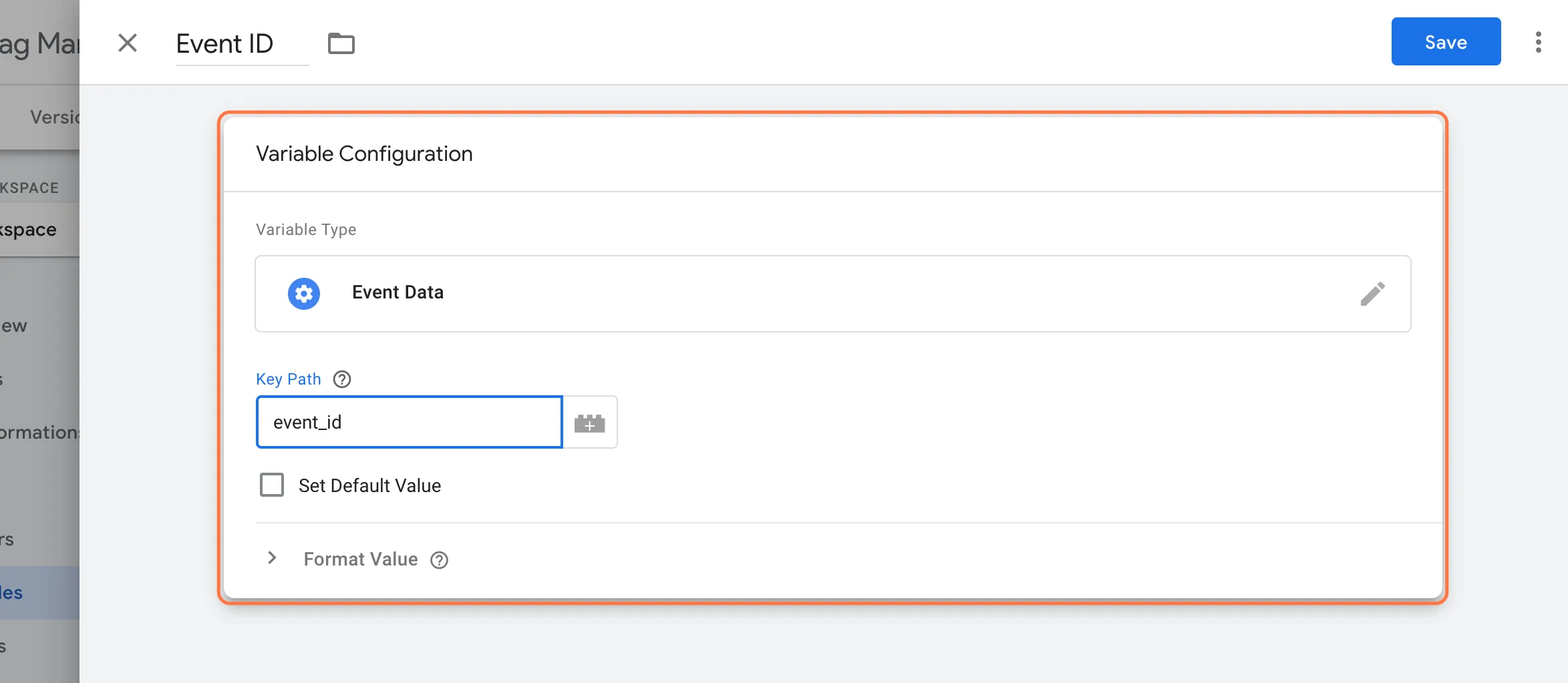
Klik op het potloodje. Klik vervolgens op Event Data en selecteer deze. Vervolgens vul je bij sleutelpad event_id in. Geef de variabele een naam, bijvoorbeeld: Event ID. Sla de variabele vervolgens op. Zie je Event Data niet staan? Dan zit je waarschijnlijk in de client-side container te werken in plaats van in de server container.
