De TikTok Events API is een game-changer in online marketing. Het omzeilt problemen met pixel-blocking door ad-blockers en verbetert de betrouwbaarheid van je data. Wanneer je TikTok gegevens zowel aan de client side als aan de server side meet, kunnen sommige events dubbel worden gemeten. TikTok wil graag onderscheid maken tussen events afkomstig van de TikTok Pixel en die van de TikTok Events API, om zo een zuiverdere data-analyse te bereiken. Daarom heeft TikTok een ‘Unique Event ID’ geïntroduceerd. In dit artikel leggen we uit hoe je TikTok event deduplication moet toepassen door dit in te stellen in Google Tag Manager.
Stappen TikTok Server Side Tracking implementatie
Bekijk ook de gehele TikTok Server Side Tracking Set Up.
TikTok Event Deduplication Scenarios
| Scenario | Actie |
|---|---|
| Overlap tussen Pixel events | Events worden gededuplicereerd die via de Pixel worden gedeeld, met dezelfde event- en event_id-parameters, die binnen een tijdsbestek van 48 uur vanaf het eerste event aankomen. |
| Overlap tussen Events API events | Events worden gededuplicereerd die via de Events API worden gedeeld, met dezelfde event- en event_id-parameters, die binnen een tijdsbestek van 48 uur vanaf het eerste event aankomen. |
