Elke marketeer weet dat paginasnelheid belangrijk is; een trage website voegt wrijving toe, zoveel zelfs dat bezoekers helemaal weggaan. Bovendien is het geen geheim dat Google pagina-ervaring waardeert, met snelheid als een rangschikking factor.
Server Side Tracking is een methode die gebruikt wordt om gebruikersdata te verzamelen zonder de noodzaak van client-side scripts. Dit heeft gevolgen voor de algehele pagina snelheid van je website. Laten we dieper ingaan op dit onderwerp om te begrijpen hoe Server Side Tracking de paginasnelheid kan beïnvloeden.
Table of Contents
Waarom is Paginasnelheid Zo Belangrijk?
Eerst en vooral, laten we begrijpen waarom paginasnelheid een doorslaggevende factor is in de huidige digitale omgeving. Volgens onderzoek van Google verlaat 53% van de gebruikers een site als het langer dan 3 seconden duurt om te laden. Dat is alarmerend, vooral als je bedenkt dat de gemiddelde mobiele pagina maar liefst 22 seconden nodig heeft om volledig te laden.

Snellere Laadtijden door Server Side Tracking
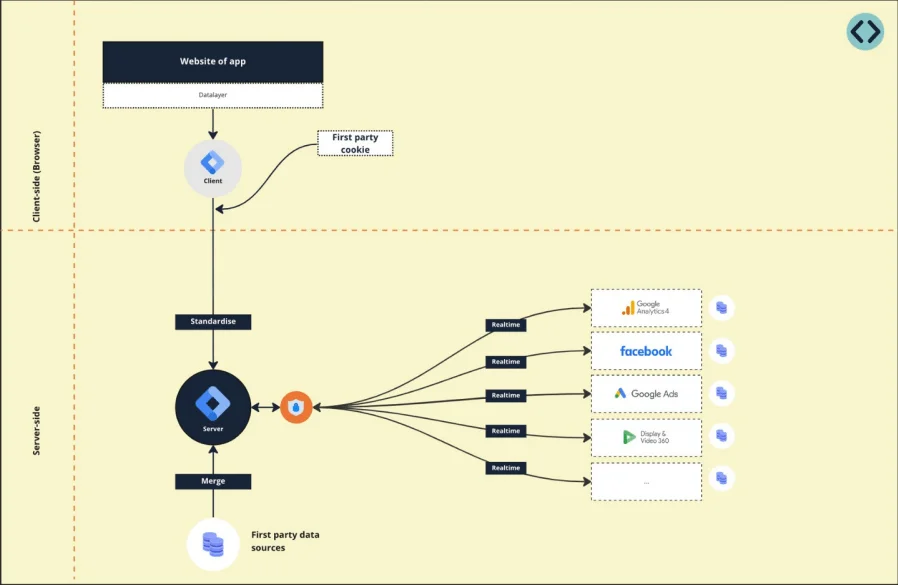
Eén van de voordelen van Server Side Tracking is de vermindering van de client-side belasting. In plaats van dat scripts en tags in de browser van de gebruiker worden geladen (client side), gebeurt dit nu aan de serverkant (server side). Dit betekent dat je browser minder werk hoeft te doen, waardoor pagina’s sneller laden.
Doordat deze scripts en tags nu direct op de server worden uitgevoerd in plaats van in je browser, wordt het hele laadproces efficiënter. Dit is gunstig voor zowel de bezoeker van de website als voor de SEO-ranking in Google. En omdat alles op de server plaatsvindt, heb je beter inzicht in welke data verzameld wordt en waar deze naartoe wordt gestuurd.

Verkorten van Server Response Time: Minimaliseer Externe Afhankelijkheden
Een snellere website begint bij de reactietijd van de server (server response time). Vertragingen door externe diensten zoals analytische tools of advertentienetwerken kunnen de laadsnelheid beïnvloeden. Dit komt doordat de server moet wachten op een reactie van een externe bron waar hij geen controle over heeft, wat kan leiden tot potentiële vertragingen of inconsistenties in serverprestaties. Door externe afhankelijkheden te minimaliseren via Server Side Tracking, krijg je directere controle over de verwerking, wat resulteert in een snellere reactietijd.

