Om de TikTok Events API te laten functioneren, moet je eerst een servercontainer configureren. Bezoek deze blog om te ontdekken hoe je dit instelt.
In de eerste blog van de TikTok implementatiereeks hebben we laten zien hoe je de TikTok Pixel via Google Tag Manager, Client Side installeert. Nu alle events via de TikTok Pixel Client Side verstuurd worden, willen we de events die gemist worden (door blocking van de browsers en ad blockers) Server Side versturen. Dit kan met de TikTok Events API. Maar hoe stel je deze in? Dat laten we zien in deze blog.
Bij TikTok werkt het net even anders dan bij andere tags. Je verstuurt hierbij zowel client side (TikTok Pixel) als server side (Events API) data naar het platform. Door middel van Event Deduplication kan TikTok de unieke requests onderscheiden en zoveel mogelijk data verzamelen.
Stappen TikTok Server Side implementatie
Events die je kunt meten met TikTok Events API
- ViewContent
- ClickButton
- Search
- AddToWishlist
- AddToCart
- InitiateCheckout
- AddPaymentInfo
- CompletePayment
- PlaceAnOrder
- Contact
- Download
- SubmitForm
- CompleteRegistration
- Subscribe
TikTok Events API instellen in Google Tag Manager
TikTok Pixel selecteren