| Overlap tussen Pixel en Events API events | Events die gedeeld zijn door zowel de Pixel als de Events API worden samen gevoegd, als ze identieke event- en event_id-parameters hebben die binnen 5 minuten van elkaar aankomen, en er worden extra match sleutels en parameters toegevoegd aan het eerste event indien van toepassing. Vervolgens worden events gededupliceerd die na 5 minuten en binnen een tijdsbestek van 48 uur vanaf het eerste event door zowel de Pixel als de Events API worden gedeeld, als deze identieke event- en event_id-parameters hebben. |
TikTok Event Deduplication set up
TikTok Event Deduplication instellen in Google Tag Manager (Client- en Server Side).
Stap 1: Variabele aanmaken (Web Container)

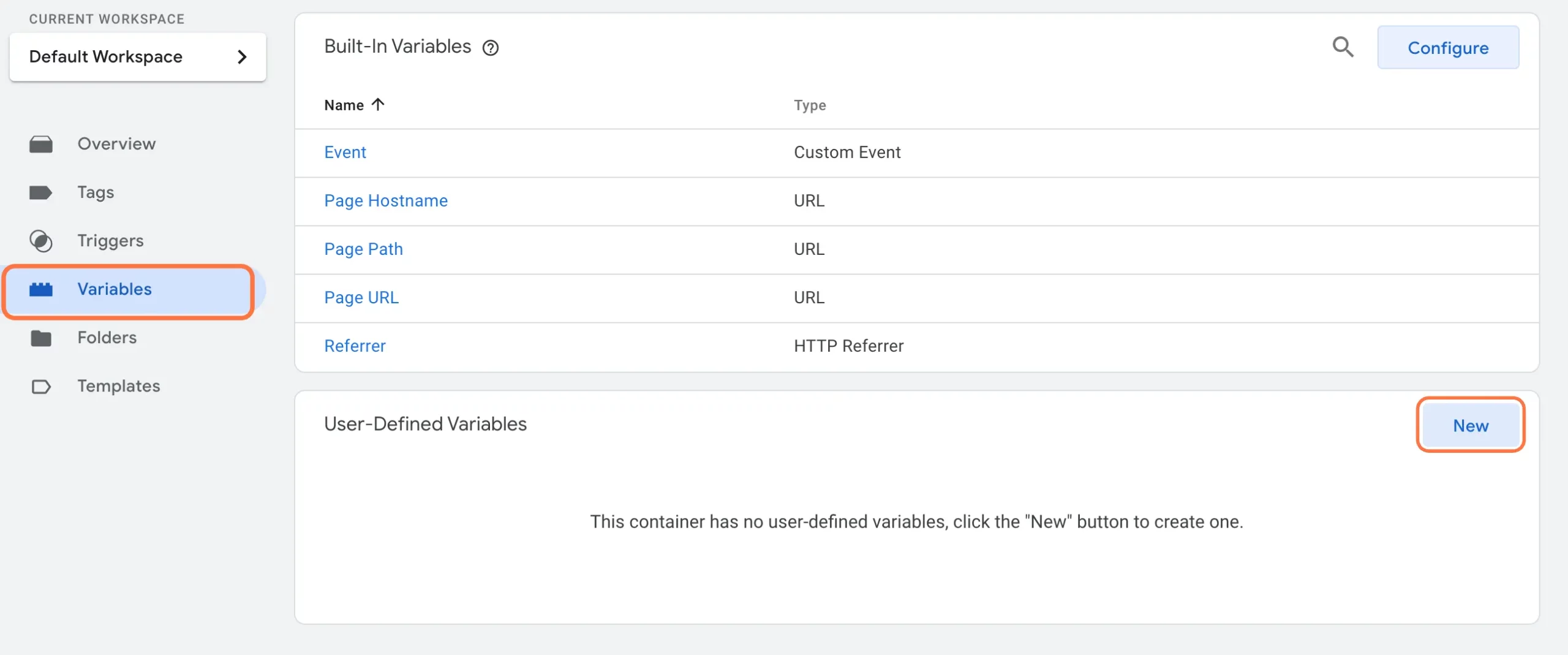
Als eerste moeten we de benodigde variabele instellen, voordat we kunnen beginnen met de verdere configuratie. Ga binnen de Web Container (Client Side) naar Variables en klik op New. Heb je deze al aangemaakt, omdat je bijvoorbeeld Meta Event Deduplication al hebt ingesteld? Ga dan naar stap 3.
Stap 2: Variabele instellen (Web Container)

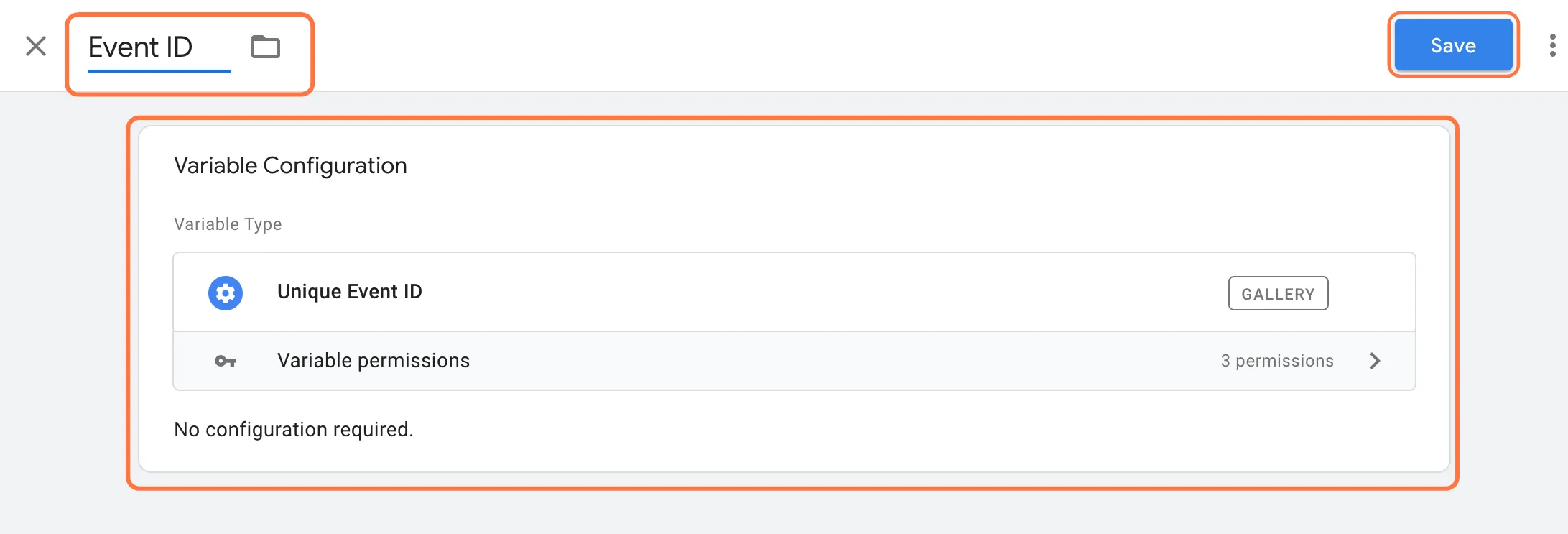
Klik op Variable Configuration en kies vervolgens voor Discover more tag types in the Community Template Gallery. Voeg hier de Unique Event ID variabele toe aan de werkruimte. Geef de variabele de naam Event ID en sla deze op.