Efficiënte Dataverwerking met Lokale Hosting
Bij traditionele client side tracking worden gegevens van een Europese websitebezoeker vaak naar een server in de Verenigde Staten gestuurd, wat vertraging veroorzaakt. Maar met Server Side Tracking, gehost in het eigen land, worden deze gegevens lokaal verwerkt. Dit verkort de datatransmissietijd aanzienlijk, wat resulteert in snellere laadtijden voor de website en efficiëntere verwerking van Google Analytics data. Deze verandering heeft een direct positieve invloed: de laadtijd van webpagina’s verkort en de efficiëntie van de gegevensverwerking neemt toe.
Minimaliseert Flicker-effect
Een ander voordeel van Server Side Tracking is dat het het zogenaamde flicker-effect minimaliseert. Dit effect treedt op wanneer verschillende tags en scripts op de client-side worden uitgevoerd, wat zichtbare vertragingen kan veroorzaken. Omdat Server Side Tracking dit proces stroomlijnt, wordt de kans op flicker verkleind.

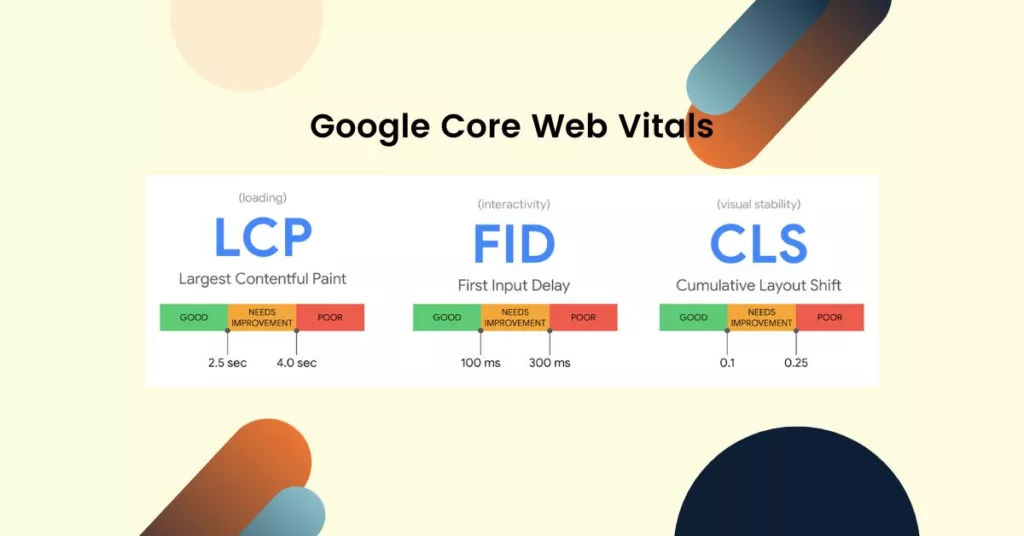
Server Side Tracking en Google’s Core Web Vitals
Het is ook belangrijk om te vermelden dat Server Side Tracking kan helpen bij het verbeteren van de Core Web Vitals van Google. Dit zijn metrics die Google gebruikt om de algehele gebruikerservaring van een website te beoordelen. Verbeterde paginasnelheid is een van deze vitals, en het implementeren van Server Side Tracking kan hier positief aan bijdragen.