Als eerste moeten we de TikTok Pixel selecteren. Ga binnen naar Tools –> Events –> Web Events. Selecteer hier vervolgens de TikTok Pixel.
TikTok Events API Access Token Genereren

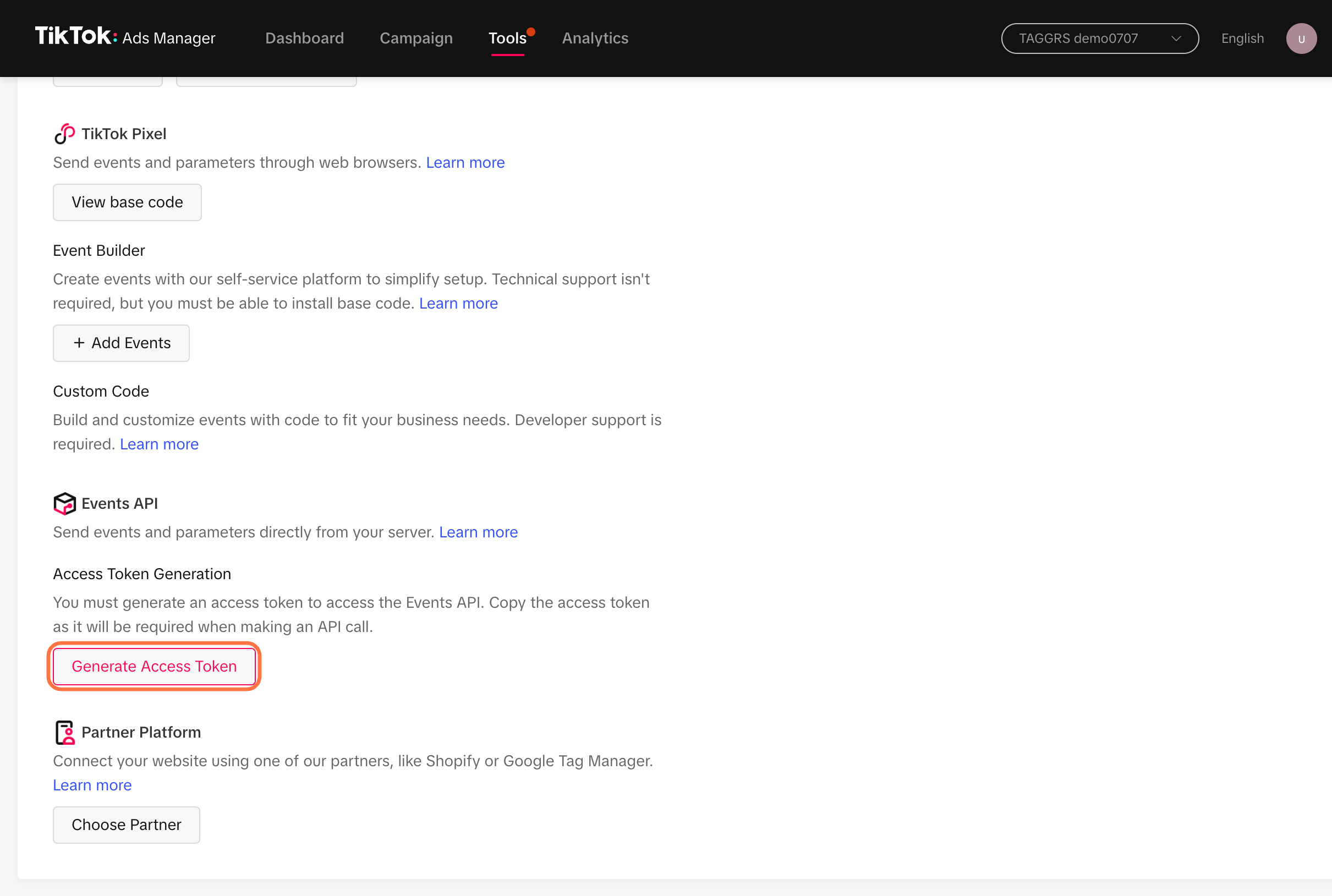
Vervolgens ga je naar Settings en scroll je naar beneden totdat je Access Token Generation ziet staan. Klik hier op Generate Access Token.
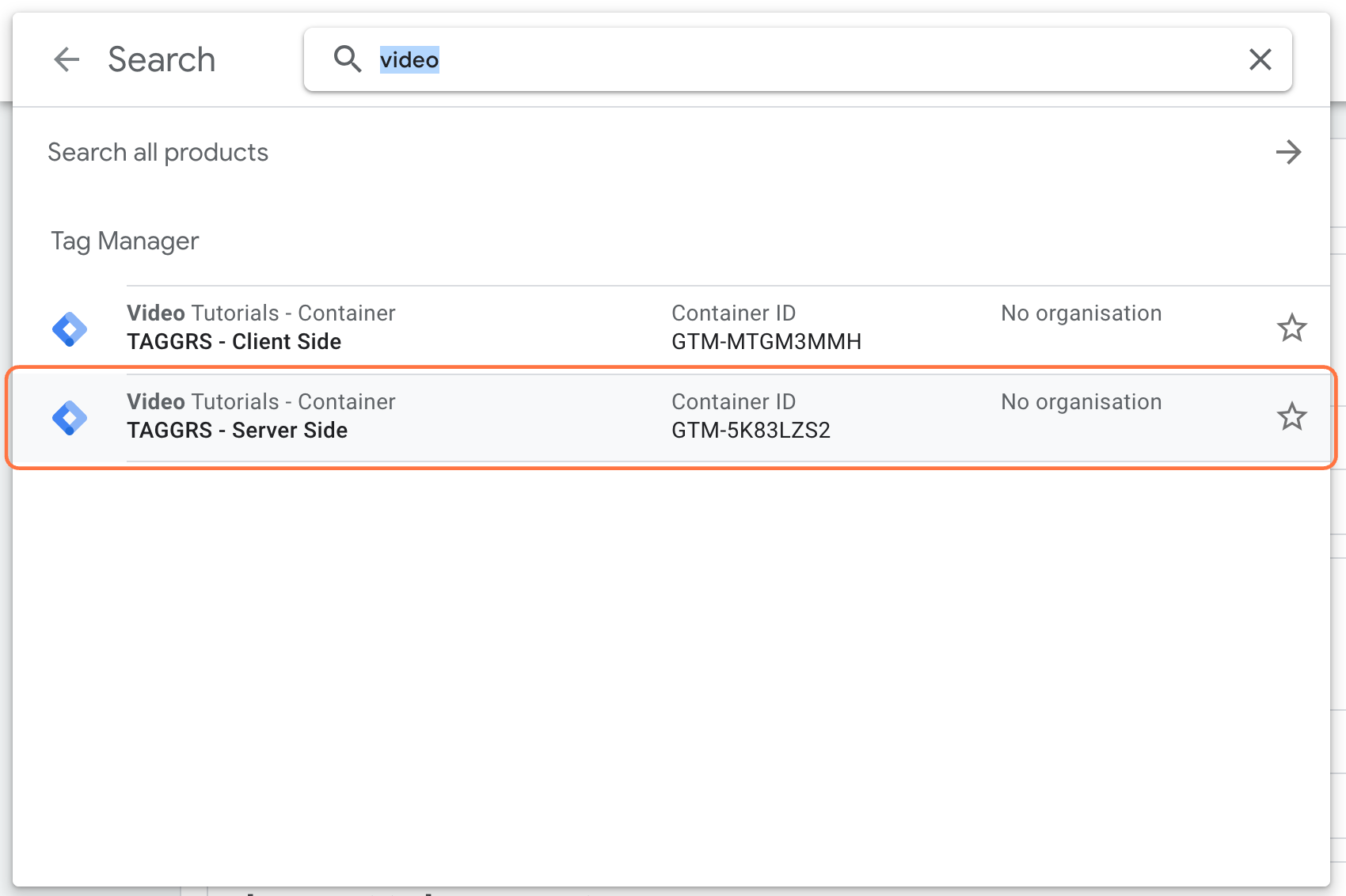
Ga naar Server Container Google Tag Manager

De TikTok Events API moet worden ingesteld in de GTM Server Container.
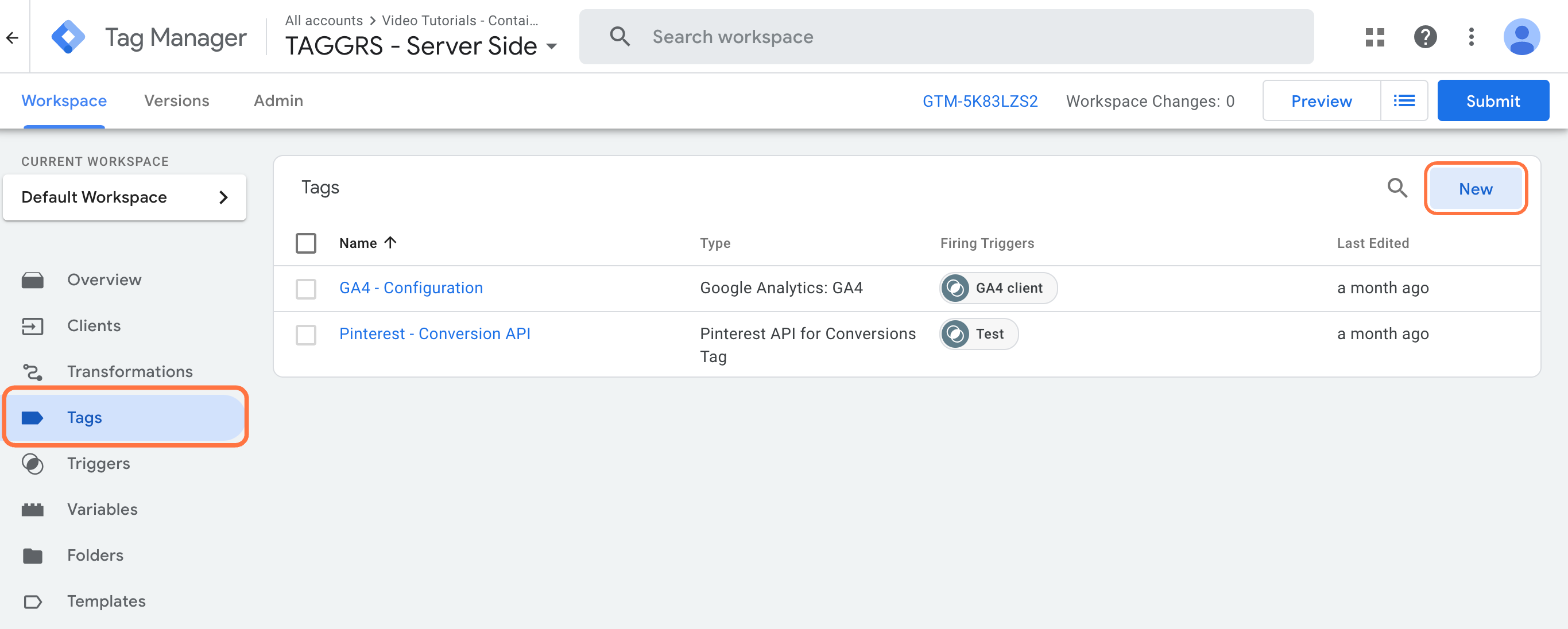
Tag aanmaken

Ga naar Tags en klik op New.