Stap 3: TikTok pixels selecteren (Web Container)
Ga naar Tags binnen de Web Container en klik op de TikTok Pixel. Nog geen TikTok Pixel ingesteld? Bekijk dan deze blog.
Stap 4: Template (Web Container)
Heb je een Template gebruikt voor je TikTok pixel? Ga dan naar de Tag → De-duplication Configurations → Voeg je gemaakte Variable toe.
Stap 5: Custom HTML (Web Container)
Gebruik je een Custom HTML voor je TikTok Pixel? Voeg dan je gemaakte Variable toe aan de code. Bij default neemt TikTok alle pageviews mee als event. Deze hoef je niet zoals bij Facebook nog apart toe te voegen. Gelukt? Klik op Save.
Zorg dat ttq.page(); → ttq.page({{Event ID}});
Stap 6: GA4 Google Tag instellen (Web Container)

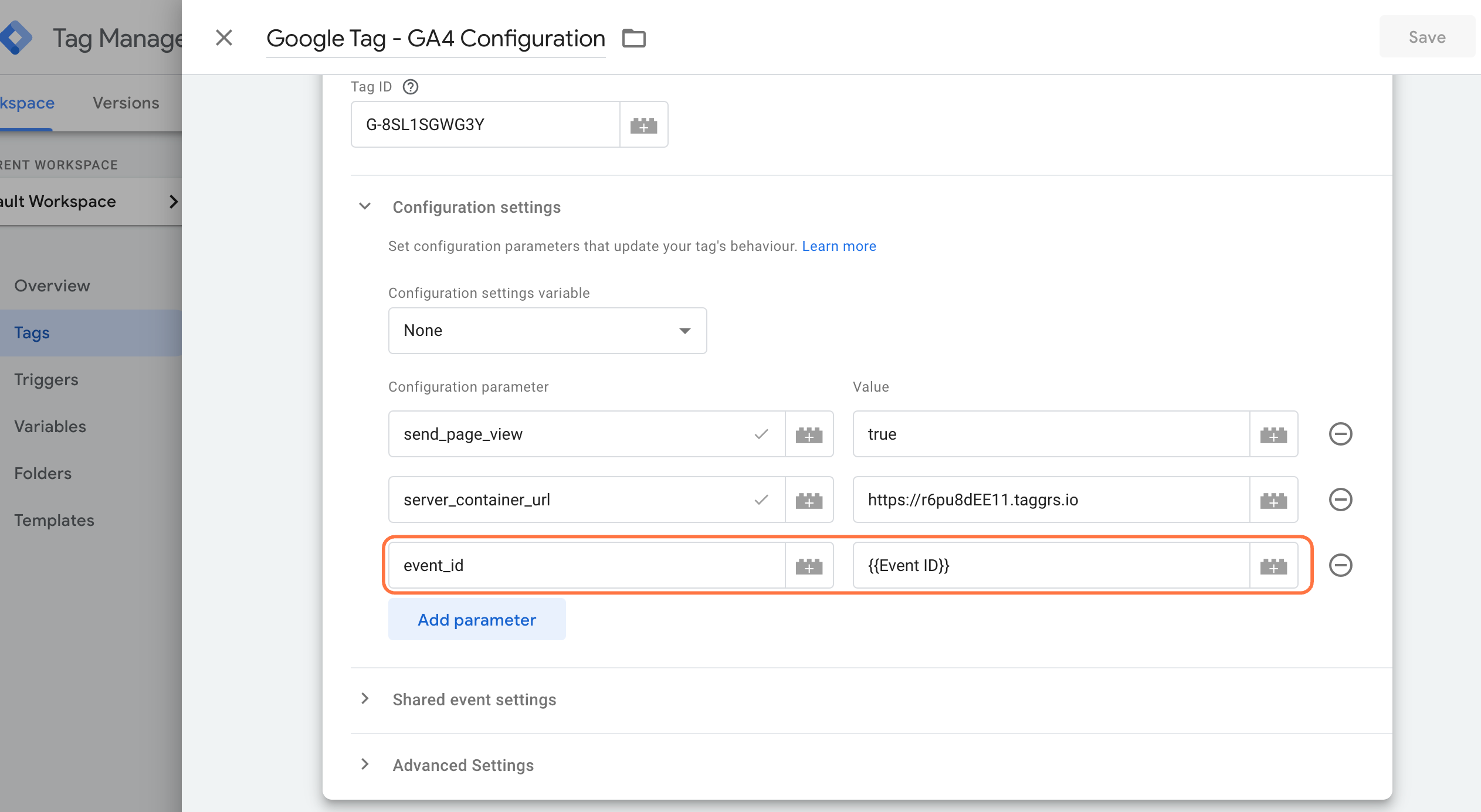
Ga naar Tags → Google Tag. Voeg vervolgens onder Configuration parameter de volgende parameter toe: event_id – {{Event ID}}. Sla de tag vervolgens op en TikTok is gededupliceerd aan