Proef op de som
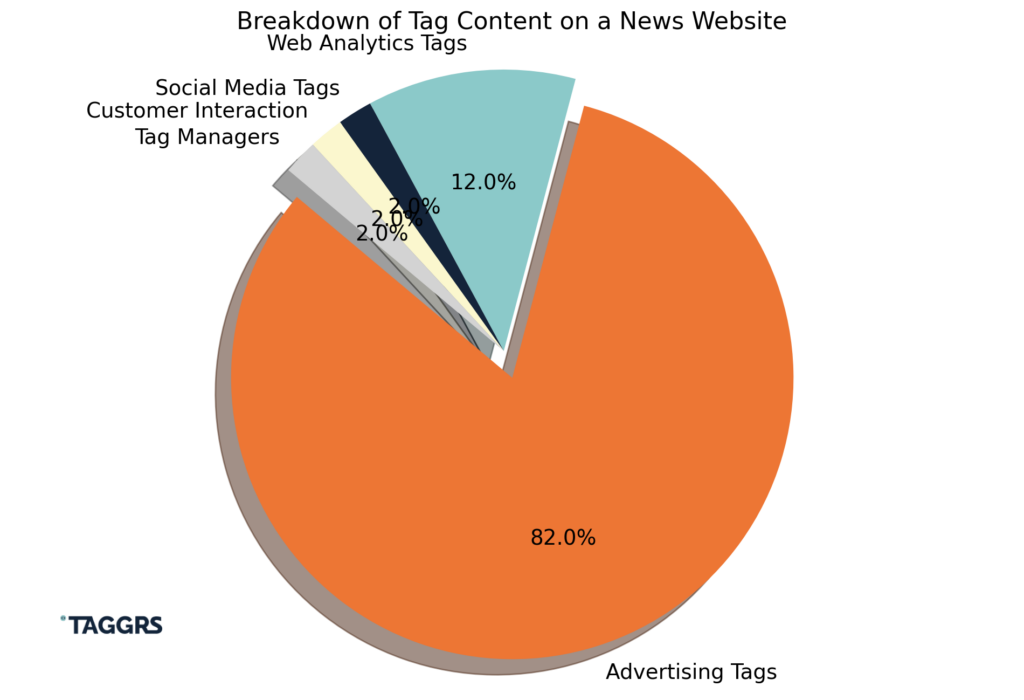
Maar de echte vraag is, werkt het ook? Uit recent onderzoek blijkt dat de paginasnelheid aanzienlijk verschilt tussen websites die tracker tags gebruiken en websites die dat niet doen. Met name de studie, die zich focuste op de 50 grootste nieuwswebsites wereldwijd, toonde aan dat de gemiddelde paginasnelheid daalde van 9,46 seconden naar slechts 2,69 seconden voor uitgevers die geen trackers gebruikten.

Wat opviel, is dat 82% van alle gebruikte tags, advertising tags zijn. Door deze third-party tags naar een servercontainer te verplaatsen in plaats van ze in de browser te laden, verlaag je de hoeveelheid JavaScript en HTTP-requests die verwerkt moeten worden. Dit versnelt niet alleen de laadsnelheid van je website, maar verbetert ook de gebruikerservaring aanzienlijk.
Pagespeedtest online marketing agency mobiel
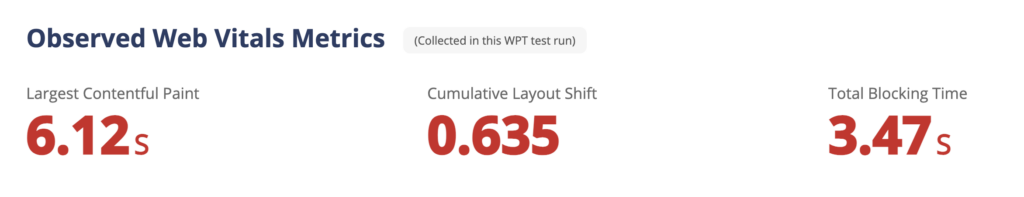
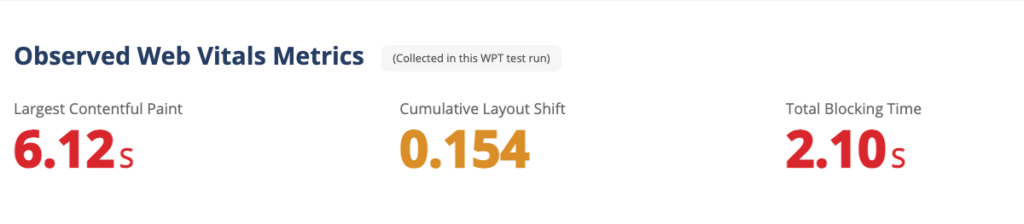
De tweede meting uitgevoerd vóór en ná de invoering van Server Side Tracking is gedaan voor Flowhub.nl, een online marketing bureau. Bij het onderzoeken van de core web vitals is er een opvallende verschuiving in de Cumulative Layout Shift te zien, van 0.635 naar 0.154. Dit is een significante verbetering.