Stap 9: Pinterest Conversion API selecteren (server container)

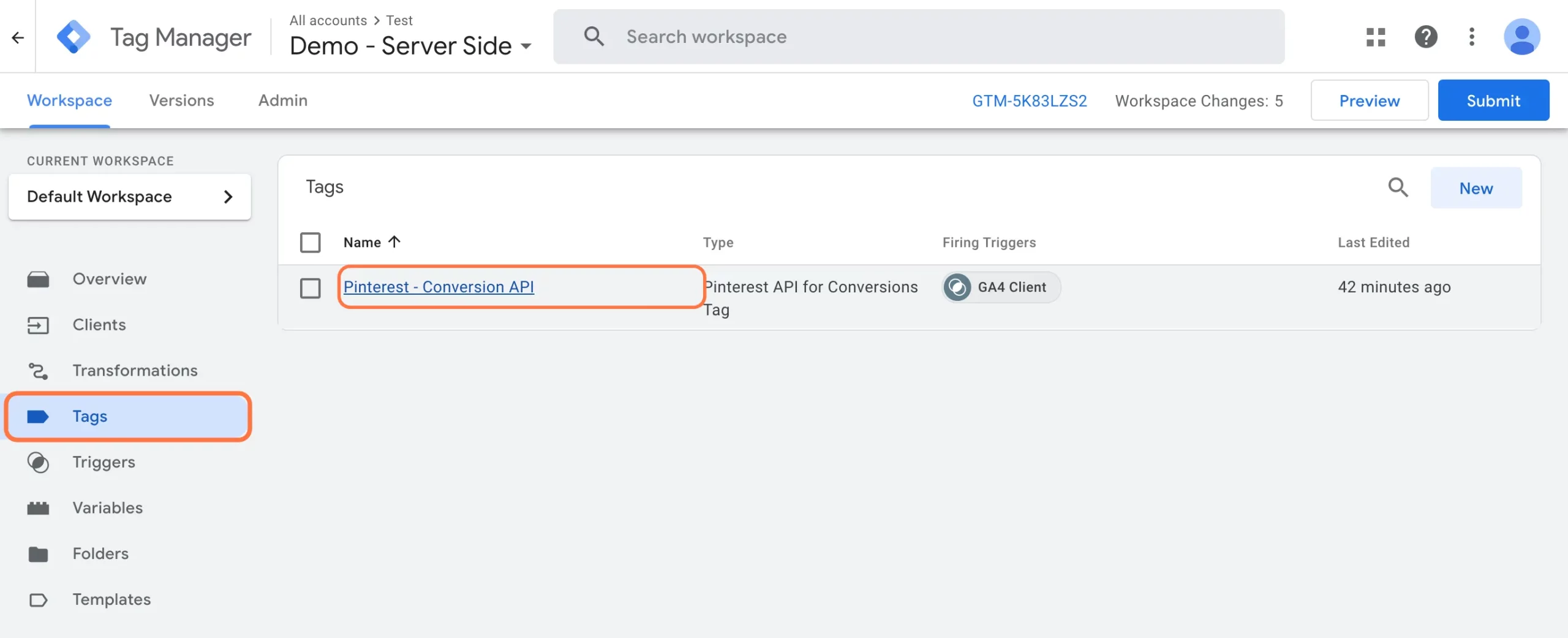
Ga binnen de server container naar Tags en selecteer de Pinterest Conversion API. Nog geen Pinterest Conversion API aangemaakt? Ga dan naar deze blog.