de Client Side. Herhaal dit vervolgens bij alle GA4 Event Tags. Wanneer alle tags zijn ingesteld druk je op ‘Submit’ rechtsboven om de container live te zetten.
Stap 7: Variable aanmaken (Server Container)

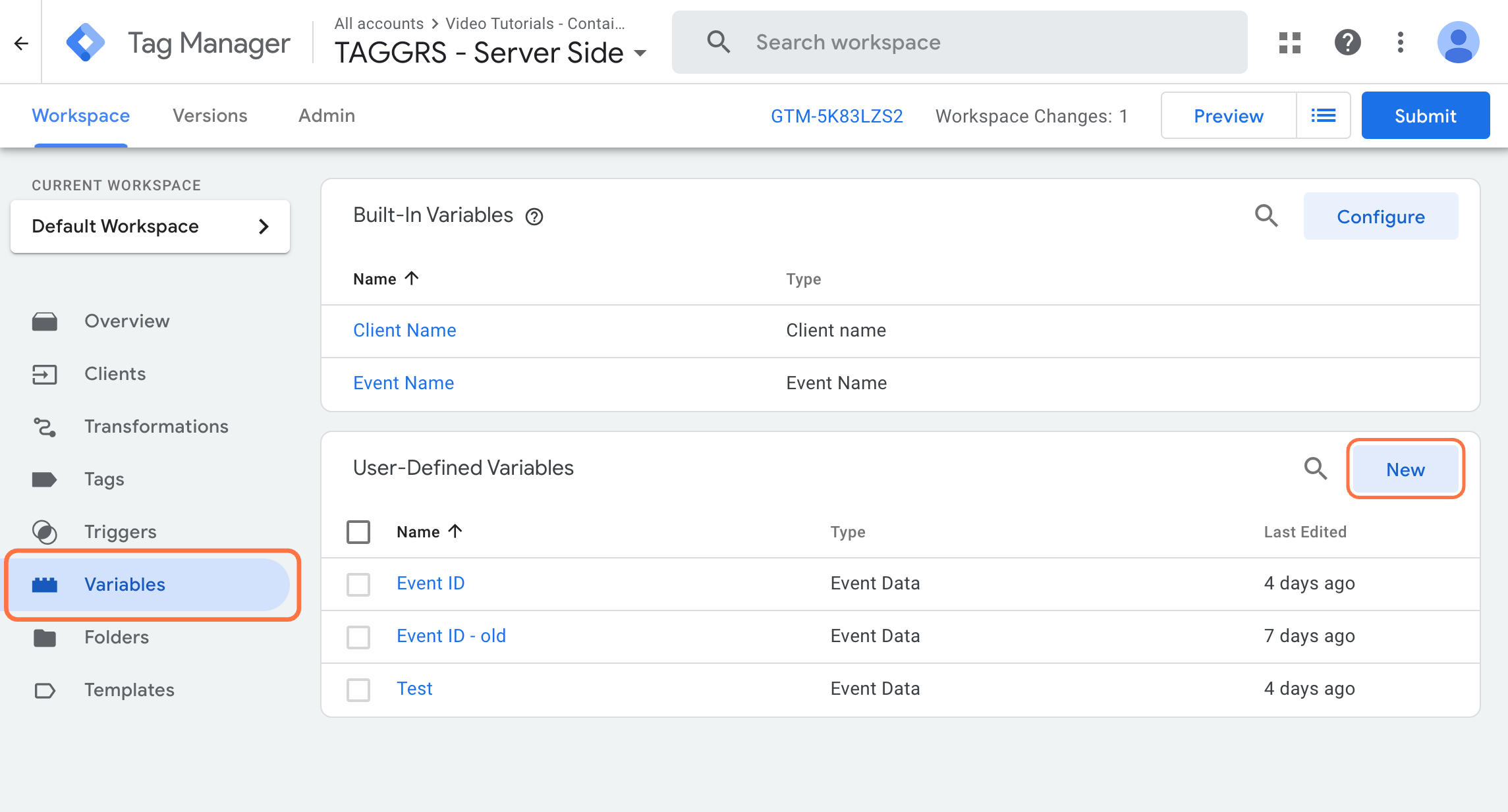
Ga nu naar je Server Container → Variables en klik hier op New.
Stap 8: Variable instellen (Server Container)

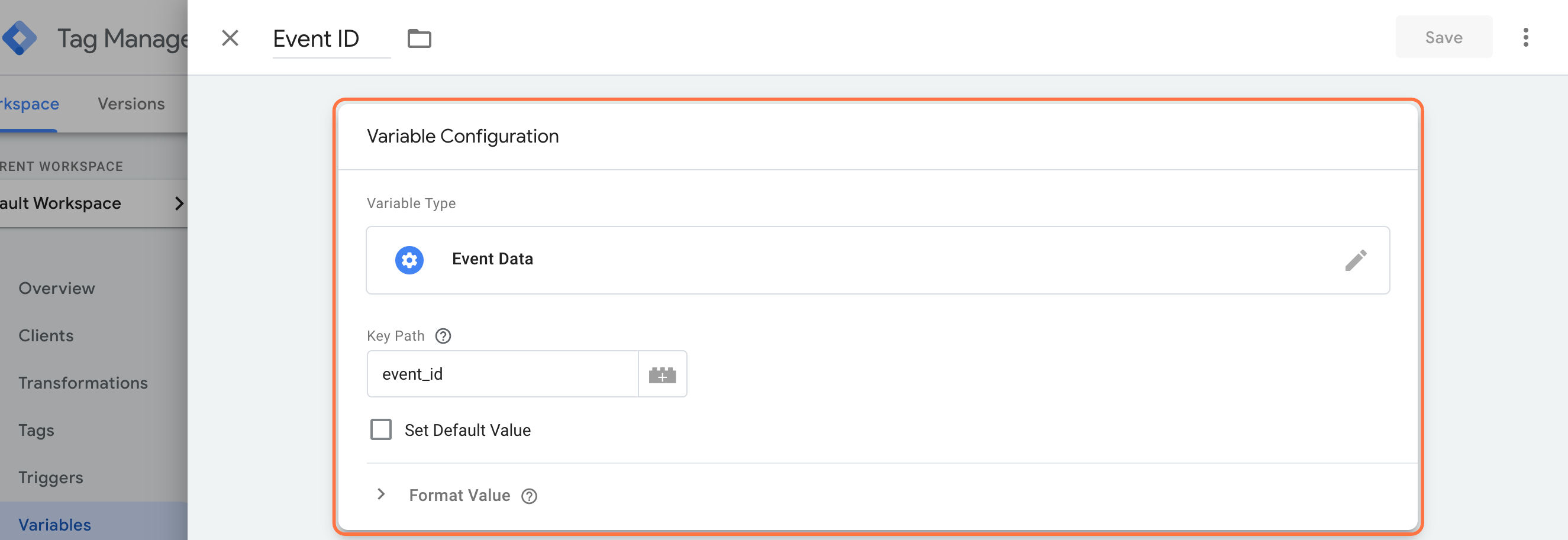