Tag Configuration

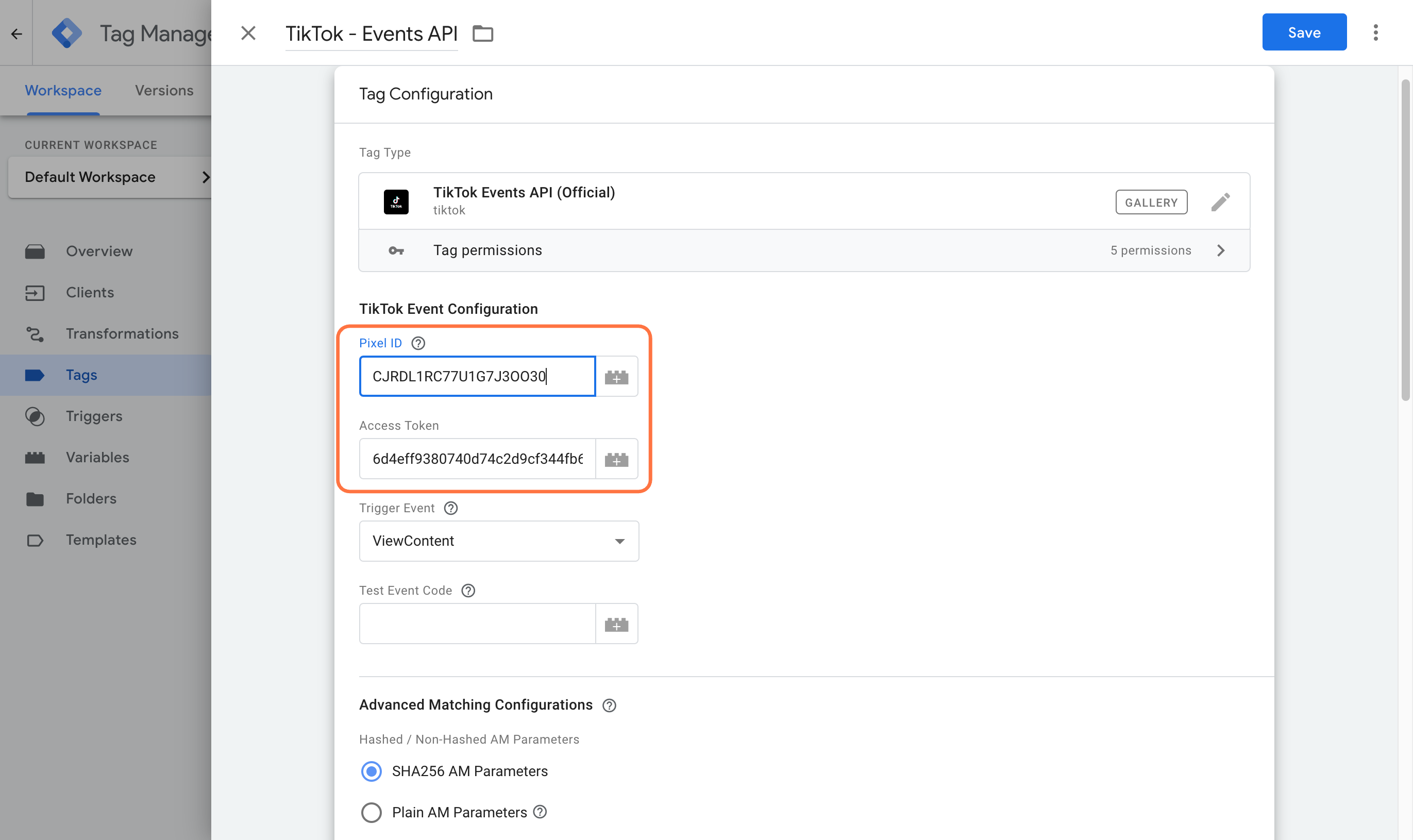
Geef de Tag vervolgens een naam, zoals TikTok – Events API en klik op Tag Configuration. Selecteer hier vervolgens de TikTok Events API (Official).