Stap 10: Pinterest Conversion API aanpassen (server container)

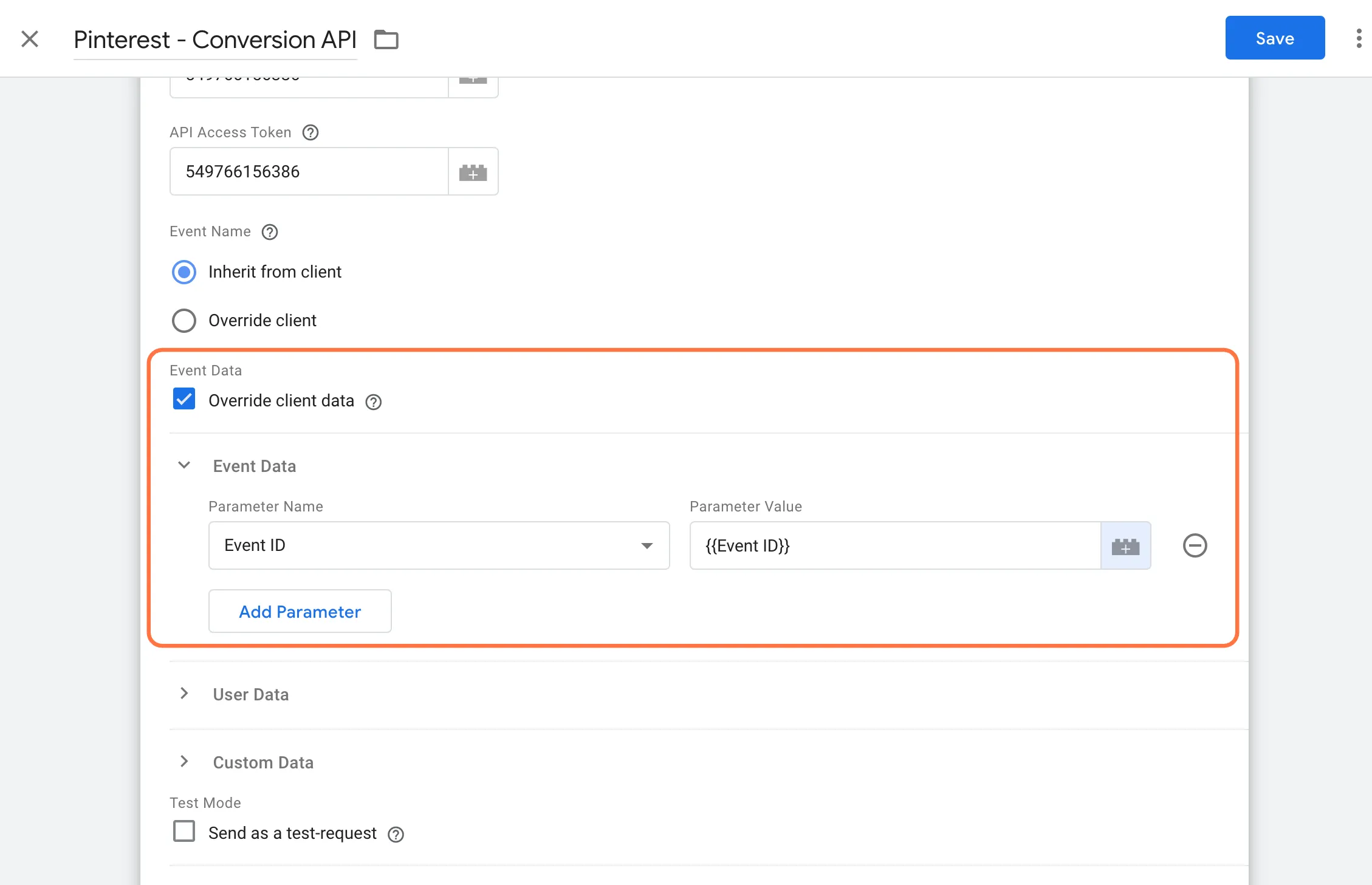
Klik op Override client data onder Event Data. Vervolgens zorg je ervoor dat onder Parameter Name, Event ID staat. Voeg vervolgens onder Parameter Value de aangemaakte variabele toe.
Stap 11: Container live zetten (server container)
Zet nu de server container live et voilla: je eerste Pinterest Conversion API implementatie! Je hebt nu de hele Pinterest implementatiereeks doorlopen, lekker bezig! Vanaf nu worden alle events van Pinterest zowel client side als server side gemeten en gededupliceerd.
Over de auteur

Ate Keurentjes
Server Side Tracking Specialist bij TAGGRS
Ate Keurentjes is een Server Side Tracking specialist bij TAGGRS. Hij heeft ervaring met verschillende Google Tag Manager concepten. Keurentjes redigeert en schrijft sinds 2023 over de nieuwste ontwikkelingen en trends in data verzameling / Server Side Tracking.