Geef de Variable de naam Event ID. Klik vervolgens op Variable Configuration en kies hier voor Event Data. Kies bij Key Path voor event_id en sla de Variable op.
Stap 9: TikTok Events API selecteren (Server Container)

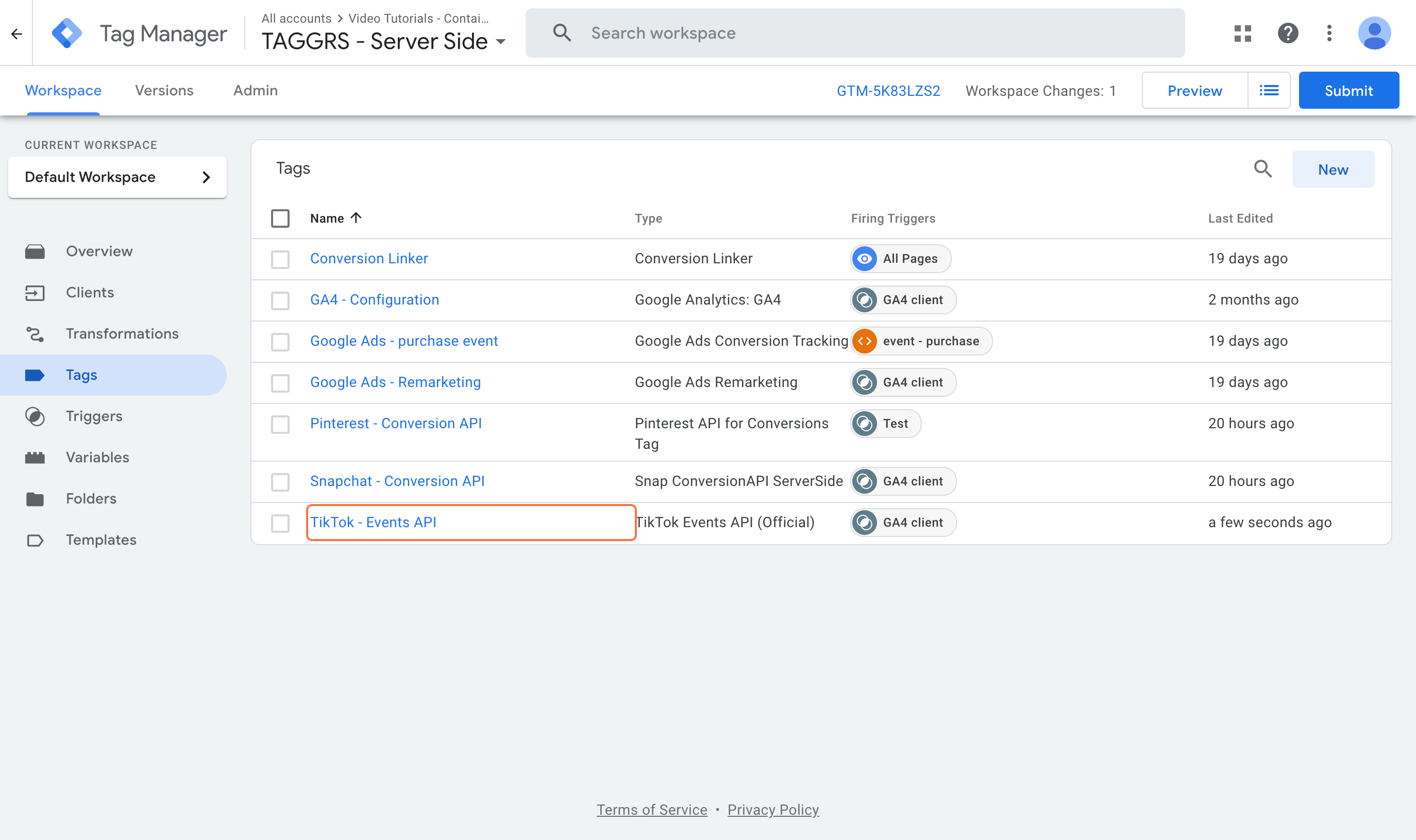
Ga naar Tags en selecteer hier de TikTok Events API.
Stap 10: TikTok Events API instellen (Server Container)

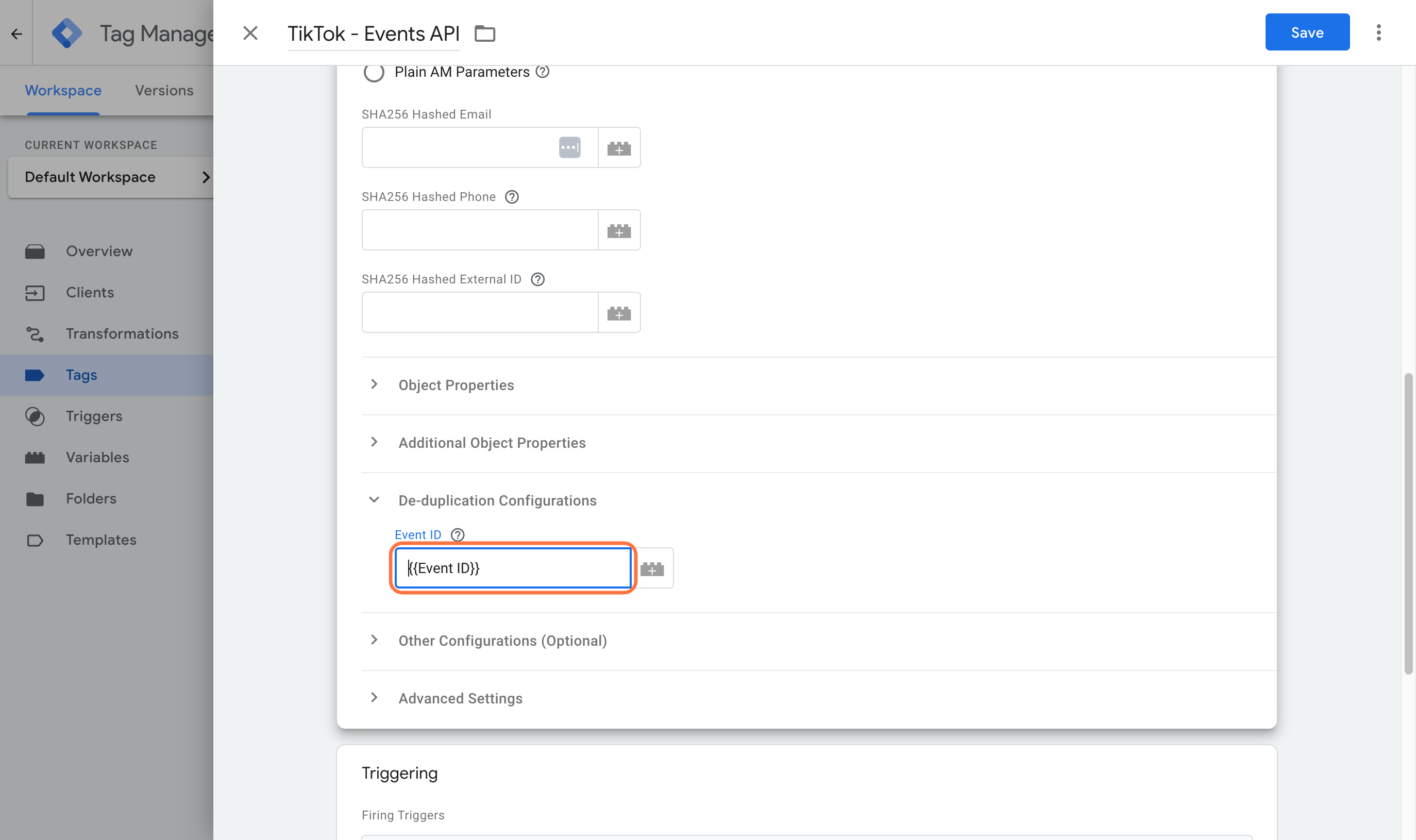
Ga binnen de Tag naar De-duplication Configurations en voeg hier je gemaakte Event ID variable toe. Sla vervolgens de Server Container op door deze live te zetten.