TikTok Events API Tag instellen

Plak de Access Token die je hebt gegenereerd bij stap 2 bij Access token. Vul vervolgens je TikTok Pixel ID in. Nog geen TikTok Pixel aangemaakt en geïnstalleerd? Ga dan naar deze blog.
Tag Triggering

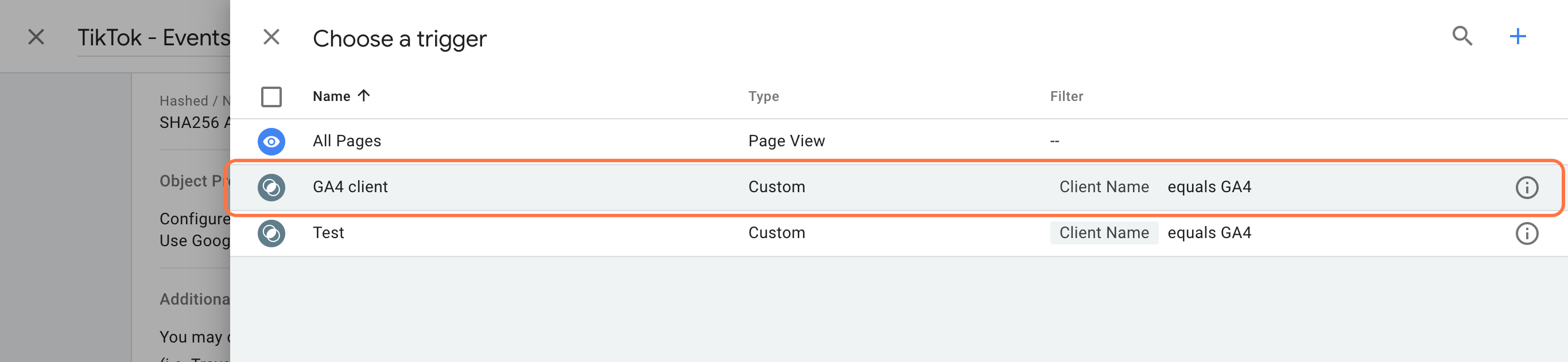
Wanneer de tag is ingesteld gaan we de trigger kiezen, oftewel op welk moment moet de tag worden afgevuurd. In dit geval willen we graag dat de tag alle GA4 events doorstuurt naar TikTok.
Om alle GA4 events door te sturen, kun je de GA4 client trigger kiezen. Heb je deze trigger nog niet ingesteld? Bekijk dan deze blog.
De TikTok Events API is nu ingesteld. De TikTok events worden nu Server Side gemeten. Op dit moment maakt TikTok nog geen onderscheid tussen events vanuit de pixel (Client Side) en vanuit de Events API (Server Side). Om deze dubbele metingen eruit te halen kun je gebruik maken van TikTok Event Deduplication. Dit is de volgende en laatste stap in de TikTok implementatiereeks.