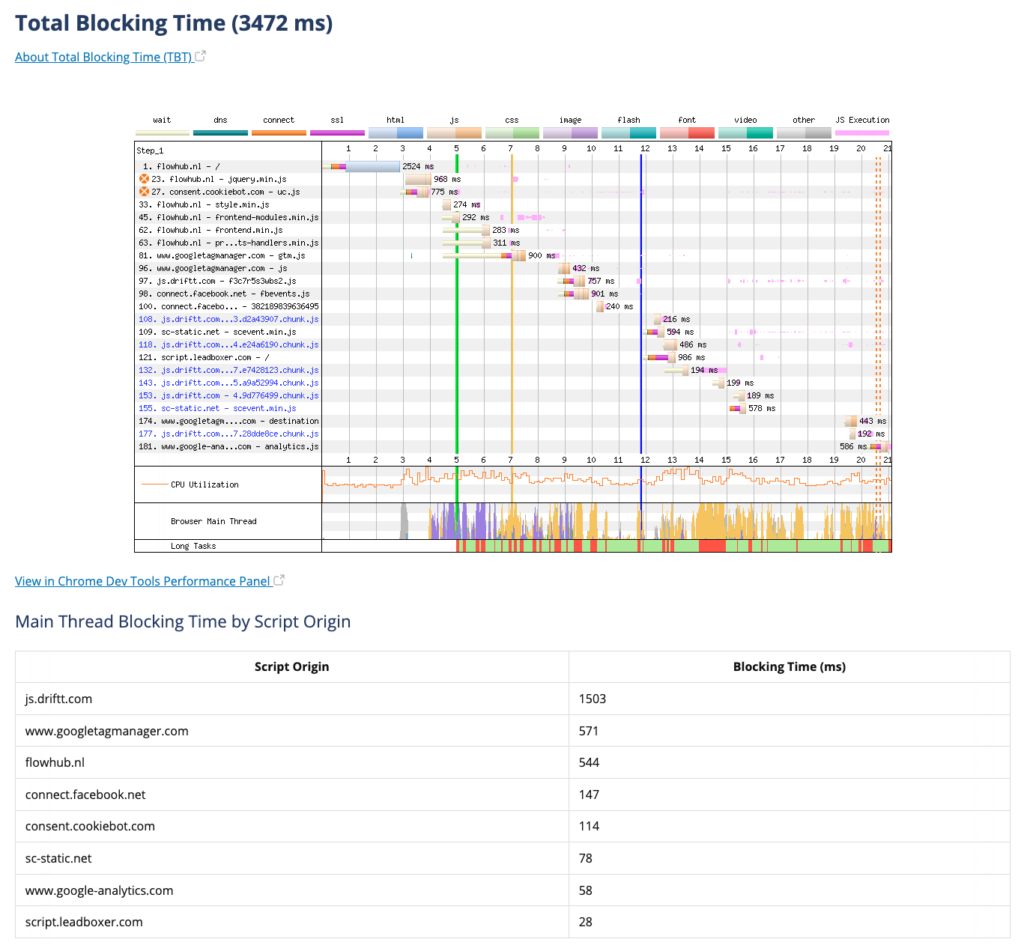
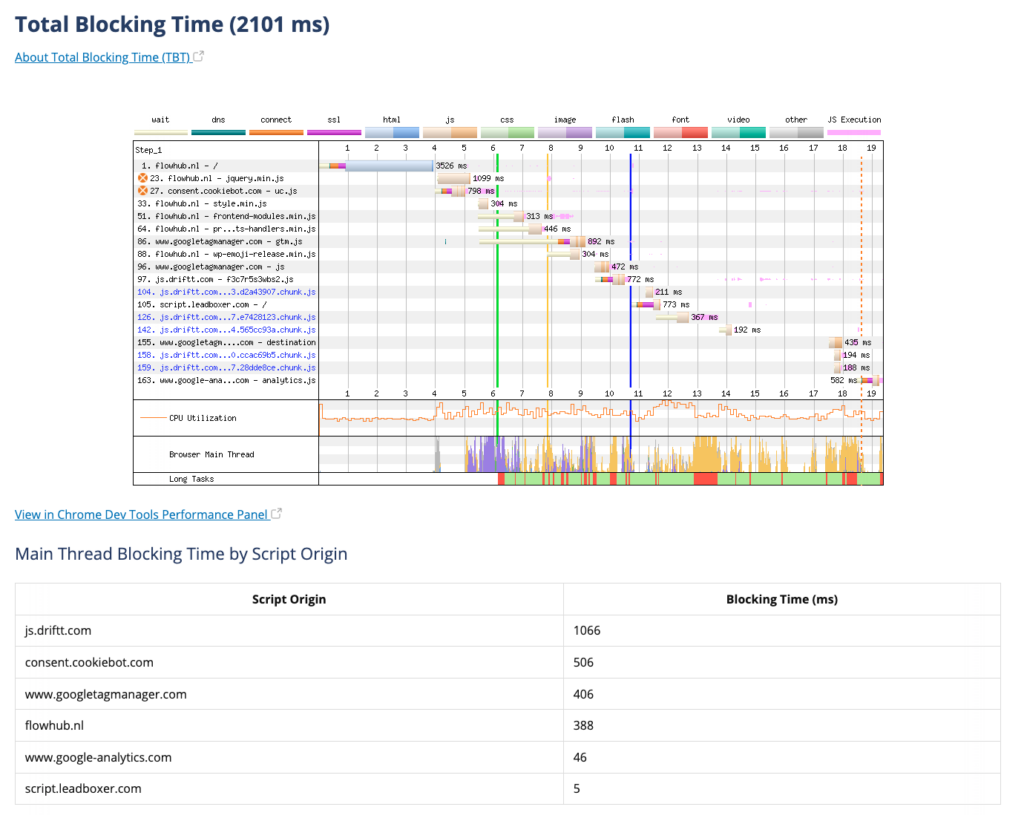
Total Blocking Time: Een Belangrijke Factor voor Mobiele Conversies
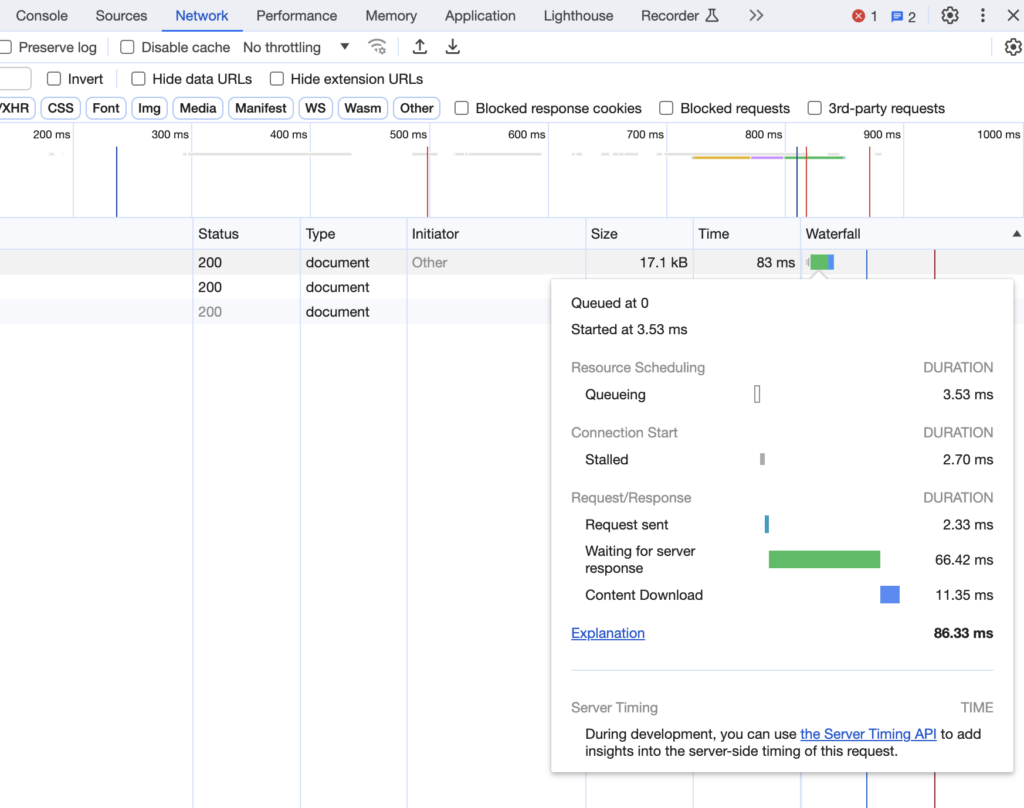
Een van de belangrijke prestatie-indicatoren voor mobiele PageSpeed is de totale blokkeertijd. Er is een daling opgemerkt van 3472 milliseconden (ms) naar 2101 ms in deze sleutelmetriek. Dat is een verschil van 1371 ms, wat invloed kan hebben op de gebruikerservaring en conversiepercentages.
Bij Webpagetest kun je dieper ingaan op de metrieken en de blokkeertijd per script nader bekijken. De bevindingen wijzen erop dat de introductie van Server Side Tracking aanzienlijk bijdraagt aan deze verbetering.


Conclusie