TikTok Event Deduplication Testen
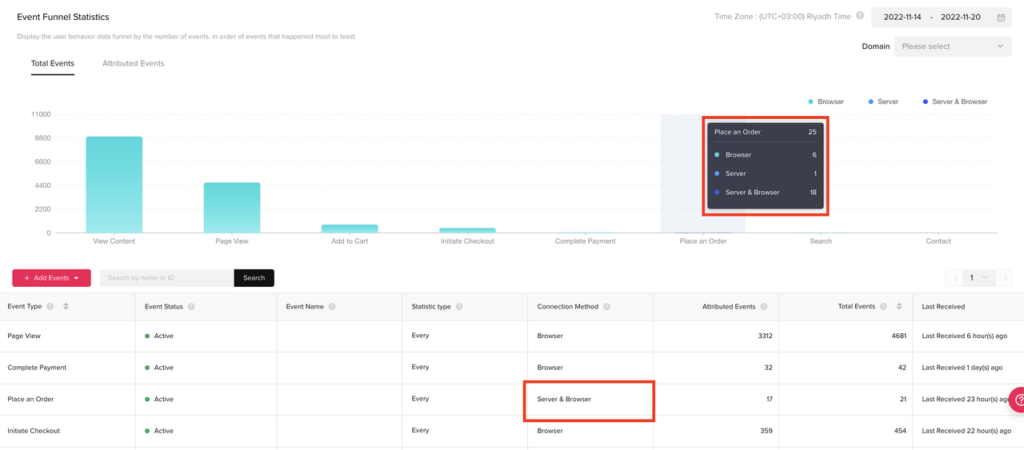
Om te controleren of je deduplicatie goed heeft gewerkt en hoeveel events zijn gedupliceerd, navigeer je naar de detailpagina van je pixel.
- De “Browser” metriek toont de unieke events die alleen via Pixel SDK zijn ontvangen.
- De “Server” metriek toont de unieke events die alleen via Events API zijn ontvangen.
- De “Server & Browser” metriek toont de unieke events van zowel Events API als Pixel SDK na deduplicatie. Als deze metriek te laag is, controleer dan je deduplicatie-implementatie en zorg ervoor dat de event_id identiek is tussen Pixel SDK en Events API.

Dit was hem. Je eerste TikTok Server Side Tracking implementatie! Je hebt nu de hele TikTok implementatiereeks doorlopen, lekker bezig! Vanaf nu worden alle events van TikTok zowel client side als server side gemeten en gededupliceerd.