Hoe Beïnvloedt Server Side Tracking Page Speed? De implicaties van Server Side Tracking op paginasnelheid zijn evident en veelzijdig. Deze techniek vermindert niet alleen de client-side belasting door trackinglogica naar de server te verplaatsen, maar heeft ook een positieve invloed op de gebruikerservaring en SEO-ranking. Het helpt bij het minimaliseren van het flicker-effect en kan zelfs bijdragen aan het verbeteren van Google’s Core Web Vitals.
Uit onze tests blijkt dat er een merkbare verbetering is in paginasnelheid wanneer Server Side Tracking wordt geïmplementeerd, ondersteund door duidelijke verschillen in pagespeed scores tussen client-side en server-side methoden.
Kortom, als paginasnelheid een prioriteit is voor jouw website – en dat zou het moeten zijn gezien de impact op gebruikerservaring en SEO – dan is Server Side Tracking een techniek die je serieus zou moeten overwegen.
Door in Server Side Tracking te investeren (bekijk onze prijzenpagina), zet je een belangrijke stap in het optimaliseren van je website, wat resulteert in een snellere, efficiëntere en meer gebruiksvriendelijke omgeving voor je bezoekers.
Over de auteur

Ate Keurentjes
Server Side Tracking Specialist bij TAGGRS
Ate Keurentjes is een Server Side Tracking specialist bij TAGGRS. Hij heeft ervaring met verschillende Google Tag Manager concepten. Keurentjes redigeert en schrijft sinds 2023 over de nieuwste ontwikkelingen en trends in data verzameling / Server Side Tracking.